JavaFXطريقة جعل المستخدم قادر على إختيار قيمة أو إدخال قيمة في الـComboBox
المثال التالي يعلمك طريقة جعل المستخدم قادر على اختيار قيمة أو إدخال قيمة في كائن الـ ComboBox.
بالإضافة إلى إظهار القيمة التي قام باختيارها أو إدخالها فيه.
مثال
import javafx.application.Application; import javafx.event.ActionEvent; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Alert; import javafx.scene.control.Button; import javafx.scene.control.ComboBox; import javafx.scene.control.PasswordField; import javafx.scene.control.Label; import javafx.scene.text.Font; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة Label labelMail = new Label("Email"); ComboBox mail = new ComboBox(); Label labelPass = new Label("Password"); PasswordField pass = new PasswordField(); Button loginBtn = new Button("Login"); // mail هنا جعلنا المستخدم قادر على إدخال أي نص في الكائن mail.setEditable(true); // mail هنا قمنا بإضافة مجموعة من العناصر للكائن mail.getItems().addAll( "mhamad.94@gmail.com", "salem.ali@hotmail.com", "rana.masri@gmail.com" ); // loginBtn و labelPass, labelMail هنا قمنا بتغيير نوع و حجم خط الكائنات labelMail.setFont(new Font("Tahoma", 20)); labelPass.setFont(new Font("Tahoma", 20)); loginBtn.setFont(new Font("Tahoma", 16)); // هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة labelMail.setPrefSize(110, 30); mail.setPrefSize(160, 30); labelPass.setPrefSize(110, 30); pass.setPrefSize(160, 30); loginBtn.setPrefSize(160, 30); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة labelMail.setTranslateX(50); labelMail.setTranslateY(60); mail.setTranslateX(160); mail.setTranslateY(60); labelPass.setTranslateX(50); labelPass.setTranslateY(110); pass.setTranslateX(160); pass.setTranslateY(110); loginBtn.setTranslateX(160); loginBtn.setTranslateY(160); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(labelMail); root.getChildren().add(mail); root.getChildren().add(labelPass); root.getChildren().add(pass); root.getChildren().add(loginBtn); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX ComboBox"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // loginBtn هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن loginBtn.setOnAction((ActionEvent e) -> { // userData في المتغير pass و الكائن mail سيتم تخزين النص الذي تم إدخاله في الكائن String userData = "Mail: " + mail.getValue() + "\n" + "Password: " + pass.getText(); // userData بعدها سيتم عرض النص المخزن في الـ new Alert(Alert.AlertType.INFORMATION, userData).showAndWait(); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
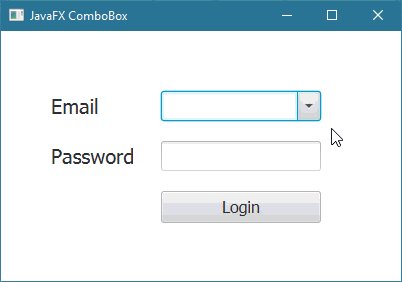
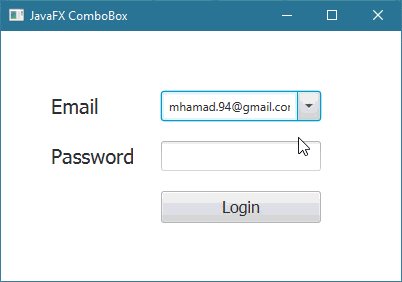
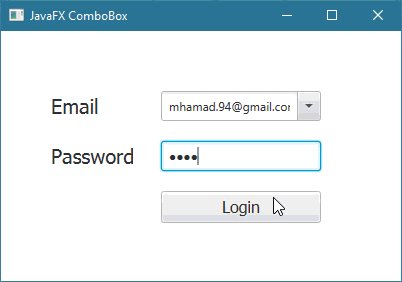
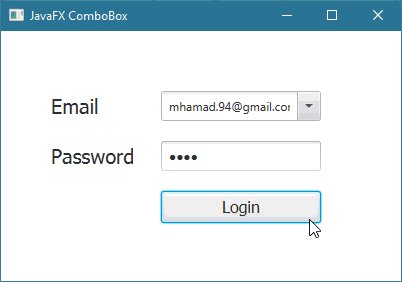
ستظهر لك النافذة التالية عند التشغيل.