JavaFXالكلاس TableView
- مقدمة
- كونستركتورات الكلاس
TableView - دوال الكلاس
TableView - أمثلة شاملة
مقدمة
الكلاس TableView يستخدم لإضافة جدول ( Table ) في واجهة المستخدم.
هذا الجدول يوفر لك ميزات مهمة جداً مثل:
- يضيف Scroll Bar أفقي و عامودي بشكل تلقائي للجدول عند الحاجة.
- إمكانية تعديل القيم مباشرةً على الجدول مع ضمان أن يكون نوع البيانات المدخل صحيح.
- توفير أكثر من طريقة لتعديل القيم بشكل مباشر على الجدول.
- إمكانية وضع الأعمدة بداخل بعضها بكل سهولة.
- إمكانية تحديد حجم الأعمدة الأولي و إمكانية التلاعب بأحجامها و تبديل أماكنها.
- في حال كان الجدول فارغ, تظهر رسالة تفيد بأن الجدول فارغ و يمكنك تغيير النص الذي يظهر.
- في حال كان الجدول فارغ, يمكنك جعل أي شيء يظهر في الجدول. فمثلاً يمكنك إظهار
Buttonيسمح عند النقر عليه بتعبئة الجدول من قاعدة بيانات. - كل عامود تضيفه في الجدول, يضاف له خاصية الترتيب ( Sorting ) أبجدياً إذا كان يمثل قيم نصية أو حسب القيم إذا كان يمثل قيم عددية.
أي بمجرد أن تنقر على إسم العامود ستجد أنه قد تم ترتيب كل أسطر الجدول.
بناء الكلاس TableView
public class TableView<S> extends Control
طريقة التعامل معه
عند استخدام TableView لعرض البيانات, فإن JavaFX تتوقع منك أن تقوم بتعريف كلاس خاص تضع فيه عدة خصائص تمثل أسماء و أنواع البيانات التي سيتم تخزينها في كل عامود فيه. كما أنها تجبرك على تعريف دوال Setter و Getter مع إختيار التسميات الصحيحة المشتقة من أسماء الخصائص لأنها ستقوم باستدعائهم بشكل تلقائي عند ربط الجدول و أعمدته بهذا الكلاس.
ملاحظة: لتعرض البيانات بداخل TableView يجب أن يحتوي الجدول على عامود واحد على الأقل. و كل عامود تضيفه عبارة عن كائن من الكلاس TableColumn.
معلومة تقنية
كل كائن TableView تنشئه يتم ربطه بكائن من كلاس إسمه ObservableList.
كائن الـ ObservableList هو الذي تتخزن فيه الخيارات التي تظهر في الـ TableView.
لهذا السبب, سيكون عليك إنشاء كائن من الكلاس ObservableList و تمرر له العناصر التي تريدها أن تظهر في كائن الـ TableView.
بعدها تقوم بربط كائن الـ ObservableList بكائن الـ TableView بواسطة الدالة setItems().
لا تقلق ستفهم كل شيء من الأمثلة.
كونستركتورات الكلاس TableView
الجدول التالي يحتوي على كونستركتورات الكلاس TableView.
| الكونستركتور مع تعريفه | |
|---|---|
| 1 | public TableView()
ينشئ كائن من الكلاس TableView يمثل List فارغة عامودية, أي لا تحتوي أي عنصر. |
| 2 | public TableView(ObservableList<T> items)
ينشئ كائن من الكلاس TableView يمثل List عامودية فيها خيارات جاهزة.مكان الباراميتر items نمرر كائن من الكلاس ObservableList من أي نوع مثل String, Integer إلخ..عناصر هذا الكائن هي التي ستظهر كخيارات في القائمة. |
دوال الكلاس TableView
الجدول التالي يحتوي على دوال الكلاس TableView الأكثر إستخداماً.
| الدالة مع تعريفها | |
|---|---|
| 1 | public final void setTranslateX(double value)
تستخدم لتحديد مكان كائن الـ TableView الذي قام باستدعائها أفقياً.مكان الباراميتر value نضع رقم يمثل كم Pixel سيتم إزاحته من اليسار إلى اليمين. |
| 2 | public final void setTranslateY(double value)
تستخدم لتحديد مكان الـ TableView الذي قام باستدعائها عامودياً.مكان الباراميتر value نضع رقم يمثل كم Pixel سيتم إزاحته من الأعلى إلى الأسفل. |
| 3 | public void setPrefSize(double prefWidth, double prefHeight)
تستخدم لتحديد حجم كائن الـ TableView الذي قام باستدعائها.
|
| 4 | public final void setDisable(boolean value)
تستخدم لجعل كائن الـ TableView الذي قام باستدعائها يبدو غير مفعّل, أي يصبح لونه باهتاً و غير قابل للنقر عليه.مكان الباراميتر value نضع القيمة true لجعله غير مفعّل. |
| 5 | public final MultipleSelectionModel<T> getSelectionModel()
ترجع كائن من الكلاس MultipleSelectionModel يمثل الخيار أو مجموعة الخيارات التي تم النقر عليها بداخل كائن الـ TableView.من خلال الكائن الذي ترجعه هذه الدالة يمكنك معرفة قيمة و index كل خيار تم إختياره في الـ TableView, معرفة عدد الخيارات التي تم تحديدها, تحديد ما إذا كان يمكن للمستخدم تحديد أكثر من سطر أو عامود في الجدول بنفس الوقت الخ.. |
| 6 | public final void setItems(ObservableList<T> value)
تستخدم لوضع مجموعة من البيانات في كائن الـ TableView الذي قام باستدعائها.مكان الباراميتر value نمرر مصفوفة من القيم نوعها مطابق لنوع القيم التي يمكن أن يحتويها كائن الـ TableView. |
| 7 | public final ObservableList<T> getItems()
ترجع كائن الـ ObservableList المرتبط بكائن الـ TableView الذي قام باستدعائها.من خلال الكائن الذي ترجعه هذه الدالة يمكنك معرفة عدد الخيارات الموجودة في الـ TableView, إضافة خيار أو أكثر فيه, حذف خيار أو أكثر منه, البحث فيه, فلترة الخيارات التي نريدها أن تظهر إلخ.. |
| 8 | public final void setEditable(boolean value)
تستخدم لجعل المستخدم قادر على تحديث قيم كائن الـ TableView الذي قام باستدعائها.مكان الباراميتر value نضع القيمة true لجعله المستخدم قادر على تحديث القيم بداخله.ملاحظة: تحتاج أيضاً إستدعاء الدوال setCellValueFactory() و setCellFactory() و setOnEditCommit() على كل TableColumn تضيفه بالجدول حتى تحدد كيف يستطيع المستخدم تحديث القيم. لا تقلق, شرحنا هذا بتفصيل في الأمثلة. |
| 9 | public final ObservableList<<S, ?>> getColumns()
ترجع كائن الـ ObservableList المرتبط بكائن الـ TableView الذي قام باستدعائها.من خلال الكائن الذي ترجعه هذه الدالة يمكنك التحكم بأعمدة الجدول كيفما شئت حيث يمكنك إضافة أعمدة جديدة على الجدول, حذف أعمدة موجودة في الجدول إلخ.. |
| 10 | public void scrollTo(int index)
تستخدم للنزول بشكل عامودي ( Vertical Scrolling ) و لمسافة محددة في كائن الـ TableView الذي قام باستدعائها.فمثلاً, في حال كان الجدول يحتوي على أسطر كثيرة يمكنك إنشاء Button عند النقر عليه ينزل شريط التمرير في الجدول مسافة 100 بيكسل عند كل نقرة.مكان الباراميتر index نضع رقم يمثل كم Pixel سيتم النزول في الجدول. |
| 11 | public void scrollTo(Object o)
تستخدم للنزول بشكل عامودي ( Vertical Scrolling ) في كائن الـ TableView الذي قام باستدعائها للوقوف مباشرةً عند الكائن الذي تم تمريره لها مكان الباراميتر o.مكان الباراميتر o نضع الكائن الذي نريد أن يتم النزول إليه في الجدول حتى يراه المستخدم.إذاً هذه الدالة مفيدة في حال أردت إضافة Button خاص للبحث عن كائن موجود في الجدول. |
| 12 | public final void setStyle(String value)
تستخدم لتعديل تصميم كائن الـ TableView الذي قام بإستدعائها.مكان الباراميتر value يمكنك تمرير إسم و قيمة أي خاصية تريد تعديلها في كائن الـ TableView بأسلوب لغة CSS لإظهاره بالشكل الذي تريده. |
أمثلة شاملة
في جميع الأمثلة سنتعامل مع القائمة كالتالي:
- سنقوم بتعريف كائن من الكلاس
TableViewو الذي بدوره يمثل الذي سيظهر في واجهة المستخدم. - سنقوم بتعريف كائن من الكلاس
TableColumnيمثل كل عامود نضيفه في الجدول. - سنقوم بتعريف كائن من الكلاس
ObservableListو الذي سنستخدمه لتخزين العناصر التي ستظهر في القائمة. - سنقوم بربط كائن الـ
TableViewبكائن الـObservableListبواسطة الدالةsetItems().
لجعل القيم الموضوعة في الجدول قابلة للتعديل يجب أن نفعل التالي و بالترتيب:
- إنشاء كلاس خاص للجدول يمثل أسماء و أنواع البيانات التي سيتم عرضها فيه مع تجهيز دوال الـ Setters و الـ Getters بشكل صحيح.
- إستدعاء الدالة
setEditable()من كائن الـTableViewو تمرير القيمةtrueلها. - إستدعاء الدالة
setCellValueFactory()من كائن الـTableColumnو تمرير إسم الخاصية التي تمثل البيانات التي نريدها أن تظهر تحت هذا العمود. - إستدعاء الدالة
setValueFactory()من كائن الـTableColumnو تمرير كلاس معين بداخلها مهمته تحديد كيف يمكن للمستخدم أن يقوم بتغيير القيمة المدخلة و من هذا الكلاس نقوم باستدعاء استدعاء الدالةforNameColumn(). - إستدعاء الدالة
setOnEditCommit()من كائن الـTableColumnو بداخلها نفعلimplementsبأسلوب الـ Lambda Expression للإنترفيسEventHandler. في الأخير نستدعي دالة الـ Set الخاصة بالعامود الذي يجب أن يتم تبديل القيمة فيه.
المثال الأول
المثال التالي يعلمك طريقة إنشاء كائن من الكلاس TableView يمثل جدول فارغ و إضافته في النافذة.
المثال الثاني
المثال التالي يعلمك طريقة وضع TableColumn بداخل TableColumn في الـ TableView.
ستتعلم أيضاً كيف تغير النص الذي يظهر إذا كان الـ TableView فارغاً.
المثال الثالث
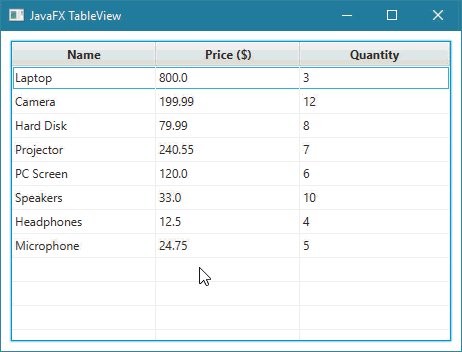
المثال التالي يعلمك طريقة عرض البيانات في TableView.

المثال الرابع
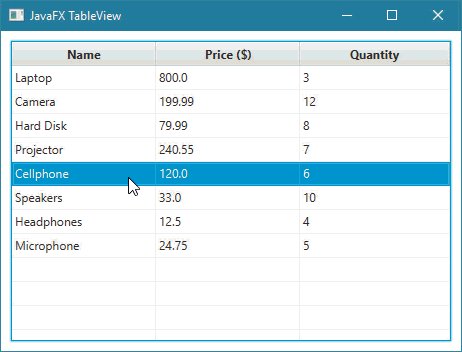
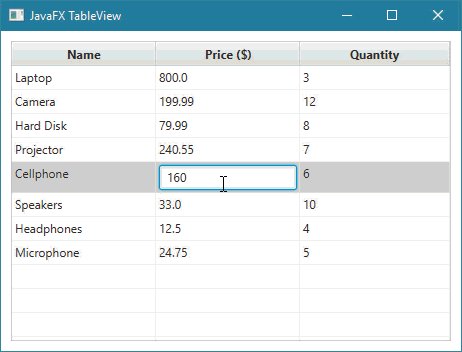
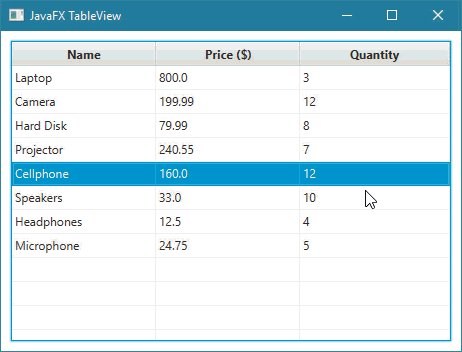
المثال التالي يعلمك طريقة جعل المستخدم قادر على تغيير القيم الموجودة في الـ TableView عند النقر عليها.
ملاحظة: هنا كل عامود في الجدول يخزن نوع محدد من البيانات كالتالي:
- عامود الأسماء (Name) يقبل بيانات من النوع
String. - عامود الأسعار (Price) يقبل بيانات من النوع
Double. - عامود الكميات (Quantity) يقبل بيانات من النوع
Integer.

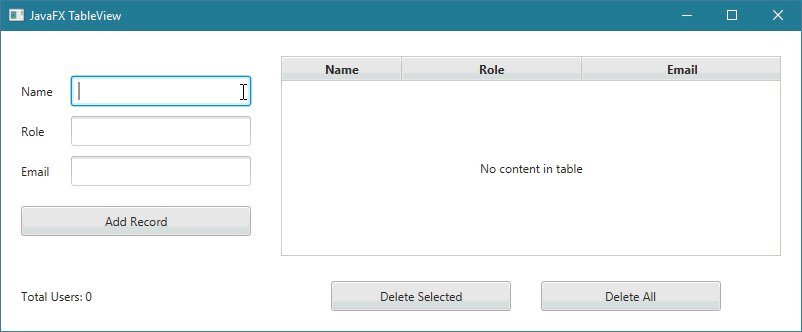
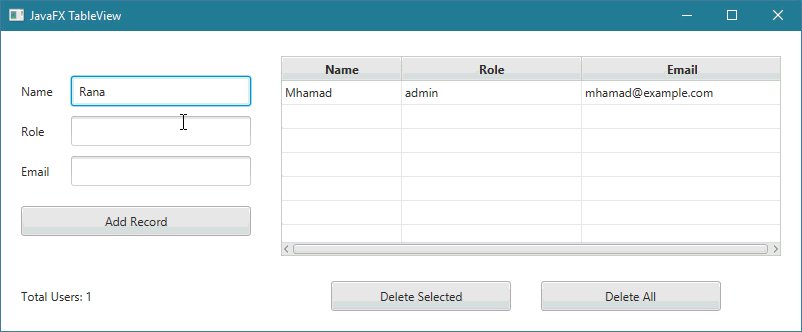
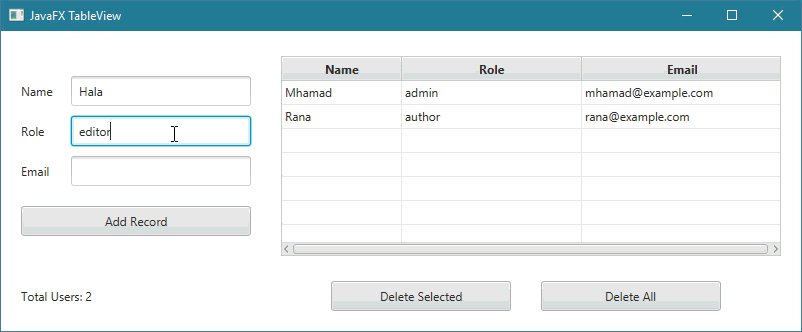
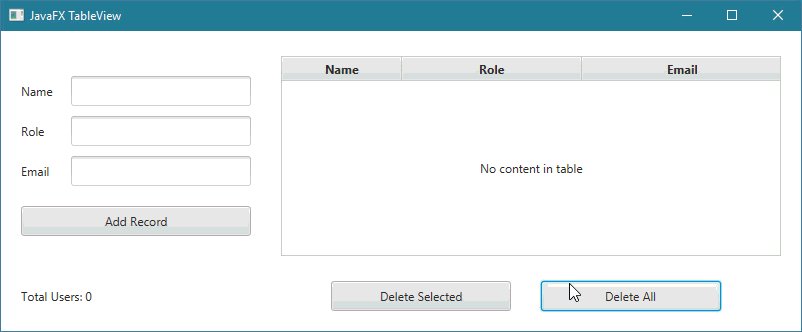
المثال الخامس
المثال التالي يعلمك طريقة جعل المستخدم قادر على إضافة و حذف و تعديل بيانات الـ TableView.

المثال السادس
المثال التالي يعلمك طريقة إضافة ChoiceBox في الـ TableView لجعل المستخدم قادر على اختيار قيم محددة.
لاحظ أنه عند محاولة تغيير قيمة موجودة في الحقل Name أو Email يظهر TextField عادي.
أما عند محاولة تغيير قيمة الحقل Role فإنه يظهر ChoiceBox.

