JavaFXطريقة وضع أكثر من Tooltip في النافذة
المثال التالي يعلمك طريقة وضع أكثر من Tooltip بأقل كود ممكن.
مثال
import javafx.application.Application; import javafx.beans.value.ObservableValue; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.control.CheckBox; import javafx.scene.control.Tooltip; import javafx.scene.paint.Color; import javafx.scene.text.Font; import javafx.stage.Stage; public class Main extends Application { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة Label label = new Label("Available courses"); CheckBox cb1 = new CheckBox("Algorithms and Data Structure"); CheckBox cb2 = new CheckBox("Web design using HTML, CSS and JS"); CheckBox cb3 = new CheckBox("Web Development using PHP and MYSQLI"); Label resultLabel = new Label("Total Price: 0.0$"); // قام المستخدم باختيارها ( CheckBox ) سنستخدم هذا المتغير لتخزين كلفة الإشتراك في كل دورة double price = 0; // هنا قمنا بتعريف دالة تحسب سعر كل الدورات التي اختارها المستخدم و تعرض له كلفة الإشتراك فيهم public void setPrice() { // قبل إجراء أي عملية حسابية price سيتم تصفير قيمة المتغير price = 0; // price سيتم إذافة 100 على قيمة المتغير cb1 إذا قام المستخدم بوضع علامة صح على الكائن if(cb1.isSelected()) price += 100; // price سيتم إذافة 150 على قيمة المتغير cb2 إذا قام المستخدم بوضع علامة صح على الكائن if(cb2.isSelected()) price += 150; // price سيتم إذافة 200 على قيمة المتغير cb3 إذا قام المستخدم بوضع علامة صح على الكائن if(cb3.isSelected()) price += 200; // ككلفة الإشتراك في كل الدورات التي تم إختيارها price في الأخير سيتم وضع قيمة المتغير resultLabel.setText("Total Price: "+price+"$"); } public void start(Stage stage) { // سنضيفه في النافذة CheckBox خاص لكل Tooltip هنا قمنا بإنشاء cb1.setTooltip(new Tooltip("100 $")); cb2.setTooltip(new Tooltip("150 $")); cb3.setTooltip(new Tooltip("200 $")); // هنا قمنا بتحديد مكان ظهور جميع الأشياء التي نريد إضافتها في النافذة label.setTranslateX(40); label.setTranslateY(30); cb1.setTranslateX(40); cb1.setTranslateY(75); cb2.setTranslateX(40); cb2.setTranslateY(110); cb3.setTranslateX(40); cb3.setTranslateY(145); resultLabel.setTranslateX(40); resultLabel.setTranslateY(190); // هنا قمن بتحسين تصميم الأشياء التي سنضيفها في النافذة label.setFont(new Font("Arial", 16)); resultLabel.setFont(new Font("Arial", 16)); resultLabel.setTextFill(Color.GREEN); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(label); root.getChildren().add(cb1); root.getChildren().add(cb2); root.getChildren().add(cb3); root.getChildren().add(resultLabel); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX Tooltip"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // فقط setPrice() سيتم إستدعاء الدالة .cb1 هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن cb1.selectedProperty().addListener((ObservableValue<? extends Boolean> ov, Boolean old_val, Boolean new_val) -> { setPrice(); }); // فقط setPrice() سيتم إستدعاء الدالة .cb2 هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن cb2.selectedProperty().addListener((ObservableValue<? extends Boolean> ov, Boolean old_val, Boolean new_val) -> { setPrice(); }); // فقط setPrice() سيتم إستدعاء الدالة .cb3 هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن cb3.selectedProperty().addListener((ObservableValue<? extends Boolean> ov, Boolean old_val, Boolean new_val) -> { setPrice(); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
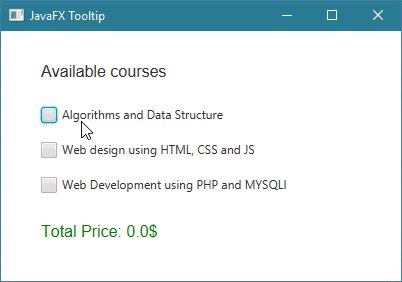
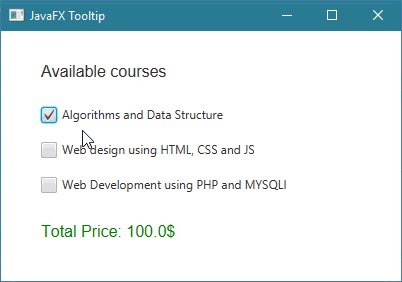
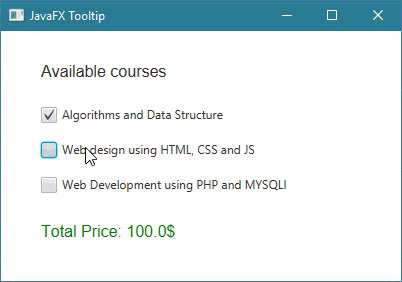
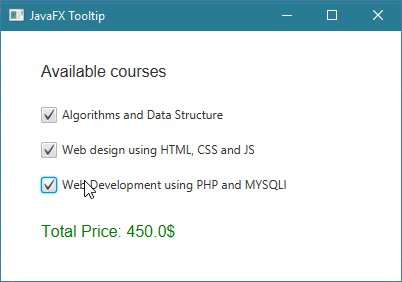
ستظهر لك النافذة التالية عند التشغيل.