JavaFXطريقة وضع أي شيء كمحتوى في الـTitledPane
المثال التالي يعلمك طريقة وضع أي شيء تريده كمحتوى في الـ TitledPane.
ملاحظة: عليك إنشاء مجلد إسمه images لتضع الصورة بداخله كما في الصورة التالية.
مثال
import javafx.application.Application; import javafx.geometry.Insets; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Accordion; import javafx.stage.Stage; import javafx.scene.control.Label; import javafx.scene.control.PasswordField; import javafx.scene.control.TextField; import javafx.scene.control.TitledPane; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.scene.layout.FlowPane; import javafx.scene.layout.GridPane; public class Main extends Application { public void start(Stage stage) { // في النافذة Root Node و الذي ننوي جعله الـ FlowPane هنا قمنا بإنشاء كائن من الكلاس FlowPane root = new FlowPane(); // يظهر في الأعلى و في الوسط root هنا جعلنا أي شيء نضيفه في الكائن root.setAlignment(Pos.TOP_CENTER); // TitledPane يمثل الصورة التي سنقوم بوضعها بداخل أول ImageView هنا قمنا بإنشاء كائن من الكلاس ImageView imageView = new ImageView(new Image(getClass().getResourceAsStream("/images/godaddy-icon.png"))); // مع وضع أربع أشياء بداخلها TitledPane يمثل الحاوية التي سنقوم بوضعها بداخل ثاني GridPane هنا قمنا بإنشاء كائن من الكلاس GridPane gridPane = new GridPane(); gridPane.add(new Label("User"), 0, 0); gridPane.add(new TextField(), 1, 0); gridPane.add(new Label("Password"), 0, 1); gridPane.add(new PasswordField(), 1, 1); // و النافذة نفسها gridPane هنا قمنا بإضافة هامش بمقدار 5 بيكسل بين الكائن gridPane.setPadding(new Insets(5)); // gridPane هنا قمنا بإضافة هامش بمقدار 10 بيكسل أفقياً بين كل شيئين يتم إضافتهما في الكائن gridPane.setHgap(5); // gridPane هنا قمنا بإضافة هامش بمقدار 10 بيكسل عامودياً بين كل شيئين يتم إضافتهما في الكائن gridPane.setVgap(5); // الذي يمثل الصورة كمحتوى imageView وضعنا له نص كعنوان و وضعنا فيه الكائن TitledPane هنا قمنا بإنشاء كائن من الكلاس TitledPane titledPane1 = new TitledPane("Image inside", imageView); // الذي يمثل الحاوية كمحتوى gridPane وضعنا له نص كعنوان و وضعنا فيه الكائن TitledPane هنا قمنا بإنشاء كائن من الكلاس TitledPane titledPane2 = new TitledPane("GridPane inside", gridPane); // titledPane2 و titledPane1 و وضعنا فيه الكائنين accordion هنا قمنا بإنشاء كائن من الكلاس Accordion accordion = new Accordion(titledPane1, titledPane2); // root في الكائن titledPane هن قمنا بإضافة الكائن root.getChildren().addAll(accordion); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 350, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX Accordion & TitledPane"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
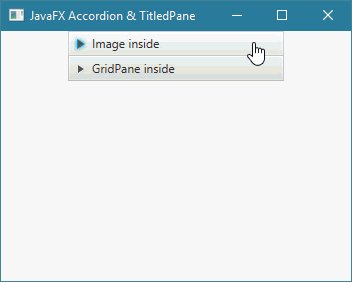
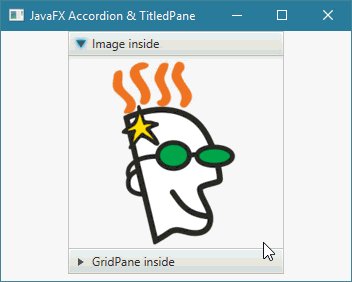
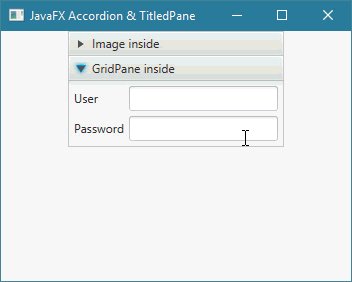
ستظهر لك النافذة التالية عند التشغيل.