JavaFXطريقة إنشاء TitledPane
المثال التالي يعلمك طريقة إنشاء كائن من الكلاس TitledPane و تحديد عنوانه و محتواه.
مثال
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.stage.Stage; import javafx.scene.control.Button; import javafx.scene.control.TitledPane; import javafx.scene.layout.FlowPane; public class Main extends Application { public void start(Stage stage) { // في النافذة Root Node و الذي ننوي جعله الـ FlowPane هنا قمنا بإنشاء كائن من الكلاس FlowPane root = new FlowPane(); // يظهر في الأعلى و في الوسط root هنا جعلنا أي شيء نضيفه في الكائن root.setAlignment(Pos.TOP_CENTER); // كمحتوى Button وضعنا له نص كعنوان و وضعنا فيه كائن من الكلاس TitledPane هنا قمنا بإنشاء كائن من الكلاس TitledPane titledPane = new TitledPane("Titled Pane", new Button("button")); // titledPane هنا قمنا بتحديد عرض الكائن titledPane.setPrefWidth(200); // root في الكائن titledPane هن قمنا بإضافة الكائن root.getChildren().add(titledPane); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 350, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX TitledPane"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
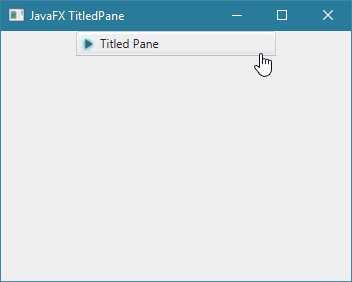
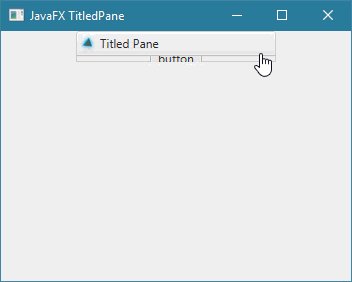
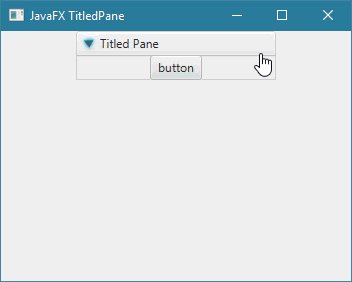
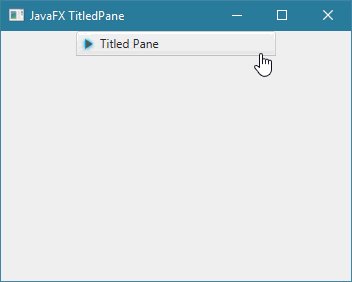
ستظهر لك النافذة التالية عند التشغيل.