JavaFXطريقة إضافة ChoiceBox في الـTableView
المثال التالي يعلمك طريقة إضافة ChoiceBox في الـ TableView لجعل المستخدم قادر على اختيار قيم محددة.
هذا المثال يعتبر تطوير للمثال السابق, لذلك عليك فهم المثال السابق جيداً حتى تستطيع فهمه.
التعديلات الجديدة
- في الكلاس
Userقمنا بإضافة دالة جديدة إسمهاforTableColumn()نعطيها مصفوفة من القيم فترجع كائن من الكلاسChoiceBoxبداخله هذه القيم و يمكن إضافته في الجدول. - في الكلاس
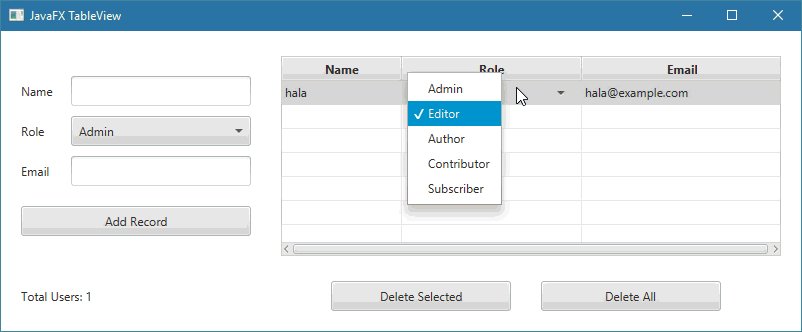
Mainقمنا بإضافة مصفوفة نوعهاStringإسمهاusersRolesوضعنا فيها القيم التي نريدها أن تظهر بداخل الـChoiceBoxالموضوعة في النافذة و الـChoiceBoxالتي تظهر عند محاولة تغيير قيمة الـroleفي أي سطر في الجدول. - في الكلاس
Mainقمنا بتبديل الـTextFieldالثاني بـChoiceBox. - في الكلاس
Mainقمنا باستدعاء الدالةforTableColumn()من الكلاسUserمع تمرير المصفوفةusersRolesلها حتى تظهر القيم التي يمكن اختيارها عند محاولة تعديل أي قيمة في العامودcolumnRoleبداخل الدالةsetCellFactory()كالتاليcolumnRole.setCellFactory(User.forTableColumn(usersRoles));.
مثال
import javafx.beans.property.SimpleStringProperty; import javafx.scene.control.TableCell; import javafx.scene.control.TableColumn; import javafx.scene.control.cell.ChoiceBoxTableCell; import javafx.util.Callback; public class User { SimpleStringProperty name; SimpleStringProperty role; SimpleStringProperty email; public User() { this.name = new SimpleStringProperty(""); this.role = new SimpleStringProperty(""); this.email = new SimpleStringProperty(""); } public User(String name, String role, String email) { this.name = new SimpleStringProperty(name); this.role = new SimpleStringProperty(role); this.email = new SimpleStringProperty(email); } public String getName() { return name.getValue(); } public void setName(String name) { this.name = new SimpleStringProperty(name); } public String getRole() { return role.getValue(); } public void setRole(String role) { this.role = new SimpleStringProperty(role); } public String getEmail() { return email.getValue(); } public void setEmail(String email) { this.email = new SimpleStringProperty(email); } // TableView يمكن إضافته في كائن من الكلاس ChoiceBoxTableCell هنا قمنا بتعريف دالة تمرر لها مصفوفة فترجع كائن public static <S,T> Callback<TableColumn<S,T>, TableCell<S,T>> forTableColumn(T... items) { return new Callback<TableColumn<S,T>, TableCell<S,T>>() { private Callback<TableColumn<S,T>, TableCell<S,T>> callback = ChoiceBoxTableCell.forTableColumn(items); public TableCell<S,T> call(TableColumn<S,T> param) { ChoiceBoxTableCell<S,T> cell = (ChoiceBoxTableCell<S,T>) this.callback.call(param); cell.setEditable(true); return cell; } }; } }
import javafx.application.Application; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Alert; import javafx.scene.control.Alert.AlertType; import javafx.scene.control.Button; import javafx.scene.control.ChoiceBox; import javafx.scene.control.Label; import javafx.scene.control.SelectionMode; import javafx.scene.control.TableColumn; import javafx.scene.control.TableColumn.CellEditEvent; import javafx.scene.control.TableView; import javafx.scene.control.TextField; import javafx.scene.control.cell.PropertyValueFactory; import javafx.scene.control.cell.TextFieldTableCell; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // سيظهر في الجدول أو النافذة ChoiceBox هنا قمنا بتعريف مصفوفة الخيارات التي ستظهر في كل String[] usersRoles = { "Admin", "Editor" , "Author", "Contributor", "Subscriber"}; // الذين سنضيفهم في النافذة Labels هنا قمنا بإنشاء جميع الـ Label labelName = new Label("Name"); Label labelRole = new Label("Role"); Label labelEmail = new Label("Email"); Label labelTotalUsers = new Label("To Users: 0"); // الذين سنضيفهم في النافذة Buttons هنا قمنا بإنشاء جميع الـ Button buttonAdd = new Button("Add Record"); Button buttonDelete = new Button("Delete Selected"); Button buttonDeleteAll = new Button("Delete All"); // الذين سنضيفهم في النافذة TextFields هنا قمنا بإنشاء جميع الـ TextField fieldName = new TextField(); TextField fieldEmail = new TextField(); // usersRoles الذين سنضيفه في النافذة و مررنا له العناصر الموجودة في المصفوفة ChoiceBox هنا قمنا بإنشاء الـ ChoiceBox choiceBoxRole = new ChoiceBox(FXCollections.observableArrayList(usersRoles)); // يمثل الجدول الذي نريد إضافته في النافذة TableView هنا قمنا بإنشاء كائن من الكلاس TableView<User> table = new TableView(); // يمثل مجموعة البيانات التي ستظهر في الجدول Observableهنا قمنا بإنشاء كائن من الكلاس // User كل سطر في هذا الجدول يمثل كائن من الكلاس ObservableList<User> data = FXCollections.observableArrayList(); // فقط String هنا قمنا بإنشاء العامود الذي سيظهر أسماء المستخدمين و حددنا أنه يقبل قيم من النوع TableColumn<User, String> columnName = new TableColumn<>("Name"); // تم إضافته في الجدول User الموجودة في كل كائن name سيُعرض فيه قيم الـ columnName هنا قلنا أن العامود columnName.setCellValueFactory( new PropertyValueFactory<>("name") ); // يتيح لك إدخال قيمة جديدة TextField سيتم إظهار columnName عند النقر على أي قيمة موجودة في العامود columnName.setCellFactory(TextFieldTableCell.forTableColumn()); // String سيتم حفظ القيمة الجديدة في حال كان نوعها Enter عند النقر على الزر columnName.setOnEditCommit((CellEditEvent<User, String> t) -> { ((User) t.getTableView() .getItems() .get(t.getTablePosition().getRow())) .setName(t.getNewValue()); }); // فقط String هنا قمنا بإنشاء العامود الذي سيظهر أدوار المستخدمين و حددنا أنه يقبل قيم من النوع TableColumn<User, String> columnRole = new TableColumn<>("Role"); // تم إضافته في الجدول User الموجودة في كل كائن role سيُعرض فيه قيم الـ columnRole هنا قلنا أن العامود columnRole.setCellValueFactory( new PropertyValueFactory<>("role") ); // يتيح لك إختيار قيمة جديدة ChoiceBox سيتم إظهار columnRole عند النقر على أي قيمة موجودة في العامود columnRole.setCellFactory(User.forTableColumn(usersRoles)); // String سيتم حفظ القيمة الجديدة في حال كان نوعها Enter عند النقر على الزر columnRole.setOnEditCommit((CellEditEvent<User, String> t) -> { ((User) t.getTableView() .getItems() .get(t.getTablePosition().getRow())) .setRole(t.getNewValue()); }); // فقط String هنا قمنا بإنشاء العامود الذي سيظهر البريد الإلكتروني للمستخدمين و حددنا أنه يقبل قيم من النوع TableColumn<User, String> columnEmail = new TableColumn<>("Email"); // تم إضافته في الجدول User الموجودة في كل كائن role سيُعرض فيه قيم الـ columnEmail هنا قلنا أن العامود columnEmail.setCellValueFactory( new PropertyValueFactory<>("email") ); // يتيح لك إدخال قيمة جديدة TextField سيتم إظهار columnEmail عند النقر على أي قيمة موجودة في العامود columnEmail.setCellFactory(TextFieldTableCell.forTableColumn()); // String سيتم حفظ القيمة الجديدة في حال كان نوعها Enter عند النقر على الزر columnEmail.setOnEditCommit((CellEditEvent<User, String> t) -> { ((User) t.getTableView() .getItems() .get(t.getTablePosition().getRow())) .setEmail(t.getNewValue()); }); // قابلة للتعديل table هنا جعلنا بيانات الجدول table.setEditable(true); // table هنا وضعنا الأعمدة الثلاثة في الكائن table.getColumns().addAll(columnName, columnRole, columnEmail); // table في الكائن data هنا قمنا بوضع بيانات الكائن table.setItems(data); // table هنا جعلنا المستخدم قادر على تحديد أكثر من سطر بداخل الـ table.getSelectionModel().setSelectionMode( SelectionMode.MULTIPLE ); // في النافذة table هنا قمنا بتحديد حجم الكائن table.setPrefSize(500, 200); columnName.setPrefWidth(120); columnRole.setPrefWidth(180); columnEmail.setPrefWidth(200); labelName.setPrefSize(50, 30); labelRole.setPrefSize(50, 30); labelEmail.setPrefSize(50, 30); fieldName.setPrefSize(180, 30); choiceBoxRole.setPrefSize(180, 30); fieldEmail.setPrefSize(180, 30); buttonAdd.setPrefSize(230, 30); labelTotalUsers.setPrefSize(230, 30); buttonDelete.setPrefSize(180, 30); buttonDeleteAll.setPrefSize(180, 30); // في النافذة table هنا قمنا بتحديد مكان ظهور الكائن table.setTranslateX(280); table.setTranslateY(25); labelName.setTranslateX(20); labelName.setTranslateY(45); labelRole.setTranslateX(20); labelRole.setTranslateY(85); labelEmail.setTranslateX(20); labelEmail.setTranslateY(125); fieldName.setTranslateX(70); fieldName.setTranslateY(45); choiceBoxRole.setTranslateX(70); choiceBoxRole.setTranslateY(85); fieldEmail.setTranslateX(70); fieldEmail.setTranslateY(125); buttonAdd.setTranslateX(20); buttonAdd.setTranslateY(175); labelTotalUsers.setTranslateX(20); labelTotalUsers.setTranslateY(250); buttonDelete.setTranslateX(330); buttonDelete.setTranslateY(250); buttonDeleteAll.setTranslateX(540); buttonDeleteAll.setTranslateY(250); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root في الكائن table هنا قمنا بإضافة الكائن root.getChildren().add(table); root.getChildren().add(labelName); root.getChildren().add(labelRole); root.getChildren().add(labelEmail); root.getChildren().add(fieldName); root.getChildren().add(choiceBoxRole); root.getChildren().add(fieldEmail); root.getChildren().add(buttonAdd); root.getChildren().add(labelTotalUsers); root.getChildren().add(buttonDelete); root.getChildren().add(buttonDeleteAll); // مختاراً بشكل افتراضي choiceBoxRole هنا قمنا بجعل العنصر الأول في الـ choiceBoxRole.getSelectionModel().selectFirst(); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 800, 300); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX TableView"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // buttonAdd هنا قمنا بتحديد ماذا سيحدث عند النقر على الزر buttonAdd.setOnAction(Action -> { // email و role و name في المتغيرات fieldEmail و الـ ChoiceBox و الـ FieldName هنا قمنا بتخزين نص الـ String name = fieldName.getText(); String role = choiceBoxRole.getSelectionModel().getSelectedItem().toString(); String email = fieldEmail.getText(); // غير فارغين - أي فيهما نص email و name هنا قلنا إذا كان المتغيران if (!name.equals("") && !email.equals("") ) { // على سطر جديد في الجدول email و role و name سيتم إضافة قيم المتغيرات // labelTotalUsers ثم تحديث عدد المستخدمين الموجودين في الجدول و الذي يتم عرضه على الكائن // ChoiceBox و اختيار العنصر الأول في الـ fieldEmail و fieldName بعدها سيتم مسح النص المدخل في الحقلين data.add(new User(name, role, email)); labelTotalUsers.setText("Total Users: " + table.getItems().size()); fieldName.setText(""); choiceBoxRole.getSelectionModel().selectFirst(); fieldEmail.setText(""); } else { // فارغاً سيتم إظهار رسالة تنبيه أمام المستخدم email و name إذا كان واحد من المتغيرات new Alert(AlertType.WARNING, "Name and Email fields cannot be empty!").show(); } }); // buttonDelete هنا قمنا بتحديد ماذا سيحدث عند النقر على الزر buttonDelete.setOnAction(Action -> { // سيتم حذف أي سطر تم تحديده table.getItems().removeAll( table.getSelectionModel().getSelectedItems() ); // labelTotalUsers ثم تحديث عدد المستخدمين الموجودين في الجدول و الذي يتم عرضه على الكائن labelTotalUsers.setText("Total Users: " + table.getItems().size()); }); // buttonDeleteAll هنا قمنا بتحديد ماذا سيحدث عند النقر على الزر buttonDeleteAll.setOnAction(Action -> { // سيتم حذف جميع الأسطر في الجدول table.getItems().clear(); // labelTotalUsers ثم تحديث عدد المستخدمين الموجودين في الجدول و الذي يتم عرضه على الكائن labelTotalUsers.setText("Total Users: " + table.getItems().size()); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
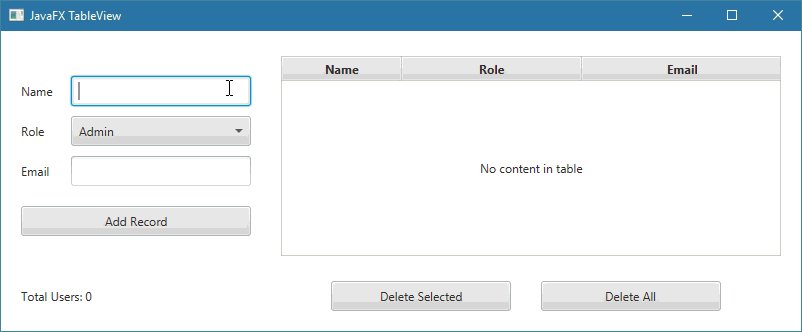
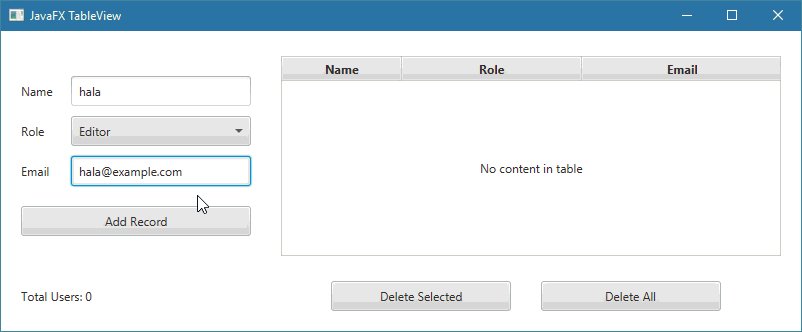
ستظهر لك النافذة التالية عند التشغيل.
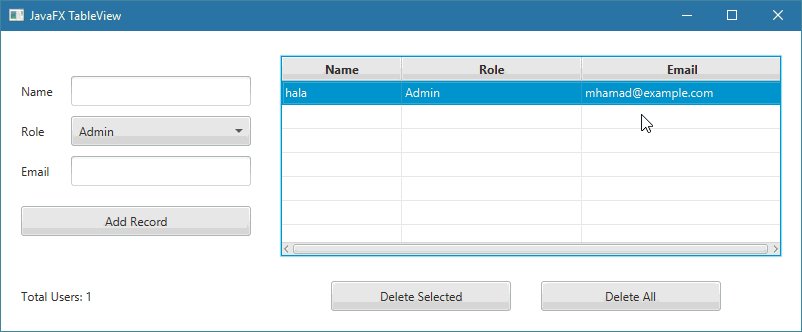
إذا أردت مسح أكثر من سطر, عليك إبقاء إصبعك على الزر ctrl حتى تستطيع تحديد أكثر من سطر في الجدول.