JavaFXطريقة فتح صفحة ويب بداخل WebView عند النقر على Hyperlink
المثال التالي يعلمك طريقة فتح صفحة ويب بداخل WebView عند النقر على Hyperlink.
ملاحظة: عليك إنشاء مجلد و وضع الأيقونات التي تريد وضعها لكل Hyperlink كما في الصورة التالية.
roject-structure.PNG"/>
الصورة توضح أننا أضفنا مجلد إسمه images و وضعنا فيه أربع صور.
مثال
import javafx.application.Application; import javafx.event.ActionEvent; import javafx.geometry.Pos; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.ContentDisplay; import javafx.scene.control.Hyperlink; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.scene.paint.Color; import javafx.scene.text.Font; import javafx.scene.web.WebEngine; import javafx.scene.web.WebView; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // يمثلون الصور التي سنضعها كأيقونات للروابط Image هنا قمنا بإنشاء 4 كائنات من الكلاس Image image_1 = new Image(getClass().getResourceAsStream("/images/google.png")); Image image_2 = new Image(getClass().getResourceAsStream("/images/youtube.png")); Image image_3 = new Image(getClass().getResourceAsStream("/images/facebook.png")); Image image_4 = new Image(getClass().getResourceAsStream("/images/twitter.png")); // يمثلون الروابط التي نريد إضافتها في النافذة Hyperlink هنا قمنا بإنشاء 4 كائنات من الكلاس // نص و بجانبه أيقونة hyperlink وضعنا لكل كائن Hyperlink link_1 = new Hyperlink("جوجل", new ImageView(image_1)); Hyperlink link_2 = new Hyperlink("يوتيوب", new ImageView(image_2)); Hyperlink link_3 = new Hyperlink("فيسبوك", new ImageView(image_3)); Hyperlink link_4 = new Hyperlink("تويتر", new ImageView(image_4)); // لأننا سنستخدمه لتحديد المكان الذي سنعرض فيه صفحات الويب في النافذة WebView هنا قمنا بإنشاء كائن من الكلاس // و بالتالي أصبحنا نستطيع رسم محتوى أي صفحة ويب بداخل النافذة بواسطة هذا الكائن // WebEngine في كائن من الكلاس webView بعدها قمنا بتخزين نوع محرك الويب الذي سيستخدمه الـ WebView webView = new WebView(); WebEngine webEngine = webView.getEngine(); // هنا جعلنا الأيقونات التي وضعناها للروابط تظهر من ناحية اليمين link_1.setContentDisplay(ContentDisplay.RIGHT); link_2.setContentDisplay(ContentDisplay.RIGHT); link_3.setContentDisplay(ContentDisplay.RIGHT); link_4.setContentDisplay(ContentDisplay.RIGHT); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة link_1.setTranslateX(456); link_1.setTranslateY(10); link_2.setTranslateX(312); link_2.setTranslateY(10); link_3.setTranslateX(168); link_3.setTranslateY(10); link_4.setTranslateX(24); link_4.setTranslateY(10); webView.setTranslateX(0); webView.setTranslateY(60); // هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة link_1.setPrefSize(120, 34); link_2.setPrefSize(120, 34); link_3.setPrefSize(120, 34); link_4.setPrefSize(120, 34); webView.setPrefSize(600, 440); // hyperlink هنا قمنا بإخفاء الخط الذي يظهر بشكل إفتراضي عند تمرير الفأرة فوق أي كائن link_1.setUnderline(false); link_2.setUnderline(false); link_3.setUnderline(false); link_4.setUnderline(false); // hyperlink هنا قمنا بتغيير نوع و حجم خط كائنات الـ link_1.setFont(new Font("Tahoma", 16)); link_2.setFont(new Font("Tahoma", 16)); link_3.setFont(new Font("Tahoma", 16)); link_4.setFont(new Font("Tahoma", 16)); // أزرق فاتح hyperlink هنا جعلنا لون خط كائنات الـ link_1.setTextFill(Color.DARKCYAN); link_2.setTextFill(Color.DARKCYAN); link_3.setTextFill(Color.DARKCYAN); link_4.setTextFill(Color.DARKCYAN); // يظهر من ناحي اليمين hyperlink هنا جعلنا نص كائنات الـ link_1.setAlignment(Pos.CENTER_RIGHT); link_2.setAlignment(Pos.CENTER_RIGHT); link_3.setAlignment(Pos.CENTER_RIGHT); link_4.setAlignment(Pos.CENTER_RIGHT); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(link_1); root.getChildren().add(link_2); root.getChildren().add(link_3); root.getChildren().add(link_4); root.getChildren().add(webView); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 600, 500); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX Hyperlink & WebView"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // عند تشغيل التطبيق webView هنا جعلنا موقع جوجل يفتح بشكل تلقائي مكان الـ webEngine.load("https://google.com"); // link_1 هنا قمنا بتحديد ما سيحدث عند النقر على الكائن link_1.setOnAction((ActionEvent e) -> { // webView هنا قلنا أنه سيتم فتح موقع جوجل مكان الـ webEngine.load("https://google.com"); }); // link_2 هنا قمنا بتحديد ما سيحدث عند النقر على الكائن link_2.setOnAction((ActionEvent e) -> { // webView هنا قلنا أنه سيتم فتح موقع يوتيوب مكان الـ webEngine.load("https://youtube.com"); }); // link_3 هنا قمنا بتحديد ما سيحدث عند النقر على الكائن link_3.setOnAction((ActionEvent e) -> { // webView هنا قلنا أنه سيتم فتح موقع فيسبوك مكان الـ webEngine.load("https://facebook.com"); }); // link_4 هنا قمنا بتحديد ما سيحدث عند النقر على الكائن link_4.setOnAction((ActionEvent e) -> { // webView هنا قلنا أنه سيتم فتح موقع تويتر مكان الـ webEngine.load("https://twitter.com"); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
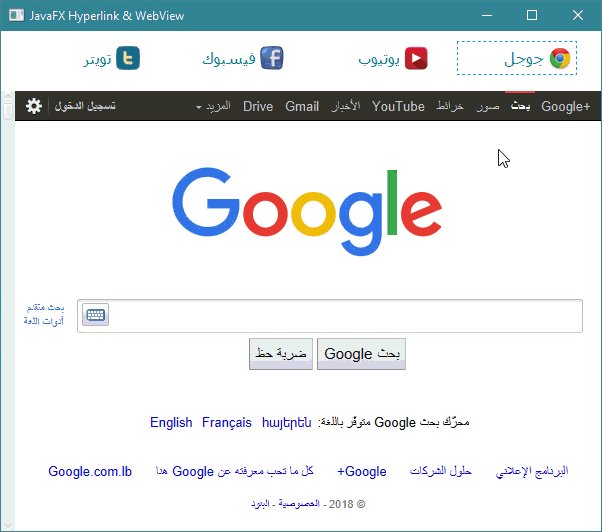
ستظهر لك النافذة التالية عند التشغيل.