JavaFXالكلاس Hyperlink و الكلاس WebView
- مقدمة
- كونستركتورات الكلاس
Hyperlink - دوال الكلاس
Hyperlink - أمثلة شاملة
مقدمة
في JavaFX يمكنك وضع رابط ( Link ) في النافذة و عرض محتوى هذا الرابط بكل سهولة بالإعتماد على محرك الويب (JavaFX Web Engine).
لوضع رابط في النافذة و عرض محتوى هذا الرابط عند النقر عليه نحتاج إلى التعامل مع الكلاسات التالية: Hyperlink - WebView - WebEngine.
الكلاس Hyperlink
يستخدم لإضافة Button عادي في واجهة المستخدم يشبه الرابط الذي نجده في أي موقع إلكتروني من حيث الشكل.
فمثلاً عند إضافة Hyperlink في النافذة فإننا نجده باللون الأزرق, و عند تمرير الفأرة فوقه يظهر خط تحته, و عند إبعاد الفأرة عنه يختفي الخط من جديد, و عند النقر عليه يصبح لونه أسود. طبعاً التصميم الإفتراضي للـ Hyperlink يمكن تعديله بسهولة في JavaFX و إظهاره بالشكل الذي نريده.
إذا نظرنا لطريقة بناء الكلاس Hyperlink سنجد أنه يرث من الكلاس ButtonBase مثل الكلاس Button.
public class Hyperlink extends ButtonBase
الكلاس WebView
يستخدم لتحديد المكان الذي سيتم فيه عرض محتوى صفحة الويب في واجهة المستخدم.
إذاً نستخدم هذا الكلاس فقط لحجز مساحة في النافذة بهدف عرض محتوى صفحة ويب بداخلها.
الكلاس WebEngine
يستخدم لرسم صفحة الويب بداخل الـ WebView الذي نضعه واجهة المستخدم و يفعل كل المهام التي يفعلها المتصفح العادي. كما أنه لا داعي للقلق في حال كان حجم الصفحة كبير لأنه يضيف شريط تمرير (Scroll Bar) بشكل تلقائي عند الحاجة. كما أنه يتيح لك التحكم بطريقة ظهور شريط التمرير.
مصطلحات تقنية حول Hyperlink Status
Hyperlink Status تعني حالات الـ Hyperlink و يقصد منها المطلحات التي تطلق على الرابط عندما يتفاعل المستخدم معه.
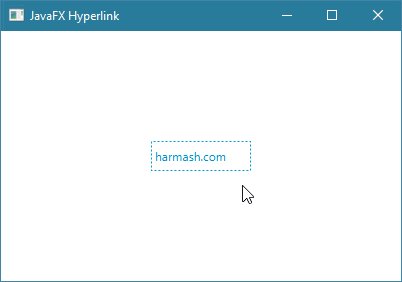
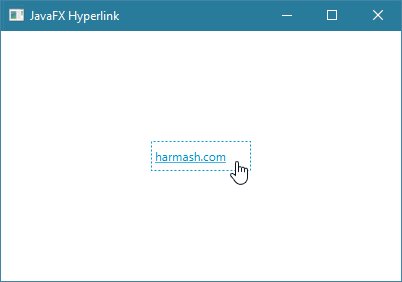
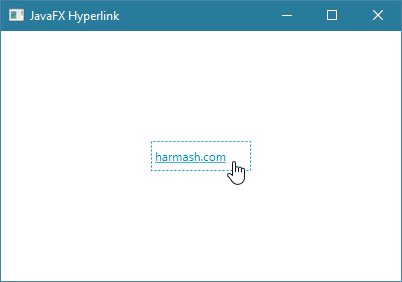
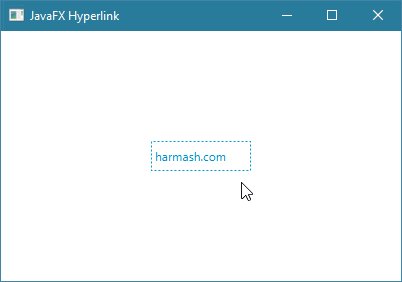
هناك ثلاث حالات للـ Hyperlink كما في الصورة التالية.
- Unvisited Link: تعني أن الرابط لم يتم النقر عليه بعد. و هنا نلاحظ أنه إفتراضياً يتم تلوينه بالأزرق.
- Visited Link: تعني أن الرابط قد تم النقر عليه سابقاً. و هنا نلاحظ أنه إفتراضياً يتم تلوينه بالأسود.
- Link Is Clicked: تعني أن الرابط قد تم النقر عليه و لم يجري المستخدم أي تفاعل آخر بعدها مع باقي الأشياء الموجودة في النافذة. و هنا نلاحظ أنه إفتراضياً يتم تلوينه بالأسود لأنه قد تم زيارته و يوجد مربع أزرق حوله للإشارة إلى أن المستخدم لا يزال يقف عنده.
في هذا الدرس سنقوم بالتركيز على طريقة التعامل مع الكلاس Hyperlink و سنتطرق إلى ما نحتاجه فقط من الكلاس WebView و الكلاس WebEngine.
كونستركتورات الكلاس Hyperlink
الجدول التالي يحتوي على كونستركتورات الكلاس Hyperlink.
| الكونستركتور مع تعريفه | |
|---|---|
| 1 | public Hyperlink()
ينشئ كائن من الكلاس Hyperlink يمثل رابط فارغ. |
| 2 | public Hyperlink(String text)
ينشئ كائن من الكلاس Hyperlink يمثل رابط له نص محدد.مكان الباراميتر text نمرر النص الذي نريد وضعه له. |
| 3 | public Hyperlink(String text, Node graphic)
ينشئ كائن من الكلاس Hyperlink يمثل رابط له نص و أيقونة معاً.
|
دوال الكلاس Hyperlink
الجدول التالي يحتوي على دوال الكلاس Hyperlink الأكثر إستخداماً.
| الدالة مع تعريفها | |
|---|---|
| 1 | public String getText()
ترجع نص كائن الـ Hyperlink الذي قام بإستدعائها كنص. |
| 2 | public void setText(String text)
تستخدم لتبديل نص كائن الـ Hyperlink الذي قام بإستدعائها.مكان الباراميتر text نضع النص الجديد. |
| 3 | public final void setTextFill(Paint value)
تستخدم لتحديد لون نص كائن الـ Hyperlink الذي قام بإستدعائها.مكان الباراميتر value نضع كائن من إحدى الكلاسات التي ترث من الكلاس Paint و التي يمكن إستخدامها لتحديد درجة اللون. |
| 4 | public final void setBackground(Background value)
تستخدم لوضع لون أو صورة كخلفية لكائن الـ Hyperlink الذي قام بإستدعائها.مكان الباراميتر value نضع كائن من الكلاس Background يشير إلى درجة اللون أو الصورة التي سيتم وضعها كخلفية. |
| 5 | public final void setFont(Font newFont)
تستخدم لتحديد حجم و نوع خط كائن الـ Hyperlink الذي قام بإستدعائها.مكان الباراميتر newFont نضع كائن من الكلاس Font يمثل خصائص الخط الجديد. |
| 6 | public final void setUnderline(boolean value)
تستخدم لوضع خط تحت نص كائن الـ Hyperlink الذي قام بإستدعائها.مكان الباراميتر value نضع القيمة true لإظهار خط تحت النص. |
| 7 | public final void setRotate(double degree)
تستخدم لإدارة نص كائن الـ Hyperlink الذي قام بإستدعائها.مكان الباراميتر degree نضع رقم يمثل درجة الدوران. |
| 8 | public final void setWrapText(boolean value)
تستخدم لجعل نص كائن الـ Hyperlink الذي قام بإستدعائها ينزل على سطر جديد في حال كان لا يسع في سطر واحد.مكان الباراميتر value نضع القيمة true لجعل الأحرف تظهر على سطر جديد عند الحاجة. |
| 9 | public final void setLineSpacing(double value)
تستخدم لتحديد المسافة بين كل سطرين في نص كائن الـ Hyperlink الذي قام باستدعائها.مكان الباراميتر value نضع رقم يمثل المسافة بين كل سطرين بالـ Pixel. |
| 10 | public final void setPadding(Insets value)
تستخدم لإضافة هامش ( مسافة فارغة ) حول نص كائن الـ Hyperlink الذي قام باستدعائها.مكان الباراميتر value نضع كائن من الكلاس Insets يمثل حجم الهامش حول النص من كل الجهات. |
| 11 | public final void setScaleX(double value)
تستخدم لتمطيط حجم كائن الـ Hyperlink الذي قام باستدعائها بشكل أفقي.مكان الباراميتر value نضع رقم يمثل كم مرة سيتم مضاعفة حجمه أفقياً. |
| 12 | public final void setScaleY(double value)
تستخدم لتمطيط حجم كائن الـ Hyperlink الذي قام باستدعائها بشكل عامودي.مكان الباراميتر value نضع رقم يمثل كم مرة سيتم مضاعفة حجمه عامودياً. |
| 13 | public final void setTranslateX(double value)
تستخدم لتحديد مكان كائن الـ Hyperlink الذي قام باستدعائها أفقياً.مكان الباراميتر value نضع رقم يمثل كم Pixel سيتم إزاحته من اليسار إلى اليمين. |
| 14 | public final void setTranslateY(double value)
تستخدم لتحديد مكان كائن الـ Hyperlink الذي قام باستدعائها عامودياً.مكان الباراميتر value نضع رقم يمثل كم Pixel سيتم إزاحته من الأعلى إلى الأسفل. |
| 15 | public void setPrefSize(double prefWidth, double prefHeight)
تستخدم لتحديد حجم كائن الـ Hyperlink الذي قام باستدعائها.
|
| 16 | public final void setContentDisplay(ContentDisplay value)
تستخدم لتحديد مكان ظهور الأيقونة التي تم إضافتها لكائن الـ Hyperlink الذي قام باستدعائها.مكان الباراميتر value نضع إحدى ثوابت الكلاس ContentDisplay:
|
| 17 | public final void setDisable(boolean value)
تستخدم لجعل نص كائن الـ Hyperlink الذي قام باستدعائها يبدو غير مفعّل, أي يصبح لونه باهتاً و غير قابل للنقر عليه.مكان الباراميتر value نضع القيمة true لجعله غير مفعّل. |
| 18 | public final void setStyle(String value)
تستخدم لتعديل تصميم كائن الـ Hyperlink الذي قام بإستدعائها.مكان الباراميتر value يمكنك تمرير إسم و قيمة أي خاصية تريد تعديلها في كائن الـ Hyperlink بأسلوب لغة CSS لإظهاره بالشكل الذي تريده. |
أمثلة شاملة
المثال الأول
المثال التالي يعلمك طريقة إنشاء كائن من الكلاس Hyperlink و إضافته في النافذة.

المثال الثاني
المثال التالي يعلمك طريقة تغيير شكل الـ Hyperlink.
ستتعلم طريقة إزالة الخط الذي يظهر تحته, لون الخط الإفتراضي, حجم الخط الإفتراضي, المربع الذي يظهر حوله عند النقر عليه, إضافة لون للخلفية إلخ..

المثال الثالث
المثال التالي يعلمك طريقة إضافة أيقونة للـ Hyperlink مع تحديد مكان ظهورها.

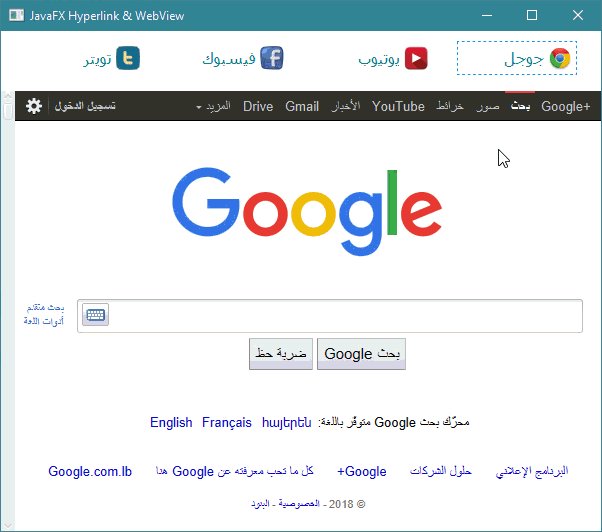
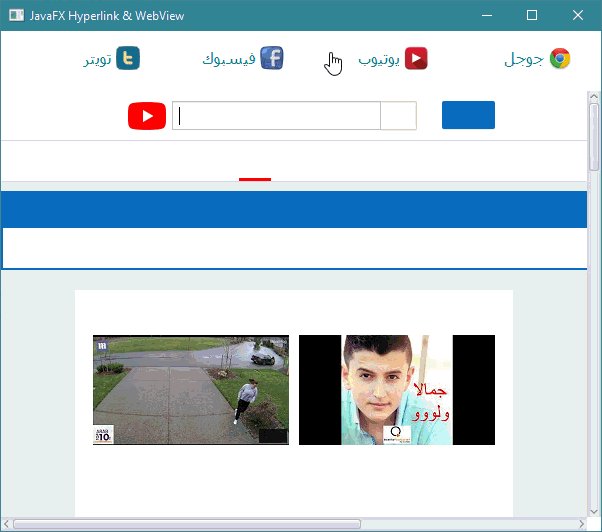
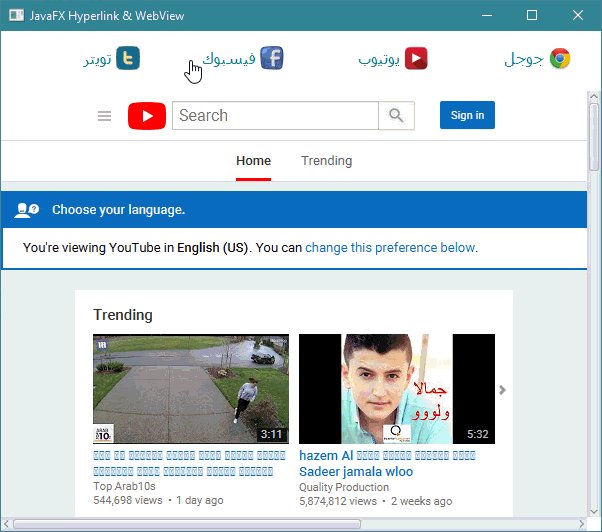
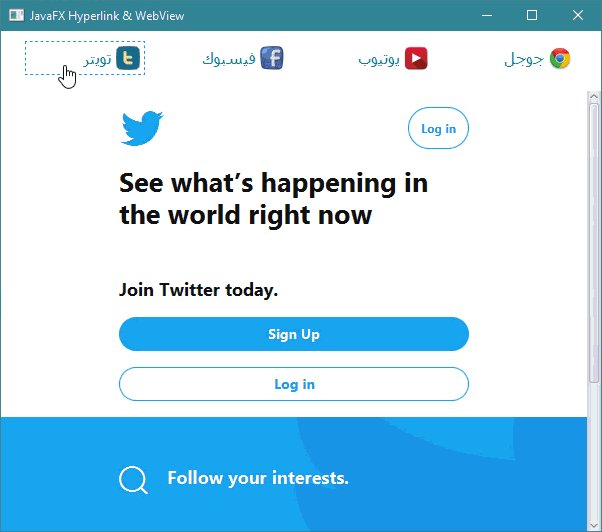
المثال الرابع
المثال التالي يعلمك طريقة فتح صفحة ويب بداخل WebView عند النقر على Hyperlink.