JavaFXالكلاس Tooltip
- مقدمة
- كونستركتورات الكلاس
Tooltip - دوال الكلاس
Tooltip - أمثلة شاملة
مقدمة
الكلاس Tooltip يستخدم لإظهار رسالة ( Tooltip ) هدفها توجيه المستخدم عندما يقوم بتمرير الفأرة فوق أي شيء موجود في واجهة المستخدم.
في JavaFX يمكنك تعديل تصميم الـ Tooltip كيفما شئت. و يمكنك إظهار Tooltip لأي شيء تضيفه في النافذة.
بناء الكلاس Tooltip
public class Tooltip extends PopupControl
طريقة التعامل معه
نقوم أولاً بإنشاء كائن من الكلاس Tooltip.
بعدها نربطه بأي شيء موجود في النافذة بواسطة الدالة setTooltip().
كونستركتورات الكلاس Tooltip
الجدول التالي يحتوي على كونستركتورات الكلاس Tooltip.
| الكونستركتور مع تعريفه | |
|---|---|
| 1 | public Tooltip()
ينشئ كائن من الكلاس Tooltip يمثل رسالة توجيه فارغة. |
| 2 | public Tooltip(String text)
ينشئ كائن من الكلاس Tooltip يمثل رسالة توجيه فيها نص.مكان الباراميتر text نمرر النص الذي نريده أن يظهر في الـ Tooltip. |
دوال الكلاس Tooltip
الجدول التالي يحتوي على دوال الكلاس Tooltip الأكثر إستخداماً.
| الدالة مع تعريفها | |
|---|---|
| 1 | public void setText(String text)
تستخدم لوضع نص جديد في كائن الـ Tooltip الذي قام بإستدعائها.مكان الباراميتر text نضع النص الجديد. |
| 2 | public final void setGraphic(Node value)
تستخدم لوضع أيقونة لكائن الـ Tooltip الذي قام بإستدعائها.مكان الباراميتر Node نضع كائن من الكلاس Font يمثل خصائص الخط الجديد. |
| 3 | public final void setContentDisplay(ContentDisplay value)
تستخدم لتحديد مكان ظهور الأيقونة التي تم إضافتها لكائن الـ Tooltip الذي قام باستدعائها.مكان الباراميتر value نضع إحدى ثوابت الكلاس ContentDisplay:
|
| 4 | public final void setTextAlignment(TextAlignment value)
تستخدم لتحديد مكان ظهور نص كائن الـ Tooltip الذي قام بإستدعائها في حال كان يتألف من أكثر من سطر.في العادة, إذا كان نص الـ Tooltip يتألف من عدة أسطر فإن كل سطر يبدأ من ناحية اليسار.هذه الدالة تمكنك من تحديد الناحية التي سيتم جذب النص إليها و بالتالي تمكنك من إظهار النص من ناحية اليمين, أو اليسار, أو الوسط. مكان الباراميتر value نضع إحدى ثوابت الكلاس TextAlignment:
|
| 5 | public final void setWrapText(boolean value)
تستخدم لجعل نص كائن الـ Tooltip الذي قام بإستدعائها ينزل على سطر جديد في حال كان لا يسع في سطر واحد.مكان الباراميتر value نضع القيمة true لجعل الأحرف تظهر على سطر جديد عند الحاجة و نضع القيمة false إذا لم نرد ذلك. |
| 6 | public final void setFont(Font newFont)
تستخدم لتحديد حجم و نوع خط كائن الـ Tooltip الذي قام بإستدعائها.مكان الباراميتر newFont نضع كائن من الكلاس Font يمثل خصائص الخط الجديد. |
| 7 | public void setPrefSize(double prefWidth, double prefHeight)
تستخدم لتحديد حجم الـ Tooltip الذي قام باستدعائها.
|
| 8 | public final void setStyle(String value)
تستخدم لتعديل تصميم كائن الـ Tooltip الذي قام بإستدعائها.مكان الباراميتر value يمكنك تمرير إسم و قيمة أي خاصية تريد تعديلها في كائن الـ Tooltip بأسلوب لغة CSS لإظهاره بالشكل الذي تريده. |
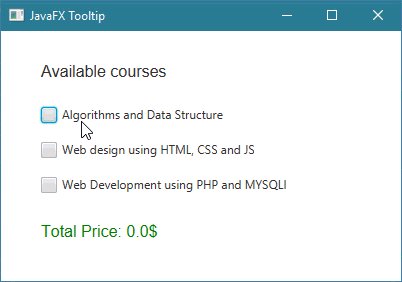
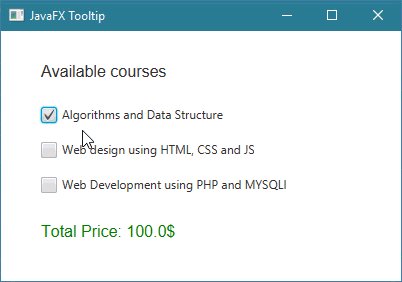
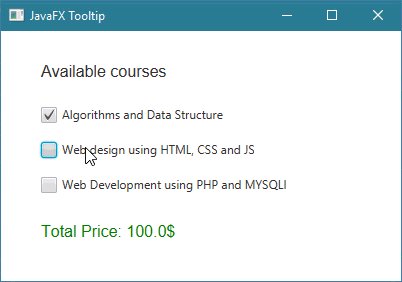
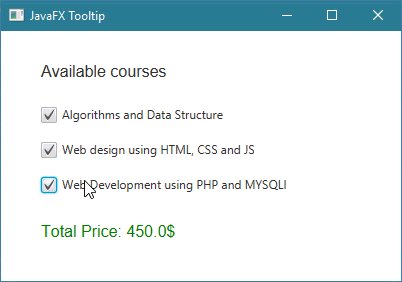
أمثلة شاملة
المثال الأول
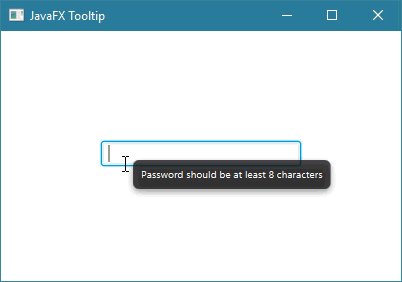
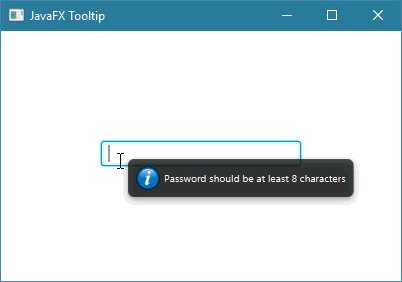
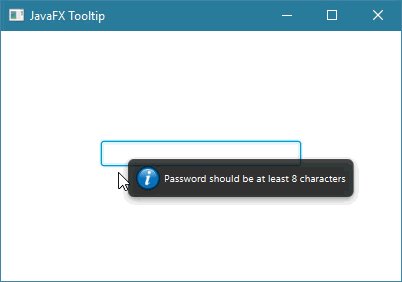
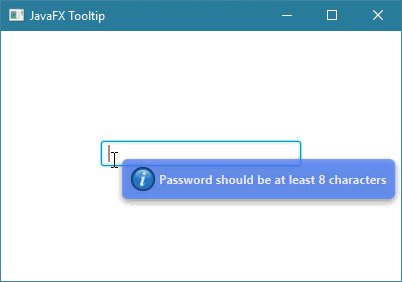
المثال التالي يعلمك طريقة إظهار Tooltip لأي شيء تضيفه في النافذة.

المثال الثاني
المثال التالي يعلمك طريقة وضع أيقونة للـ Tooltip.

المثال الثالث
المثال التالي يعلمك طريقة تغيير شكل الـ Tooltip.

المثال الرابع
المثال التالي يعلمك طريقة وضع أكثر من Tooltip بأقل كود ممكن.