JavaFXالكلاس Pagination
- مقدمة
- كونستركتورات الكلاس
Pagination - دوال الكلاس
Pagination - أمثلة شاملة
مقدمة
الكلاس Pagination يستخدم لعرض عدة صفحات أمام المستخدم في مكان واحد. حيث يمكنك إستخدامه لعرض رسائل البريد الإلكتروني للمستخدم في عدة صفحات, فمثلاً تعرض له 5 رسائل كحد أقصى في كل صفحة. و يمكنك إستخدامه في عرض أي شيء أخر بطريقة جميلة مثل في حال أردت عرض بيانات كل موظف في الشركة في صفحة خاصة و عندها كل صفحة تنقر عليها تعرض لك بيانات موظف مختلف.
الأمر المميز في الـ Pagination أنه يمكنك وضع العدد الذي تريده من الصفحات و سيقوم بترقيم هذه الصفحات بشكل تلقائي لجعل المستخدم قادر على التنقل بين الصفحات بكل سهولة من خلال النقر على رقم الصفحة بدون أن تكتب أي كود لذلك.
بالنسبة لمحتوى هذه الصفحات, يمكنك وضع ما شئت.
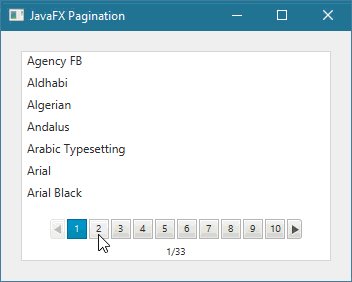
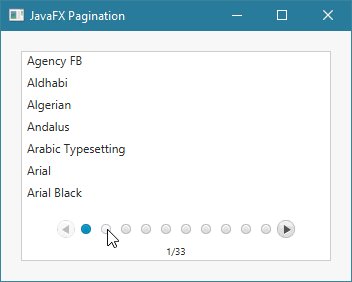
بمجرد أن تنشئ كائن من الكلاس Pagination و تضيفه في النافذة, ستحصل على الواجهة التالية.
طريقة التعامل معه
لتحديد كيف سيتجزء المحتوى الذي ستعرضه بداخل كائن الـ Pagination على عدة صفحات, يجب أن تفعل Override لدالة إسمها setPageFactory() و تمرر لها كائن يطبق إنترفيس إسمه Callback و يفعل بداخله Override للدالة call() المسؤولة في الواقع عن توليد محتوى الصفحات التي يتم النقر على أرقامها.
لا تقلق أبداً, شرحنا هذا الأمر بتفصيل ممل في الأمثلة.
بناء الكلاس Pagination
public class Pagination extends Control
كونستركتورات الكلاس Pagination
الجدول التالي يحتوي على كونستركتورات الكلاس Pagination.
| الكونستركتور مع تعريفه | |
|---|---|
| 1 | public Pagination()
ينشئ كائن من الكلاس Pagination يمثل حاوية فيها عدد غير محدد من الصفحات. |
| 2 | public Pagination(int pageCount)
ينشئ كائن من الكلاس Pagination يمثل حاوية فيها عدد محدد من الصفحات.مكان الباراميتر pageCount نضع رقم يحدد عدد الصفحات التي سيتم وضعها بداخل الحاوية. |
| 3 | public Pagination(int pageCount, int pageIndex)
ينشئ كائن من الكلاس Pagination يمثل حاوية فيها عدد محدد من الصفحات مع تحديد الصفحة التي ستظهر مفتوحة فيه بشكل إفتراضي عند تشغيل التطبيق.مكان الباراميتر pageCount نضع رقم يحدد عدد الصفحات التي سيتم وضعها بداخل الحاوية.مكان الباراميتر pageIndex نضع رقم Index الصفحة التي نريدها أن تظهر مفتوحة بشكل إفتراضي عن تشغيل التطبيق.ملاحظة: كل صفحة في كائن الـ Pagination يتم إعطاءها رقم Index إبتداءاً من الرقم 0.إذاً رقم Index الصفحة الاولى برمجياً هو 0 و ليس 1 كما يظهر أمام المستخدم. |
دوال الكلاس Pagination
الجدول التالي يحتوي على دوال الكلاس Pagination الأكثر إستخداماً.
| الدالة مع تعريفها | |
|---|---|
| 1 | public final void setPageCount(int value)
تستخدم لتحديد عدد صفحات كائن الـ Pagination الذي قام باستدعائها.مكان الباراميتر value نضع رقم يحدد عدد صفحاته. |
| 2 | public final int getPageCount()
ترجع عدد صحيح يمثل عدد الصفحات الموجودة في كائن الـ Pagination الذي قام باستدعائها. |
| 3 | public final void setCurrentPageIndex(int value)
تستخدم لتحديد الصفحة التي نريدها أن تظهر مفتوحة بشكل إفتراضي في كائن الـ Pagination الذي قام باستدعائها عند تشغيل البرنامج.مكان الباراميتر value نضع رقم Index الصفحة التي نريدها أن تظهر مفتوحة.تذكر: رقم Index الصفحة الاولى برمجياً هو 0 و ليس 1 كما يظهر أمام المستخدم. |
| 4 | public final int getCurrentPageIndex()
ترجع عدد صحيح يمثل رقم Index الصفحة المفتوحة حالياً في كائن الـ Pagination الذي قام باستدعائها. |
| 5 | public final void setPageFactory(Callback<Integer,Node> value)
تستخدم لبناء شكل كل صفحة في كائن الـ Pagination الذي قام باستدعائها و لتحديد محتواها أيضاً.مكان الباراميتر value نضع كائن يفعل Override للإنترفيس Callback يحدد كيف سيتم جلب و عرض محتوى كل صفحة.ملاحظة: محتوى الصفحة يتم توليده من جديد في كل مرة يتم فيها فتح الصفحة. |
| 6 | public final void setStyle(String value)
تستخدم لتعديل تصميم كائت الـ Pagination الذي قام بإستدعائها.مكان الباراميتر value يمكنك تمرير إسم و قيمة أي خاصية تريد تعديلها في كائن الـ Pagination بأسلوب لغة CSS لإظهاره بالشكل الذي تريده. |
| 7 | public ObservableList<String> getStyleClass()
ترجع كائن نوعه ObservableList يحتوي على كلاس الـ CSS المستخدم من قبل كائن الـ Pagination الذي قام بإستدعائها.هذه الدالة بدورها تتيح لك تغيير كلاس الـ CSS الإفتراضي الذي يستخدمه كائن الـ Pagination من أجل عرضه بشكل مختلف.
|
| 8 | public final void setTranslateX(double value)
تستخدم لتحديد مكان الـ Pagination الذي قام باستدعائها أفقياً.مكان الباراميتر value نضع رقم يمثل كم Pixel سيتم إزاحته من اليسار إلى اليمين. |
| 9 | public final void setTranslateY(double value)
تستخدم لتحديد مكان الـ Pagination الذي قام باستدعائها عامودياً.مكان الباراميتر value نضع رقم يمثل كم Pixel سيتم إزاحته من الأعلى إلى الأسفل. |
| 10 | public void setPrefSize(double prefWidth, double prefHeight)
تستخدم لتحديد حجم الـ Pagination الذي قام باستدعائها.
|
أمثلة شاملة
المثال الأول
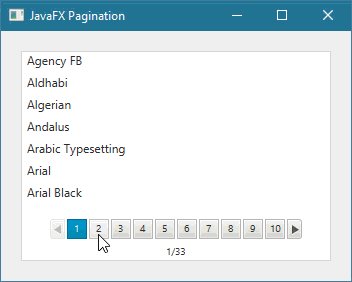
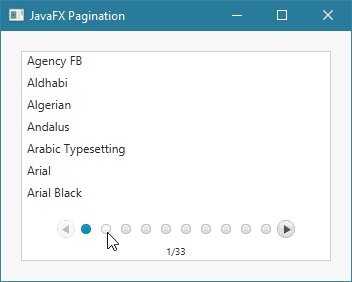
المثال التالي يعلمك طريقة إنشاء كائن من الكلاس Pagination و إضافته في النافذة.
ستتعلم أيضاً كيف تقوم بتغيير لون خلفيته و لون حدوده.
المثال الثاني
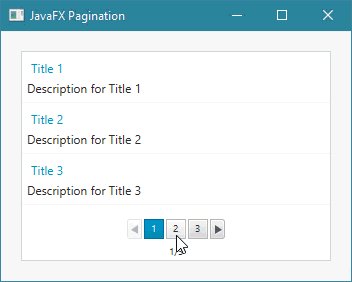
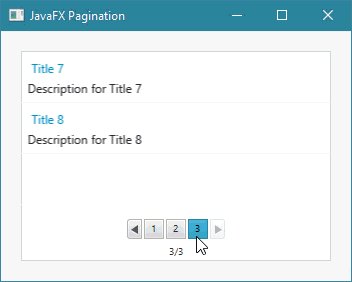
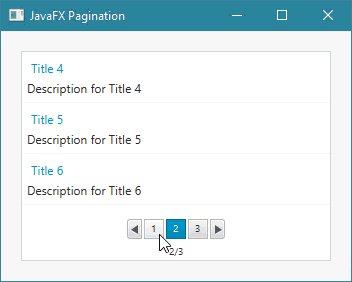
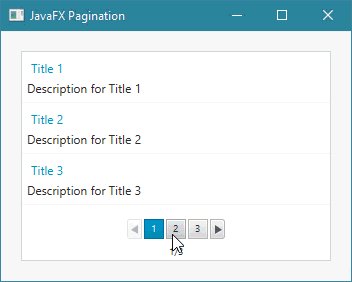
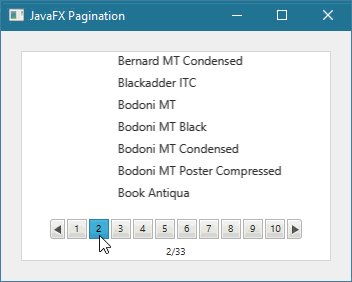
المثال التالي يعلمك طريقة عرض محتوى VBox بداخل Pagination مع حساب عدد الصفحات بشكل تلقائي.

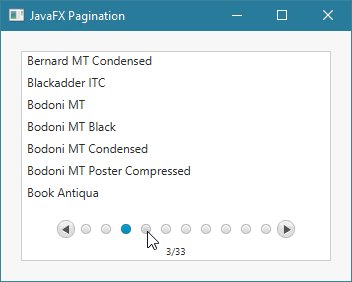
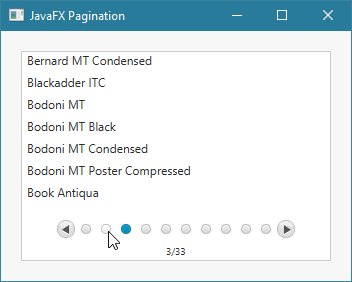
المثال الثالث
المثال التالي يعلمك طريقة تغيير تصميم الـ Pagination.
فعلياً, تغيير التصميم بهذا الشكل يتطلب تعديل كود الـ CSS الخاص بالـ Pagination لكننا لم نفعل ذلك.
بكل بساطة إستخدمنا ثابت جاهز إسمه STYLE_CLASS_BULLET و الذي بدوره يحتوي على كل كود الـ CSS الذي يظهر الـ Pagination بهذا الشكل الرائع.

المثال الرابع
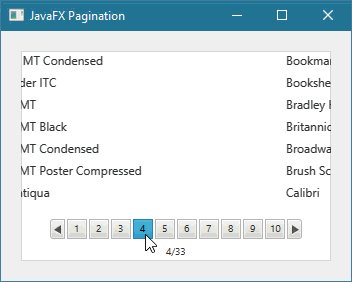
المثال التالي يعلمك طريقة وضع كل عنصر في الـ VBox الموضوع في كل صفحة بداخل VBox خاص.
ملاحظة: هذا الأسلوب يستخدم عند توفير خاصية البحث في التطبيق أو عند عرض الرسائل بشكل مرتب على عدة صفحات.