JavaFXطريقة تغيير تصميم الـPagination
المثال التالي يعلمك طريقة تغيير تصميم الـ Pagination.
فعلياً, تغيير التصميم بهذا الشكل يتطلب تعديل كود الـ CSS الخاص بالـ Pagination لكننا لم نفعل ذلك.
بكل بساطة إستخدمنا ثابت جاهز إسمه STYLE_CLASS_BULLET و الذي بدوره يحتوي على كل كود الـ CSS الذي يظهر الـ Pagination بهذا الشكل الرائع.
ملاحظة: في هذا المثال قمنا بإعادة المثال الثاني كما هو مع إضافة سطر واحد فقط على الكود.
السطر الجديد الذي أضفناه هو السطر رقم 93 و الذي قمنا بتعليمه باللون الأصفر.
مثال
import java.util.ArrayList; import java.util.Arrays; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.control.Pagination; import javafx.stage.Stage; import javafx.scene.layout.AnchorPane; import javafx.scene.layout.VBox; import javafx.scene.text.Font; public class Main extends Application { // خصصناه لتخزين عدد العناصر التي نريد إظهارها في كل صفحة itemsPerPage المتغير int itemsPerPage = 7; // getFonts() وضعنا فيه جميع أسماء الخطوط التي سنظهرها في الصفحات و التي حصلنا عليها من الدالة Arrayعبارة عن dataList الكائن ArrayList<String> dataList = getFonts(); // Array هنا قمنا بتعريف دالة ترجع أسماء الخطوط الموجودة على جهاز المستخدم ككائن نوعه public ArrayList<String> getFonts() { return new ArrayList(Arrays.asList(Font.getFamilies().toArray(new String[]{}))); } // بناءاً على عدد أسماء الخطوط التي سنظهرها فيه Pagination هنا قمنا بتعريف دالة ترجع عدد الصفحات التي يجب أن تكون موجودة في الكائن public int getNumberOfPages() { // totalItems في المتغير dataList هنا قمنا بتخزين عدد الخطوط المخزنة في الكائن double totalItems = dataList.size(); // الشرطين التاليين يرجعان عدد الصفحات التي يجب إنشاءها نسبةً لعدد العناصر التي سيتم وضعها في كل صفحة if(totalItems%itemsPerPage == 0) return (int)(totalItems/itemsPerPage); else return (int)(totalItems/itemsPerPage) + 1; } // pagination هنا قمنا بإنشاء دالة خاصة لإنشاء و ترتيب محتوى كل صفحة سيتم إضافتها في الكائن public VBox createPage(int pageIndex) { // VBox محتوى كل صفحة سنعرضه بداخل حاوية نوعها VBox vBox = new VBox(5); // dataList إسم الخط التالي الذي يجب أن يتم جلبه من الكائن index سنستخدمه لمعرفة nextItemIndex المتغير int nextItemIndex = pageIndex * itemsPerPage; // لا يساوي بعد عدد العناصر التي نريد وضعها في كل صفحة vBox طالما أن عدد العناصر الموضوعة في الكائن while(vBox.getChildren().size() < itemsPerPage) { try { // و يوضع له كنص dataList و سيتم جلب إسم خط جديد من الكائن Label سيتم إنشاء Label label = new Label(dataList.get(nextItemIndex)); label.setStyle("-fx-padding: 0 0 0 5;"); // حتى يظهر في الصفحة vBox في الكائن label بعدها سيتم إضافة الكائن vBox.getChildren().add(label); // dataList من أجل جلب إسم الخط التالي من الكائن nextItemIndex هنا قمنا بإضافة 1 على قيمة المتغير nextItemIndex++; } catch(Exception e) { break; } } // الذي أصبح يحتوي على كل العناصر التي يجب عرضها في الصفحة vBox في الأخير سيتم إرجاع الكائن return vBox; } public void start(Stage stage) { // في النافذة Root Node و الذي ننوي جعله الـ AnchorPane هنا قمنا بإنشاء كائن من الكلاس AnchorPane root = new AnchorPane(); // root الذي نريد إضافته في الكائن Pagination يمثل الـ Pagination هنا قمنا بإنشاء كائن من الكلاس Pagination pagination = new Pagination(); // التي سترجع عدد الصفحات التي يجب إنشاءها getNumberOfPages() و مررنا الدالة pagination هنا قمنا بتحديد عدد صفحات الكائن pagination.setPageCount(getNumberOfPages()); // حتى تقوم بتوليد محتوى كل صفحة فيه createPage() و مررنا لها الدالة setPageFactory() هنا قمنا باستدعاء الدالة pagination.setPageFactory((Integer pageIndex) -> createPage(pageIndex)); // أبيض و جعلنا لون حدوده رمادي فاتح pagination هنا جعلنا لون خلفية الكائن pagination.setStyle("-fx-background-color:white; -fx-border-color: lightgray;"); // STYLE_CLASS_BULLET و حددنا أننا نريد إستخدام التصميم المحدد في الثابت pagination هنا قمنا بتغيير تصميم الكائن pagination.getStyleClass().add(Pagination.STYLE_CLASS_BULLET); // من كل الجهات بمقدار 20 بيكسل ( root الذي سيوضع بداخله ( أي الكائن AnchorPane عن كائن الـ pagination هنا قمنا بتحديد مكان بعد الكائن AnchorPane.setTopAnchor(pagination, 20.0); AnchorPane.setRightAnchor(pagination, 20.0); AnchorPane.setLeftAnchor(pagination, 20.0); AnchorPane.setBottomAnchor(pagination, 20.0); // root في الكائن pagination هنا قمنا بإضافة الكائن root.getChildren().add(pagination); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 350, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX Pagination"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
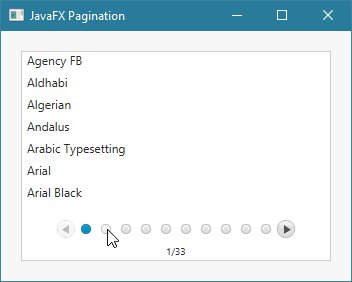
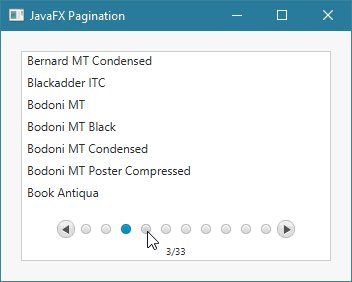
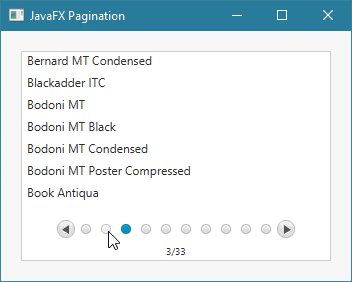
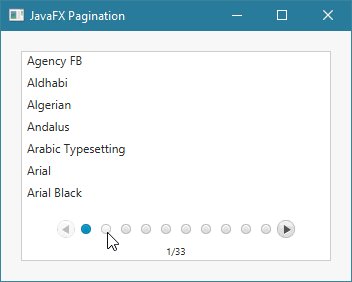
ستظهر لك النافذة التالية عند التشغيل.