JavaFXطريقة إضافة أيقونة للـHyperlink مع تحديد مكان ظهورها
المثال التالي يعلمك طريقة إضافة أيقونة للـ Hyperlink مع تحديد مكان ظهورها.
ملاحظة: عليك إنشاء مجلد و وضع الأيقونة التي تريد وضعها للـ Hyperlink بداخله كما في الصورة التالية.
الصورة توضح أننا أضفنا مجلد إسمه images و وضعنا فيه صورة إسمها chrome-icon.png.
مثال
import javafx.application.Application; import javafx.geometry.Insets; import javafx.geometry.Pos; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.ContentDisplay; import javafx.scene.control.Hyperlink; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.scene.input.MouseEvent; import javafx.scene.layout.Background; import javafx.scene.layout.BackgroundFill; import javafx.scene.layout.Border; import javafx.scene.layout.CornerRadii; import javafx.scene.paint.Color; import javafx.scene.text.Font; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // يمثل الصورة التي سنضعها كأيقونة Image هنا قمنا بإنشاء كائن من الكلاس Image image = new Image(getClass().getResourceAsStream("/images/chrome-icon.png")); // يمثل الرابط الذي نريد إضافته في النافذة Hyperlink هنا قمنا بإنشاء كائن من الكلاس Hyperlink hyperlink = new Hyperlink("Go To Google", new ImageView(image)); // hyperlink هنا حددنا أن الأيقونة ستظهر من يسار النص الموضوع في الكائن hyperlink.setContentDisplay(ContentDisplay.LEFT); // hyperlink يمثل اللون الذي نريد وضعه كخلفية للكائن Background هنا قمنا بإنشاء كائن من الكلاس Background defaultBackground = new Background(new BackgroundFill(Color.CADETBLUE, new CornerRadii(5), Insets.EMPTY)); // عند تمرير الفأرة فوقه hyperlink يمثل اللون الذي نريد وضعه كخلفية للكائن Background هنا قمنا بإنشاء كائن من الكلاس Background hoveredBackground = new Background(new BackgroundFill(Color.DARKCYAN, new CornerRadii(5), Insets.EMPTY)); // في النافذة hyperlink هنا قمنا بتحديد مكان ظهور الكائن hyperlink.setTranslateX(125); hyperlink.setTranslateY(108); // hyperlink هنا قمنا بتحديد حجم الكائن hyperlink.setPrefSize(150, 34); // بشكل إفتراضي hyperlink هنا قمنا بإلغاء المربع الإفتراضي الذي يظهر حول الكائن hyperlink.setBorder(Border.EMPTY); // hyperlink هنا قمنا بإخفاء الخط الذي يظهر بشكل إفتراضي عند تمرير الفأرة فوق الكائن hyperlink.setUnderline(false); // hyperlink هنا قمنا بتغيير نوع و حجم خط الكائن hyperlink.setFont(new Font("Arial", 15)); // أبيض hyperlink هنا جعلنا لون خط الكائن hyperlink.setTextFill(Color.WHITE); // يظهر في المنتصف hyperlink هنا جعلنا نص الكائن hyperlink.setAlignment(Pos.CENTER); // defaultBackground الإفتراضي إلى اللون الذي يشير له الكائن hyperlink هنا قمنا بتغيير لون خلفية الكائن hyperlink.setBackground(defaultBackground); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root في الكائن hyperlink هنا قمنا بإضافة الكائن root.getChildren().add(hyperlink); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX Hyperlink"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // hyperlink هنا قمنا بتحديد ماذا سيحدث عند تمرير الفأرة فوق الكائن hyperlink.addEventHandler(MouseEvent.MOUSE_ENTERED, (MouseEvent e) -> { // hyperlink سيتم وضعه كخلفية للكائن hoveredBackground هنا قلنا أن اللون الذي يشر له الكائن hyperlink.setBackground(hoveredBackground); }); // hyperlink هنا قمنا بتحديد ماذا سيحدث عند إبعاد الفأرة من فوق الكائن hyperlink.addEventHandler(MouseEvent.MOUSE_EXITED, (MouseEvent e) -> { // لذلك سيرجع لونها كما كان hyperlink سيتم وضعه كخلفية للكائن defaultBackground هنا قلنا أن اللون الذي يشر له الكائن hyperlink.setBackground(defaultBackground); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
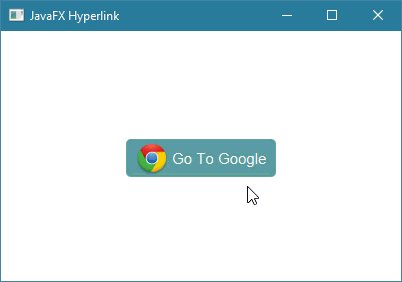
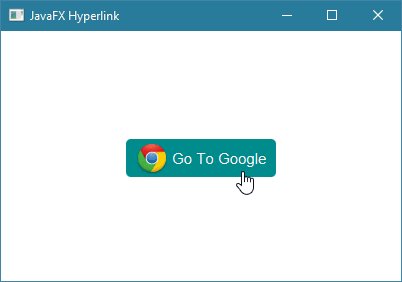
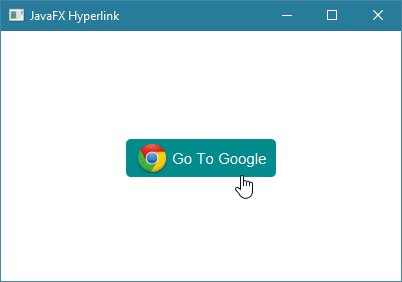
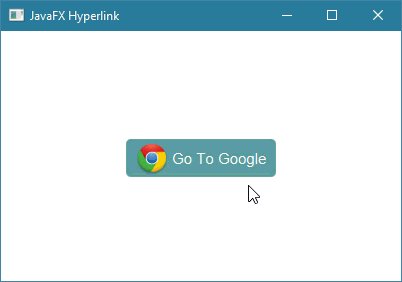
ستظهر لك النافذة التالية عند التشغيل.