JavaFXطريقة تنفيذ أوامر عند تغيير القيمة المختارة فيالـComboBox
المثال التالي يعلمك طريقة تنفيذ أوامر عند تغيير القيمة المختارة في كائن الـ ComboBox.
مثال
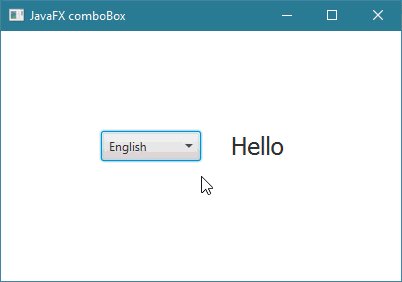
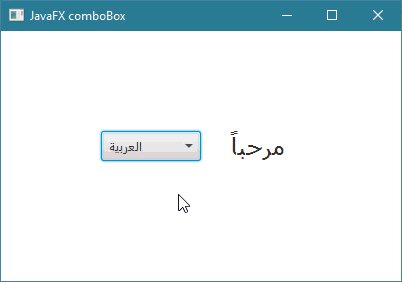
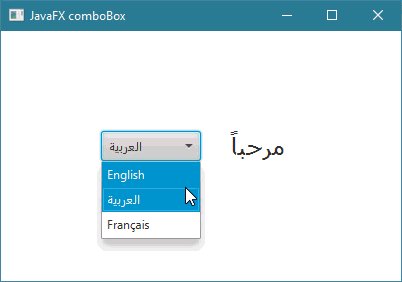
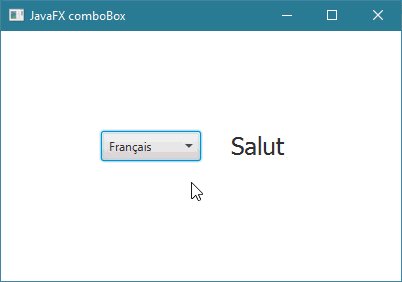
import javafx.application.Application; import javafx.beans.value.ObservableValue; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.control.ComboBox; import javafx.scene.text.Font; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة ComboBox comboBox = new ComboBox(); Label label = new Label(); // comboBox هنا قمنا بإضافة مجموعة من العناصر للكائن comboBox.getItems().addAll("English", "العربية", "Français"); // ComboBox هنا قمنا بإنشاء مصفوفة تحتوي على كلمة مرحباً بثلاث لغات و هي موضوعة بشكل متوازي مع عناصر الكائن String[] greetings = {"Hello", "مرحباً", "Salut"}; // label هنا قمنا بتغيير نوع و حجم خط الكائن label.setFont(new Font("Tahoma", 24)); // هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة comboBox.setPrefSize(100, 30); label.setPrefSize(100, 30); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة comboBox.setTranslateX(100); comboBox.setTranslateY(100); label.setTranslateX(230); label.setTranslateY(100); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(comboBox); root.getChildren().add(label); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX comboBox"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // comboBox هنا قمنا بتحديد ماذا سيحدث عند تغيير القيمة المختارة في الـ comboBox.getSelectionModel().selectedIndexProperty().addListener( // يمثل القيمة القديمة old_val يمثل القيمة الجديدة و كائن الـ new_val كائن الـ (ObservableValue<? extends Number> ov, Number old_val, Number new_val) -> { // label كنص للكائن new_val هنا وضعنا القيمة الجديدة المخزنة في الكائن label.setText(greetings[new_val.intValue()]); }); // مختاراً بشكل إفتراضي حتى يتم عرض كلمة مرحباً باللغة الإنجليزية عند تشغيل التطبيق comboBox هنا جعلنا العنصر الأول في الـ comboBox.getSelectionModel().selectFirst(); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
ستظهر لك النافذة التالية عند التشغيل.