JavaFXطريقة جعل المستخدم يقوم بإضافة أو حذف عناصر في الـComboBox و إظهار عدد جميع العناصر الموجودة فيه
المثال التالي يعلمك طريقة جعل المستخدم يقوم بإضافة أو حذف عناصر في كائن الـ ComboBox.
بالإضافة إلى إظهار عدد جميع العناصر الموجودة فيه.
مثال
import javafx.application.Application; import javafx.event.ActionEvent; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.ComboBox; import javafx.scene.control.TextField; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة TextField textField = new TextField(); ComboBox comboBox = new ComboBox(); Button addButton = new Button("Add Item"); Button removeButton = new Button("Remove Selected Item"); Button removeAllButton = new Button("Remove All Items"); Label counterLabel = new Label("Total items = 0"); // هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة textField.setPrefSize(100, 30); addButton.setPrefSize(100, 30); removeButton.setPrefSize(220, 30); removeAllButton.setPrefSize(220, 30); comboBox.setPrefSize(120, 30); counterLabel.setPrefSize(120, 30); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة textField.setTranslateX(20); textField.setTranslateY(60); addButton.setTranslateX(140); addButton.setTranslateY(60); removeButton.setTranslateX(20); removeButton.setTranslateY(110); removeAllButton.setTranslateX(20); removeAllButton.setTranslateY(160); comboBox.setTranslateX(260); comboBox.setTranslateY(60); counterLabel.setTranslateX(260); counterLabel.setTranslateY(110); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(textField); root.getChildren().add(addButton); root.getChildren().add(removeButton); root.getChildren().add(removeAllButton); root.getChildren().add(comboBox); root.getChildren().add(counterLabel); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX comboBox"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // addButton هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن addButton.setOnAction((ActionEvent e) -> { // textField إذا كان يوجد نص بداخل الـ if( !textField.getText().equals("") ) { // comboBox كعنصر في الـ textField ستيم إضافة النص المدخل في الـ comboBox.getItems().add(textField.getText()); // مختاراً comboBox بعدها سيتم جعل آخر عنصر تم إدخاله في الـ comboBox.getSelectionModel().selectLast(); // counterLabel الجديد كنص للـ comboBox بعدها سيتم وضع عدد عناصر الـ counterLabel.setText("Total Items: " + comboBox.getItems().size()); } }); // removeButton هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن removeButton.setOnAction((ActionEvent e) -> { // فارغاً comboBox إذا لم يكن الـ if( !comboBox.getSelectionModel().isEmpty() ) { // المعطى له بشكل تلقائي index و سيتم ذلك بناءاً على رقم الـ comboBox سيتم حذف العنصر المختار في الـ comboBox.getItems().remove(comboBox.getSelectionModel().getSelectedIndex()); // counterLabel الجديد كنص للـ comboBox بعدها سيتم وضع عدد عناصر الـ counterLabel.setText("Total Items: " + comboBox.getItems().size()); } }); // removeAllButton هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن removeAllButton.setOnAction((ActionEvent e) -> { // comboBox سيتم حذف جميع العناصر الموجودة في الـ comboBox.getItems().clear(); // counterLabel الجديد كنص للـ comboBox بعدها سيتم وضع عدد عناصر الـ counterLabel.setText("Total Items: " + comboBox.getItems().size()); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
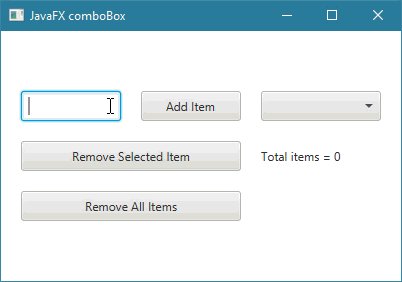
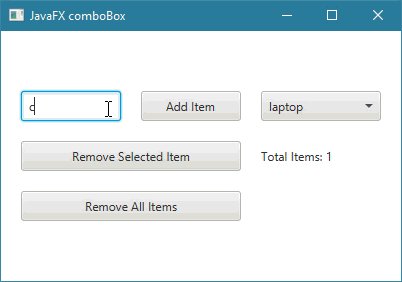
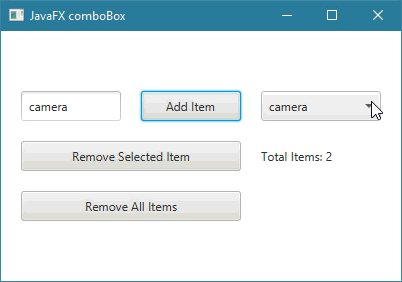
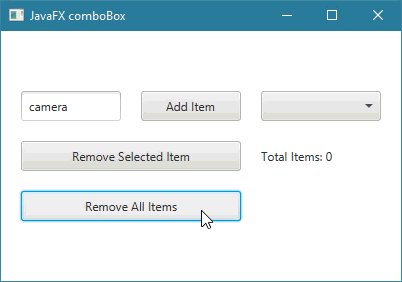
ستظهر لك النافذة التالية عند التشغيل.