JavaFXالكلاس TitledPane و الكلاس Accordion
- مقدمة
- كونستركتورات الكلاس
TitledPane - دوال الكلاس
TitledPane - كونستركتورات الكلاس
Accordion - دوال الكلاس
Accordion - أمثلة شاملة
مقدمة
في هذا الدرس سنتعلم إستخدام الكلاس TitledPane و الكلاس Accordion مع بعض لإنشاء مجموعة من الحاويات المترابطة و القابلة للطي بدون كتابة أي كود معقد.
الكلاس TitledPane يستخدم لإنشاء حاوية قابلة للطي مما يجعل المستخدم قادر على إظهار محتواها أو إخفائه. هذه الحاوية تتألف من قسمين:
- قسم يوضع فيه العنوان الذي يظل ظاهراً و الذي عند النقر عليه يتم إظهار أو إخفاء المحتوى.
- قسم يوضع فيه المحتوى الذي لا يظهر إلا عند النقر على العنوان.
الكلاس Accordion يستخدم لوضع عدة TitledPane ضمن مجموعة واحدة.
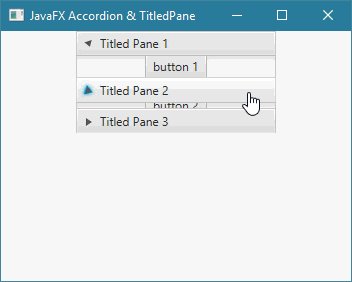
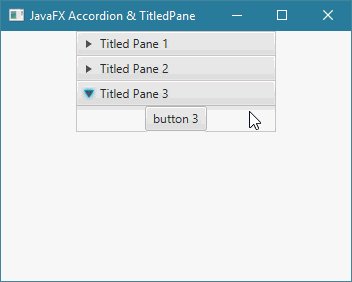
في الـ Accordion يمكن فتح TitledPane واحد في كل مرة. أي إذا كان يوجد TitledPane مفتوح ثم قام المستخدم بالنقر على TitledPane آخر, فإنه سيتم إغلاق الـ TitledPane الأول بشكل تلقائي.
إفتراضياً, إذا كان الـ TitledPane غير موضوع بداخل Accordion, فإن محتواه سيكون ظاهراً عند تشغيل البرنامج, مع الإشارة إلى أنك تستطيع جعله غير ظاهراً.
و بالنسبة للمؤثرات التي تظهر عند النقر الـ TitledPane فيمكنك إبطالها أو إبقائها على حسب ما تحتاج لكنك على الأغلب ستبقيها.
لا تقم أبداً بتحديد طول الـ Accordion أو الـ TitledPane لأن ذلك قد يؤثر سلباً على المؤثرات التي تظهر عند فتحه و إغلاقه.
مع الإشارة إلى أن تحديد عرض الـ Accordion أو الـ TitledPane لا يسبب أي مشكلة.
كونستركتورات الكلاس TitledPane
الجدول التالي يحتوي على كونستركتورات الكلاس TitledPane.
| الكونستركتور مع تعريفه | |
|---|---|
| 1 | public TitledPane()
ينشئ كائن من الكلاس TitledPane يمثل حاوية فارغة قابلة للطي. |
| 2 | public TitledPane(String Title, Node content)
ينشئ كائن من الكلاس TitledPane يمثل حاوية قابلة للطي مع تحديد عنوانها و محتواها.مكان الباراميتر Title نمرر النص الذي سيتم وضعه كعنوان للحاوية.مكان الباراميتر content نمرر أي شيء نريد وضعه كمحتوى للحاوية. |
ملاحظة: في الأمثلة الموضوعة في نهاية الدرس إستخدمنا الكونستركتور الثاني لتقليل حجم الكود.
دوال الكلاس TitledPane
الجدول التالي يحتوي على دوال الكلاس TitledPane الأكثر إستخداماً.
| الدالة مع تعريفها | |
|---|---|
| 1 | public final void setText(String value)
تستخدم لتحديد عنوان كائن الـ TitledPane الذي قام باستدعائها.مكان الباراميتر value نمرر النص الذي نريد وضعه كعنوان له. |
| 2 | public final void setContent(Node value)
تستخدم لتحديد محتوى كائن الـ TitledPane الذي قام باستدعائها.مكان الباراميتر Node نمرر أي شيء نريد وضعه كمحتوى له. |
| 3 | public final void setAnimated(boolean value)
تستخدم لتحديد ما إذا كان كائن الـ TitledPane الذي قام باستدعائها سيظهر مؤثرات عندما يتم إظهار أو إخفاء محتواه أم لا.مكان الباراميتر value نمرر القيمة true في حال أردنا جعله يظهر مؤثرات. إذا لم نرد ذلك نضع القيمة false.ملاحظة: إفتراضياً, الـ TitledPane يظهر مؤثرات عند فتحه و إغلاقه. |
| 4 | public final void setCollapsible(boolean value)
تستخدم لتحديد ما إذا كان يمكن إظهار محتوى كائن الـ TitledPane الذي قام باستدعائها أم لا.مكان الباراميتر value نمرر القيمة true في حال أردنا جعل محتواه غير قابل للرؤية. إذا لم نرد ذلك نضع القيمة false.ملاحظة: إفتراضياً, الـ TitledPane يمكن رؤية ما يحتويه. |
كونستركتورات الكلاس Accordion
الجدول التالي يحتوي على كونستركتورات الكلاس Accordion.
| الكونستركتور مع تعريفه | |
|---|---|
| 1 | public Accordion()
ينشئ كائن من الكلاس Accordion يمثل حاوية فارغة مخصصة لإحتواء مجموعة حاويات نوعها TitledPane. |
| 2 | public Accordion(TitledPane... titledPanes)
ينشئ كائن من الكلاس Accordion يمثل حاوية مخصصة لإحتواء مجموعة حاويات نوعها TitledPane.مكان الباراميتر titledPanes يمكنك تمرير العدد الذي تريده من الحاويات. |
دوال الكلاس Accordion
الجدول التالي يحتوي على دوال الكلاس Accordion الأكثر إستخداماً.
| الدالة مع تعريفها | |
|---|---|
| 1 | public final void setAlignment(Pos value)
تستخدم لتحديد مكان ظهور كائن الـ Accordion الذي قام باستدعائها.مكان الباراميتر value نمرر إحدى ثوابت الكلاس Pos:
|
| 2 | public final void setPadding(Insets value)
تستخدم لإضافة فراغ حول كائن الـ Accordion الذي قام باستدعائها.مكان الباراميتر value نمرر كائن من الكلاس Insets نحدد فيه حجم الفراغ الذي سيتم إضافته من الجهات الأربعة ( فوقه, يمينه, تحته, يساره ). |
| 3 | public final void setStyle(String value)
تستخدم لتعديل تصميم كائن الـ Accordion الذي قام بإستدعائها.مكان الباراميتر value يمكنك تمرير إسم و قيمة أي خاصية تريد تعديلها في كائن الـ Accordion بأسلوب لغة CSS لإظهاره بالشكل الذي تريده. |
| 4 | public ObservableList<Node> getChildren()
ترجع كائن نوعه ObservableList يمثل محتوى كائن الـ Accordion الذي قام بإستدعائها مما يجعلك قادراً على إضافة كائنات جديدة أو حذف كائنات موجودة فيه. |
أمثلة شاملة
المثال الأول
المثال التالي يعلمك طريقة إنشاء كائن من الكلاس TitledPane و تحديد عنوانه و محتواه.

المثال الثاني
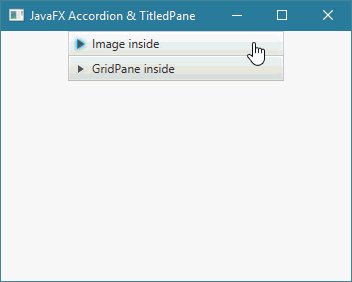
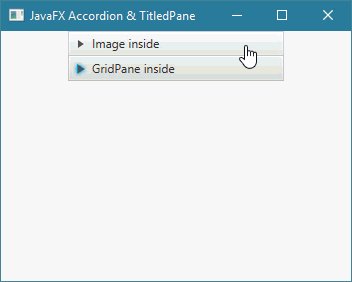
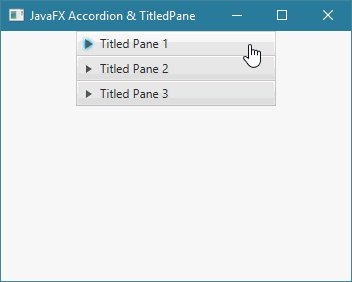
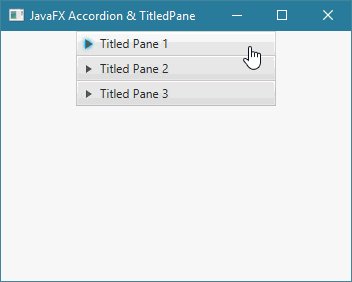
المثال التالي يعلمك طريقة وضع مجموعة كائنات من الكلاس TitledPane في كائن من الكلاس Accordion.

المثال الثالث
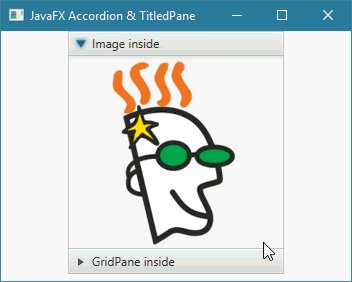
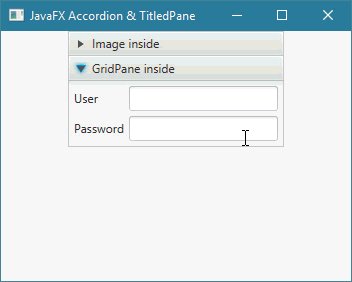
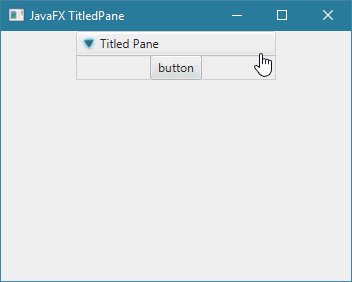
المثال التالي يعلمك طريقة وضع أي شيء تريده كمحتوى في الـ TitledPane.