HTMLمسارات الملفات
- مفهوم مسار الملف
- أمثلة شاملة حول وضع مسارات نسبية
- أمثلة شاملة حول وضع مسارات كاملة
- وضع نفس المسار بشكل كامل و بشكل نسبي
- هل أستخدم المسار الكامل أو المسار النسبي؟
مفهوم مسار الملف
مسار الملف ( File path ) يقصد بها المكان الذي يوجد فيه الملف.
عند إضافة رابط في الصفحة سواء لصورة، فيديو، أغنية، برنامج، ملف مضغوط، صفحة أخرى إلخ.. فلا بد من تحديد المسار الموجود فيه بدقة و بدون أي خطأ لأنه في حال وجود خطأ في حرف واحد فإنه لن يعمل.
في هذا الدرس ستتعلم أساليب تحديد مسارات الملفات على اختلاف أنواعها مما يجعلك قادر على تضمينها في الصفحات.
أساليب تحديد المسار
هناك أسلوبين يمكنك إعتمادهما عند تحديد مكان وجود الملف:
- وضع مسار نسبي ( Relative Path ) للملف و معنى ذلك أن مساره يوضع نسبةً لمكان الصفحة التي سيتم إضافته فيها.
- وضع مسار كامل ( Absolute Path ) للملف و معنى ذلك أن مساره يوضع كما هو بالنسبة للحاسوب.
معرفة كيفية تحديد المسار أمر مهم جداً و ستحتاجه في المستقبل خاصةً حين تبدأ بإضافة ملفات .css و ملفات .js في صفحاتك أو حتى حين تقوم بعرض صور المستخدمين في المواقع التي تبنيها حينها.
أمثلة شاملة حول وضع مسارات نسبية
في الأمثلة التالية سنفترض أننا نريد عرض صورة في الصفحة و في كل مرة سنفترض أن الصورة موجودة في مكان مختلف بالنسبة للصفحة التي سنعرضها فيها حتى تعرف كيف يمكنك تحديد مسارها نسبةً للمكان الذي تكون موجودة فيه.
لعرض صورة في الصفحة نستخدم الوسم <img src=""> و مسارها نمرره كقيمة للخاصية src.
في الدرس التالي ستتعرف على جميع الخصائص التي يمكن إضافتها للصور، الآن ركز فقط على أسلوب تحديد المسارات.
المثال الأول
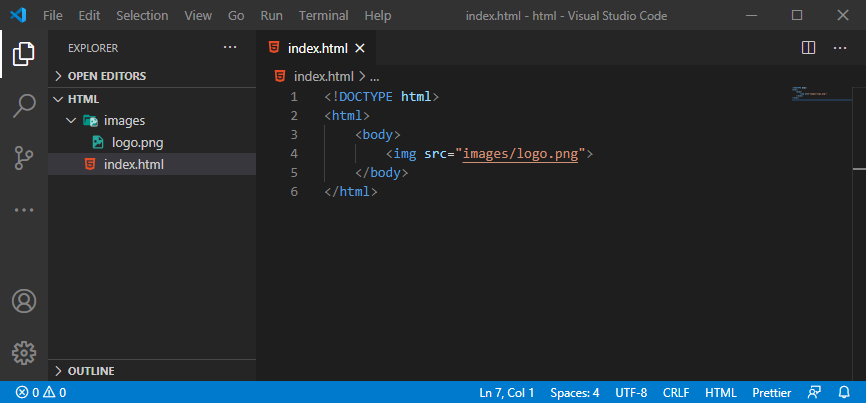
في المثال التالي سنفترض أننا نريد عرض صورة في الصفحة إسمها logo.png و هي موجودة بجانب الصفحة التي سنعرضها فيها كما يلي.

في برنامج VSCode سيظهر شكل الملفات كالتالي مع الإشارة إلى أننا قمنا بتحديد مسار الصورة بشكل نسبي.

المثال الثاني
نفس المسار السابق كان بإمكانك إضافة ./ في بدايته ليصبح ./logo.png و هكذا سيعلم المتصفح أن الصورة موجودة في نفس المكان.
سواء وضعت ./ في بداية المسار أم لم تضع فإن ذلك لا يشكل أي فرق و هذا الأسلوب أيضاً يعتبر أسلوب نسبي.
في برنامج VSCode سيظهر شكل الملفات كالتالي.

المثال الثالث
في المثال التالي سنفترض أن الصورة موجودة بداخل مجلد إسمه images كما يلي.

في برنامج VSCode سيظهر شكل الملفات كالتالي مع الإشارة إلى أننا قمنا بتحديد مسار الصورة بشكل نسبي.

المثال الرابع
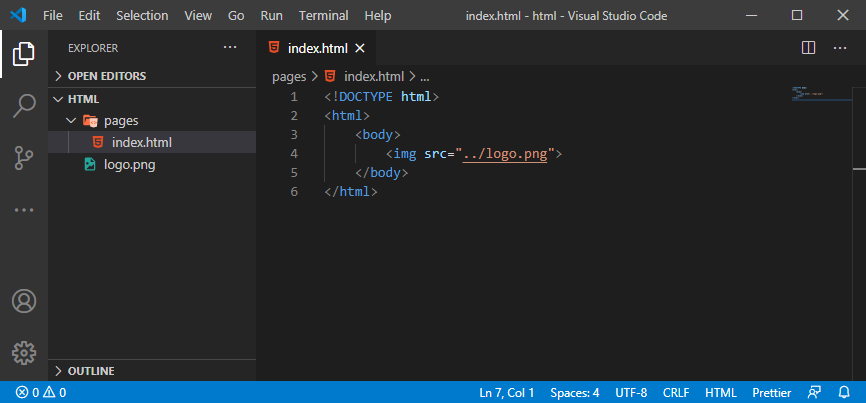
في المثال التالي سنفترض أن الصفحة موجودة بداخل مجلد إسمه pages و الصورة التي سيعرضها فيها موجودة بجانب هذا المجلد كما يلي.

في حال كنا سنحدد موقع الصورة بشكل نسبي فيجب وضع ../ في بداية المسار حتى يعلم المتصفح بأنه يجب الرجوع خطوة واحدة للوراء حتى يجدها.
في برنامج VSCode سيظهر شكل الملفات كالتالي مع الإشارة إلى أننا قمنا بتحديد مسار الصورة بشكل نسبي.

المثال الخامس
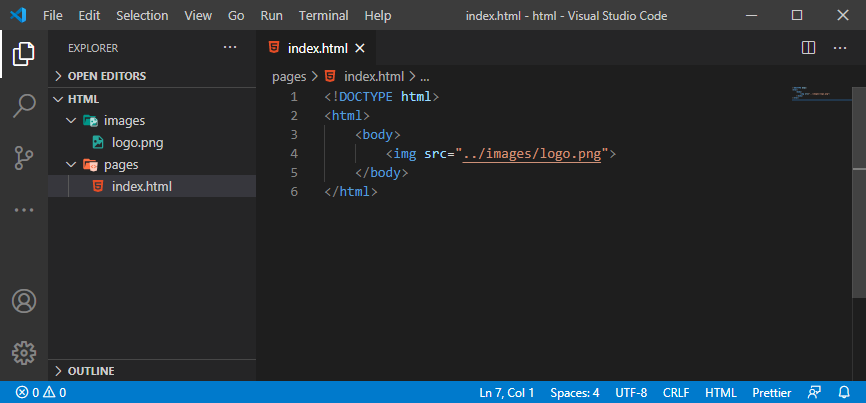
في المثال التالي سنفترض أن الصفحة موجودة بداخل مجلد إسمه pages و الصورة التي سيعرضها فيها موجودة في مجلد إسمه images كما يلي.

في حال كنا سنحدد موقع الصورة بشكل نسبي فيجب وضع ../images/ في بداية المسار حتى يعلم المتصفح بأنه يجب الرجوع خطوة واحدة للوراء و بعدها يجب الدخول للمجلد images حتى يجدها.
في برنامج VSCode سيظهر شكل الملفات كالتالي مع الإشارة إلى أننا قمنا بتحديد مسار الصورة بشكل نسبي.

أمثلة شاملة حول وضع مسارات كاملة
وضع مسار كامل يعني وضع المسار كاملاً بالنسبة للحاسوب أو الموقع الذي يوجد الملف عليه.
في المثال التالي سنفترض أننا نريد عرض صورة في الصفحة إسمها logo.png موجودة في المسار D://workspaces/html/images/ في الحاسوب الذي نعمل عليه مع الإشارة إلى أننا قمنا بتحديد مسار الصورة بشكل كامل.
المثال الأول
<img src="D://workspaces/html/images/logo.png">هنا كأننا قلنا للمتصفح، إذهب للقرص D ثم أدخل للمجلد workspaces ثم أدخل للمجلد images حتى تجد الصورة logo.png.
في المثال التالي سنفترض أننا نريد عرض صورة في الصفحة إسمها harmash-logo.png موجودة في موقعنا في المسار https://harmash.com/tutorials/html/files-paths/ مع الإشارة إلى أننا قمنا بتحديد مسار الصورة بشكل كامل.
وضع نفس المسار بشكل كامل و بشكل نسبي
يمكنك دائماً وضع المسار بالأسلوب الذي تريده طالما أنك تعرف أين توجد الملفات بالضبط في حاسوبك أو في موقعك.
في المثال التالي قمنا بعرض صورة موجودة في موقعنا مرتين، أول مرة وضعنا مسارها الكامل و ثاني مرة وضعنا مسارها بالنسبة لمحرر الويب.
مثال
<!-- هنا وضعنا مسار الصورة الكامل في موقعنا --> <img src="https://harmash.com/tutorials/html/files-paths/harmash-logo.png"> <!-- هنا وضعنا مسار الصورة النسبي في موقعنا بالنسبة للمحرر --> <img src="../tutorials/html/files-paths/harmash-logo.png">
هل أستخدم المسار الكامل أو المسار النسبي؟
الأفضل لك دائماً هو تحديد مسارات الملفات بشكل نسبي طالما أن ذلك ممكناً لأن لذلك عدة فوائد منها على سبيل المثال أن تصميمك الذي تفعله على الحاسوب يمكنك رفعه كما هو أونلاين أو تغيير مكانه في حاسوبك و سيعمل بدون الحاجة لإجراء أي تعديل على مسارات الملفات المستخدمة في الصفحات.
عند وضع مسارات الملفات بشكل نسبي في الصفحة لا تنسى أبداً أنك يجب أن تنقل كل الملفات و المجلدات المرتبطة بها معاً كما فعلنا في الأمثلة السابقة التي وضعنا لك روابط لتحميلها.
