JavaFXطريقة عرض رسائل بداخل Pagination
المثال التالي يعلمك طريقة وضع كل عنصر في الـ VBox الموضوع في كل صفحة بداخل VBox خاص.
ملاحظة: هذا الأسلوب يستخدم عند توفير خاصية البحث في التطبيق أو عند عرض الرسائل بشكل مرتب على عدة صفحات.
مثال
import java.util.ArrayList; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Hyperlink; import javafx.scene.control.Label; import javafx.scene.control.Pagination; import javafx.stage.Stage; import javafx.scene.layout.AnchorPane; import javafx.scene.layout.VBox; public class Main extends Application { // خصصناه لتخزين عدد العناصر التي نريد إظهارها في كل صفحة itemsPerPage المتغير int itemsPerPage = 3; // getSearchResult() وضعنا فيه جميع عناوين الرسائل التي سنظهرها في الصفحات و التي حصلنا عليها من الدالة Arrayعبارة عن dataالكائن ArrayList<String> data= getSearchResult(); // Arrayهنا قمنا بتعريف دالة ترجع عناوين الرسائل ككائن نوعه public ArrayList<String> getSearchResult() { ArrayList<String> titles = new ArrayList(); titles.add("Title 1"); titles.add("Title 2"); titles.add("Title 3"); titles.add("Title 4"); titles.add("Title 5"); titles.add("Title 6"); titles.add("Title 7"); titles.add("Title 8"); return titles; } // بناءاً على عدد الرسائل التي سنظهرها فيه Pagination هنا قمنا بتعريف دالة ترجع عدد الصفحات التي يجب أن تكون موجودة في الكائن public int getNumberOfPages() { // totalItems هنا قمنا بتخزين عدد عناوين الرسائل في المتغير double totalItems = dataList.size(); // تساوي 0 totalItems ستكون قيمة dataإذا كان لا يوجد أي رسائل أصلاً في الكائن // pagination لهذا السبب سنرجع القيمة 1 حتى يتم إنشاء صفحة واحدة فقط في الكائن if(totalItems == 0) return 1; // الشرطين التاليين يرجعان عدد الصفحات التي يجب إنشائها نسبةً لعدد العناصر التي سيتم وضعها في كل صفحة if(totalItems%itemsPerPage == 0) return (int)(totalItems/itemsPerPage); else return (int)(totalItems/itemsPerPage) + 1; } // pagination هنا قمنا بإنشاء دالة خاصة لإنشاء و ترتيب محتوى كل صفحة سيتم إضافتها في الكائن public VBox createPage(int pageIndex) { // VBox محتوى كل صفحة سنعرضه بداخل حاوية نوعها VBox vBox = new VBox(); // dataالعنوان التالي الذي يجب أن يتم جلبه من الكائن index سنستخدمه لمعرفة nextItemIndex المتغير int nextItemIndex = pageIndex * itemsPerPage; // لا يساوي بعد عدد العناصر التي نريد وضعها في كل صفحة vBox طالما أن عدد العناصر الموضوعة في الكائن while(vBox.getChildren().size() < itemsPerPage) { try { // من أجل عرض العنوان و النبذة عن كل رسالة فوق بعض مع تعديل تصميمه الإفتراضي VBox سيتم إنشاء كائن // من أجل إظهار خط لونه رمادي فاتح في أسفله و وضع هامش بين الأشياء التي نضيفها فيها بمقدار 5 بيكسل VBox elementBox = new VBox(); elementBox.setStyle( "-fx-border-width: 0 0 1 0;" + "-fx-border-color: #f1f1f1;" + "-fx-padding: 5px;" ); // Label و النبذة عن الرسالة سنضعها بداخل كائن Hyperlink عنوان الرسالة سنضعه بداخل كائن // dataمن الكائن Label و Hyperlink و سيتم جلب النص الذي سيوضع على الكائنين Hyperlink link = new Hyperlink(dataList.get(nextItemIndex)); Label text = new Label("Description for "+ link.getText()); // vBox في الكائن elementBox و من ثم وضعنا الكائن elementBox في الكائن text و link هنا قمنا بوضع الكائنين elementBox.getChildren().addAll(link, text); vBox.getChildren().add(elementBox); // dataمن أجل جلب العنوان التالي من الكائن nextItemIndex هنا قمنا بإضافة 1 على قيمة المتغير nextItemIndex++; } catch(Exception e) { break; } } // الذي أصبح يحتوي على كل العناصر التي يجب عرضها في الصفحة vBox في الأخير سيتم إرجاع الكائن return vBox; } public void start(Stage stage) { // في النافذة Root Node و الذي ننوي جعله الـ AnchorPane هنا قمنا بإنشاء كائن من الكلاس AnchorPane root = new AnchorPane(); // root الذي نريد إضافته في الكائن Pagination يمثل الـ Pagination هنا قمنا بإنشاء كائن من الكلاس Pagination pagination = new Pagination(); // التي سترجع عدد الصفحات التي يجب إنشاءها getNumberOfPages() و مررنا الدالة pagination هنا قمنا بتحديد عدد صفحات الكائن pagination.setPageCount(getNumberOfPages()); // حتى تقوم بتوليد محتوى كل صفحة فيه createPage() و مررنا لها الدالة setPageFactory() هنا قمنا باستدعاء الدالة pagination.setPageFactory((Integer pageIndex) -> createPage(pageIndex)); // أبيض و جعلنا لون حدوده رمادي فاتح pagination هنا جعلنا لون خلفية الكائن pagination.setStyle("-fx-background-color:white; -fx-border-color: lightgray;"); // من كل الجهات بمقدار 20 بيكسل ( root الذي سيوضع بداخله ( أي الكائن AnchorPane عن كائن الـ pagination هنا قمنا بتحديد مكان بعد الكائن AnchorPane.setTopAnchor(pagination, 20.0); AnchorPane.setRightAnchor(pagination, 20.0); AnchorPane.setLeftAnchor(pagination, 20.0); AnchorPane.setBottomAnchor(pagination, 20.0); // root في الكائن pagination هنا قمنا بإضافة الكائن root.getChildren().add(pagination); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 350, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX Pagination"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
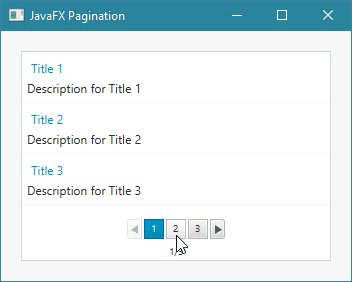
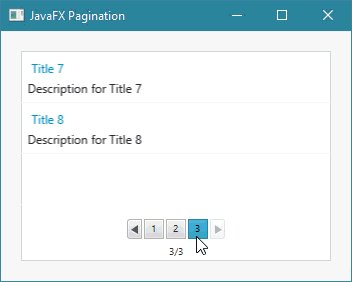
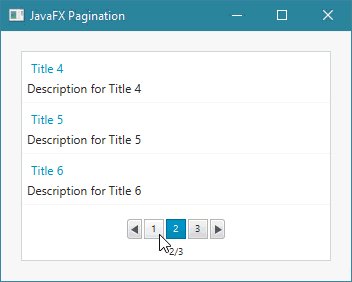
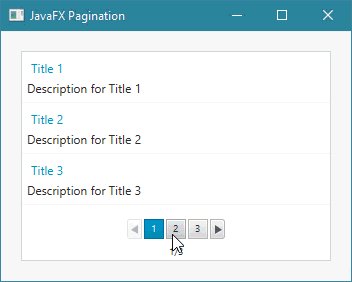
ستظهر لك النافذة التالية عند التشغيل.