JavaFXطريقة وضع مجموعة كائنات من الكلاس TitledPane في كائن من الكلاس Accordion
المثال التالي يعلمك طريقة وضع مجموعة كائنات من الكلاس TitledPane في كائن من الكلاس Accordion.
مثال
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Accordion; import javafx.stage.Stage; import javafx.scene.control.Button; import javafx.scene.control.TitledPane; import javafx.scene.layout.FlowPane; public class Main extends Application { public void start(Stage stage) { // في النافذة Root Node و الذي ننوي جعله الـ FlowPane هنا قمنا بإنشاء كائن من الكلاس FlowPane root = new FlowPane(); // يظهر في الأعلى و في الوسط root هنا جعلنا أي شيء نضيفه في الكائن root.setAlignment(Pos.TOP_CENTER); // كمحتوى Button وضعنا لهم نص كعنوان و وضعنا فيهم كائن من الكلاس TitledPane هنا قمنا بإنشاء 3 كائنات من الكلاس TitledPane titledPane1 = new TitledPane("Titled Pane 1", new Button("button 1")); TitledPane titledPane2 = new TitledPane("Titled Pane 2", new Button("button 2")); TitledPane titledPane3 = new TitledPane("Titled Pane 3", new Button("button 3")); // titledPane3 و titledPane2 ,titledPane1 و وضعنا فيه الكائنات accordion هنا قمنا بإنشاء كائن من الكلاس Accordion accordion = new Accordion(titledPane1, titledPane2, titledPane3); // الموضعة بداخه TitledPane و الذي بدوره سيطبق على كائنات الـ accordion هنا قمنا بتحديد عرض الكائن accordion.setPrefWidth(200); // root في الكائن accordion هن قمنا بإضافة الكائن root.getChildren().addAll(accordion); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 350, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX Accordion & TitledPane"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
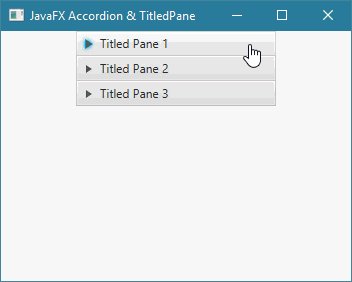
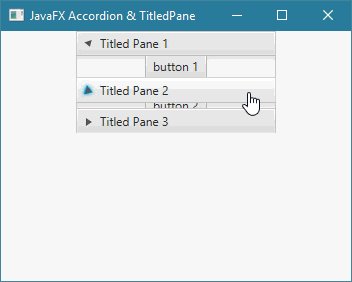
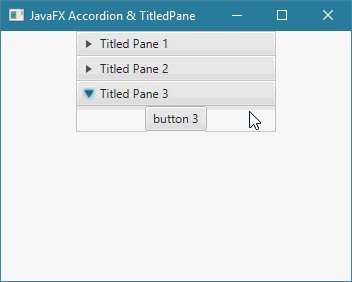
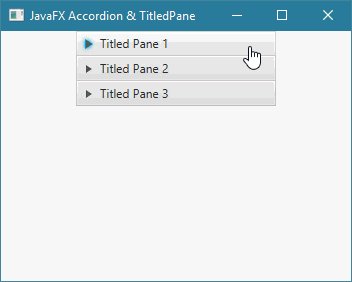
ستظهر لك النافذة التالية عند التشغيل.