JavaFXالكلاس ComboBox
- مقدمة
- الفرق بين الـ
ComboBoxو الـChoiceBox - كونستركتورات الكلاس
ComboBox - دوال الكلاس
ComboBox - أمثلة شاملة
مقدمة
الكلاس ComboBox يستخدم لإضافة قائمة منسدلة (Combo Box) في واجهة المستخدم و هو يشبه الكلاس choiceBox.
بناء الكلاس ComboBox
public class ComboBox<T> extends ComboBoxBase<T>
معلومة تقنية
كل كائن ComboBox تنشئه يتم ربطه بكائن من كلاس إسمه ObservableList.
كائن الـ ObservableList هو الذي تتخزن فيه الخيارات التي تظهر عند فتح الـ ComboBox.
إذاً عند النقر على الـ ComboBox فإنه يظهر العناصر المخزنة في كائن الـ ObservableList المرتبط به.
لهذا السبب عندما تريد أن تتعامل مع محتوى الـ ComboBox عليك أن تتعامل مع الـ ObservableList الخاصة به.
الفرق بين الـ ComboBox و الـ ChoiceBox
- في الـ
ComboBoxيمكن جعل المستخدم قادر على اختيار قيمة من القائمة الموجودة فيه أو إدخال قيمة جديدة فيه. - في الـ
ComboBoxعند إظهار محتواه فإنه يظهر القائمة تحته و يكون حجمها مطابق له. - في الـ
ComboBoxيمكن وضع لائحة (List) بداخله. أي يمكن وضع لائحة بداخل قائمة الـComboBox.
كونستركتورات الكلاس ComboBox
الجدول التالي يحتوي على كونستركتورات الكلاس ComboBox.
| الكونستركتور مع تعريفه | |
|---|---|
| 1 | public ComboBox()
ينشئ كائن من الكلاس ComboBox يمثل Choice Box فارغة, أي لا تحتوي أي عنصر. |
| 2 | public ComboBox(ObservableList<E> items)
ينشئ كائن من الكلاس ComboBox يمثل Choice Box فيها خيارات جاهزة.مكان الباراميتر items نمرر كائن من الكلاس ObservableList.عناصر الكائن ObservableList هي التي ستظهر كخيارات في القائمة. |
دوال الكلاس ComboBox
الجدول التالي يحتوي على دوال الكلاس ComboBox الأكثر إستخداماً.
| الدالة مع تعريفها | |
|---|---|
| 1 | public final void setTranslateX(double value)
تستخدم لتحديد مكان كائن الـ ComboBox الذي قام باستدعائها أفقياً.مكان الباراميتر value نضع رقم يمثل كم Pixel سيتم إزاحته من اليسار إلى اليمين. |
| 2 | public final void setTranslateY(double value)
تستخدم لتحديد مكان كائن الـ ComboBox الذي قام باستدعائها عامودياً.مكان الباراميتر value نضع رقم يمثل كم Pixel سيتم إزاحته من الأعلى إلى الأسفل. |
| 3 | public void setPrefSize(double prefWidth, double prefHeight)
تستخدم لتحديد حجم كائن الـ ComboBox الذي قام باستدعائها.
|
| 4 | public final void setDisable(boolean value)
تستخدم لجعل كائن الـ ComboBox الذي قام باستدعائها يبدو غير مفعّل, أي يصبح لونه باهتاً و غير قابل للنقر عليه.مكان الباراميتر value نضع القيمة true لجعله غير مفعّل. |
| 5 | public final SingleSelectionModel<T> getSelectionModel()
ترجع كائن من الكلاس SingleSelectionModel يمثل الخيار الذي تم النقر عليه بداخل كائن الـ ComboBox.من خلال الكائن الذي ترجعه هذه الدالة يمكنك معرفة الخيار المختار في الـ ComboBox, معرفة رقم الـ index الخاص به, معرفة الخيار التالي بعده في الـ ComboBox, معرفة أول و آخر عنصر في الـ ComboBox, معرفة ما إذا كان الـ ComboBox فارغ, تحديد خيار آخر غير الذي قام المستخدم باختياره إلخ.. |
| 6 | public final ObservableList<T> getItems()
ترجع كائن الـ ObservableList المرتبط بكائن الـ ComboBox الذي قام باستدعائها.من خلال الكائن الذي ترجعه هذه الدالة يمكنك معرفة عدد الخيارات الموجودة في الـ ComboBox, إضافة خيار أو أكثر فيه, حذف خيار أو أكثر منه, البحث فيه, فلترة الخيارات التي نريدها أن تظهر إلخ.. |
| 7 | public final void setEditable(boolean value)
تستخدم لجعل المستخدم قادر على اختيار قيمة من كائن الـ ComboBox الذي قام باستدعائها و بنفس الوقت يمكنه إدخال قيمة جديد فيها.مكان الباراميتر value نضع القيمة true لجعله المستخدم قادر على إدخال قيمة فيها. |
| 8 | public final void setStyle(String value)
تستخدم لتعديل تصميم كائن الـ ComboBox الذي قام بإستدعائها.مكان الباراميتر value يمكنك تمرير إسم و قيمة أي خاصية تريد تعديلها في كائن الـ ComboBox بأسلوب لغة CSS لإظهاره بالشكل الذي تريده. |
أمثلة شاملة
المثال الأول
المثال التالي يعلمك طريقة إنشاء كائن من الكلاس ComboBox و إضافته في النافذة.
المثال الثاني
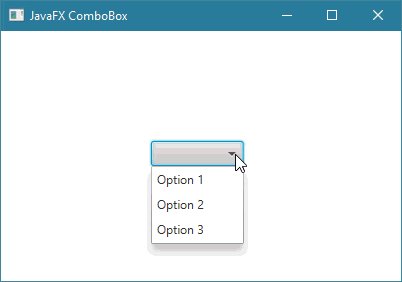
المثال التالي يعلمك طريقة إنشاء كائن من الكلاس ComboBox يحتوي على عناصر.
ملاحظة: هنا عند تشغيل البرنامج, الـ ComboBox تظهر فارغة إلى أن يقوم المستخدم بالنقر على أي خيار موجود فيها.

المثال الثالث
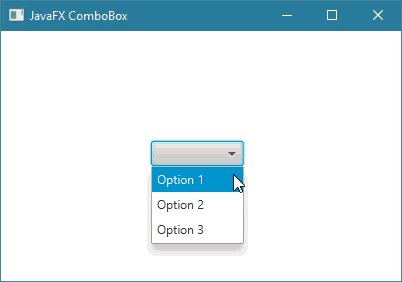
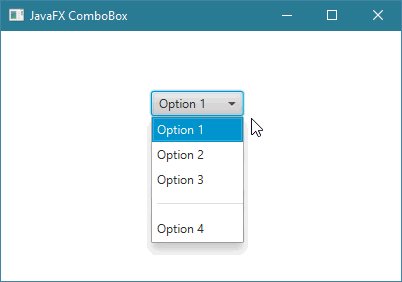
المثال التالي يعلمك طريقة جعل أول عنصر في الـ ComboBox مختاراً بشكل إفتراضي.
ستتعلم أيضاً كيف تضيف خط فاصل بين العناصر.
ملاحظة: هنا عند تشغيل البرنامج, سيظهر في الـ ComboBox أول خيار موجود فيها.

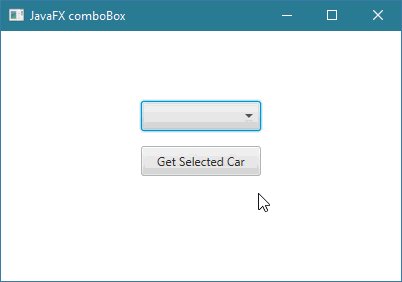
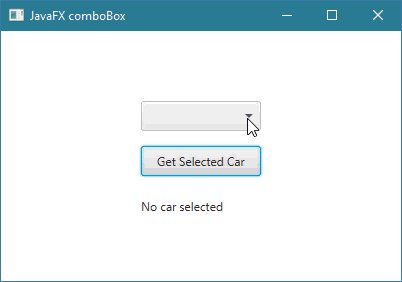
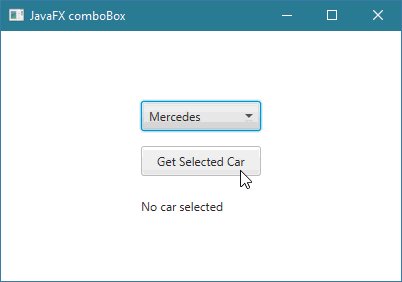
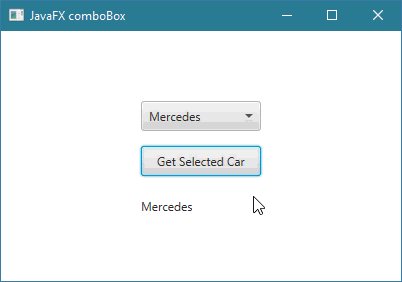
المثال الرابع
المثال التالي يعلمك طريقة معرفة العنصر الذي قام المستخدم باختياره من ضمن العناصر الموجودة في ComboBox عند النقر على Button.

المثال الخامس
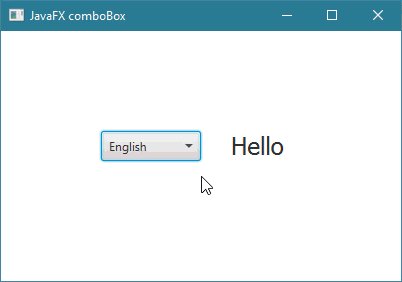
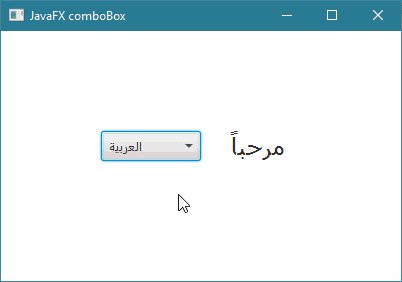
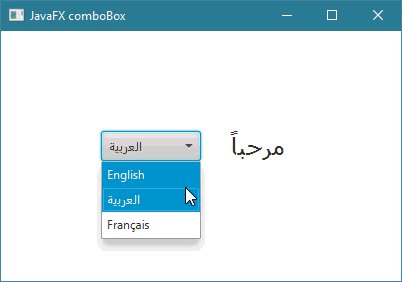
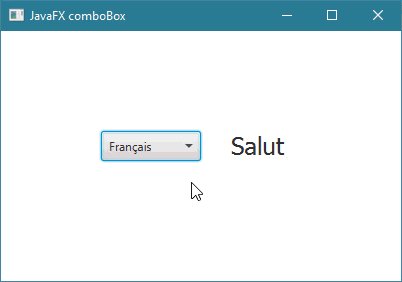
المثال التالي يعلمك طريقة تنفيذ أوامر عند تغيير القيمة المختارة في كائن الـ ComboBox.

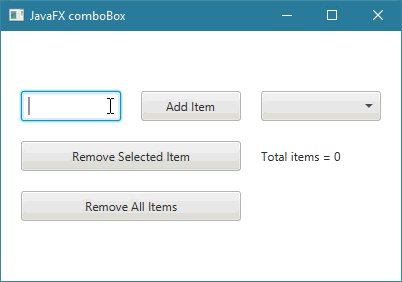
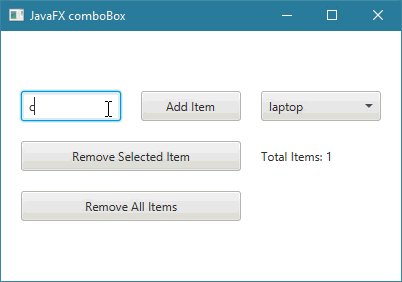
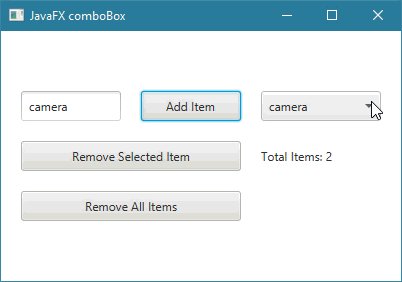
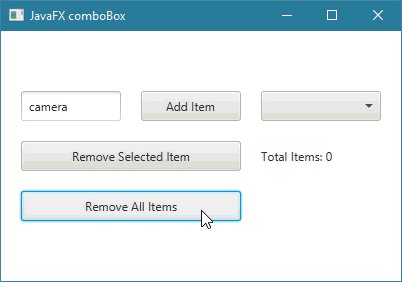
المثال السادس
المثال التالي يعلمك طريقة جعل المستخدم يقوم بإضافة أو حذف عناصر في كائن الـ ComboBox.
بالإضافة إلى إظهار عدد جميع العناصر الموجودة فيه.

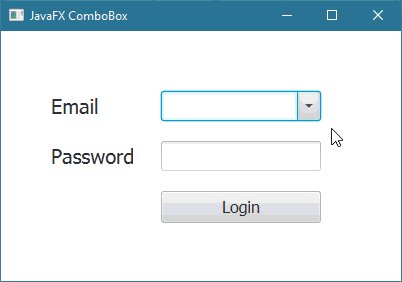
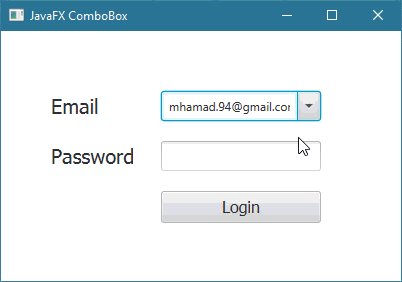
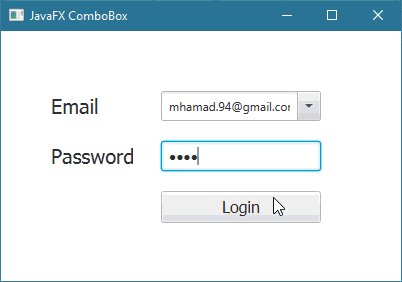
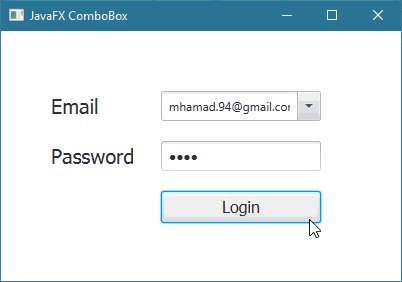
المثال السابع
المثال التالي يعلمك طريقة جعل المستخدم قادر على اختيار قيمة أو إدخال قيمة في كائن الـ ComboBox.
بالإضافة إلى إظهار القيمة التي قام باختيارها أو إدخالها فيه.