HTMLتحديد إتجاه المحتوى
- مشاكل عرض محتوى باللغة العريبة
- تحديد إتجاه محتوى الصفحة
مشاكل عرض محتوى باللغة العريبة
إفتراضياً، يتوقع المتصفح أنك تريد الكتابة من الجهة اليسرى إلى الجهة اليمنى كما هو الحال في الصفحات الأجنبية التي يكون محتواها باللغة الإنجليزية. لذلك حتى لو قمت بعرض فقرة مكتوبة باللغة العربية ستجد أن المتصفح يعرضها من الجهة اليسرى و بشكل غير جميل.
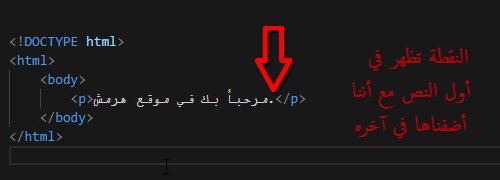
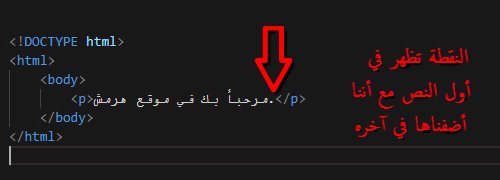
هناك مشكلة أخرى تربك المتعاملين مع اللغة العربية بشكل كبير سواء عند كتابة الكود في المحرر أو حتى في الصفحة و هي ظهور التنقيط (كالنقطة العادية، علامات الإستفهام، التعجب إلخ..) الذي وضعوه في نهاية النص قبل بداية النص كما في الصورة التالية.

من لا يملك أي خبرة في HTML تجده يتلاعب بمكان التنقيط إلى أن يظهر في آخر النص ظناً منه أنه لا يوجد حلول أخرى و لكن هذا الأمر خاطئ أيضاً. سبب هذه المشكلة بالتحديد هو أن المتصفح يعتبر أنك تكتب نص أجنبي و تنهيه بتنقيط، و التنقيط في الجمل الأجنبية يتم وضعه في آخر النص من الناحية اليسرى و ليس اليمنى.
في المثال التالي قمنا بعرض فقرة النص الموضوع فيها باللغة العربية حتى ترى كيف سيتم عرض محتواها في الصفحة.
هنا يوجد مشكلتين، الأولى أن النص سيظهر من الجهة اليسرى و الثانية هي أن النقطة الأخيرة الموضوعة في الفقرة ستظهر في بدايتها.
في المثال التالي قمنا بعرض قائمة النصوص الموضوعة فيها باللغة العربية حتى ترى أيضاً كيف أنه سيظهر لك المزيد من المشاكل كلما استخدمت المزيد من الوسوم.
هنا يوجد مشكلة أساسية و هي أن القائمة ستظهر رمز كل عنصر موضوع فيها من الناحية اليسرى و نصوص العناصر سيتم عرضه من الناحية اليسرى أيضاً.
المثال الثاني
<html> <body> <ul> <li>محمد هرموش</li> <li>أحمد الكردي</li> <li>أيمن مصطفى</li> </ul> </body> </html>
تحديد إتجاه محتوى الصفحة
إفتراضياً، إتجاه الكتابة في الصفحة هو من اليسار إلى اليمين كما هو الحال حين نكتب باللغة الإنجليزية أو الفرنسية.
لتحديد جهة الكتابة في كامل الصفحة يجب إضافة الخاصية dir لوسم الصفحة الأساسي <html> مع تمرير إحدى القيمة التالية لها:
ltrلإظهار محتوى الصفحة من اليسار إلى اليمين و هذه هي القيمة الإفتراضية.rtlلإظهار محتوى الصفحة من اليمين إلى اليسار و هذا الأمر تحتاجه في حال كان محتوى الصفحة بالعربية.autoلإظهار محتوى الصفحة بشكل تلقائي من الجهة المناسبة للمحتوى الصفحة مع الإشارة إلى أنه يفضل عدم اعتماد هذا الخيار.
يمكنك تحديد إتجاه وسوم الصفحة الداخلية لتظهر بشكل مختلف عن الإتجاه الأساسي الموضوع في الصفحة و هذا الأمر تحتاجه على سبيل المثال في حال أردت عرض أجزاء من الصفحة بالعربية و أجزاء منها بالإنجليزية.
في المثال التالي قمنا بعرض نموذج تسجيل دخول عربي.
المثال الأول
<html dir="rtl"> <body> <h2>تسجل الدخول</h2> <form> <label for="username">إسم المستخدم</label> <input type="text" id="username" name="username"> <br><br> <label for="password">كلمة المرور</label> <input type="password" id="password" name="password"> <br><br> <input type="submit" value="دخول"> </form> </body> </html>
في المثال التالي قمنا بعرض صفحة أغلب محتواها عربي و تتضمن أيضاً محتوى إنجليزي.
المثال الثاني
<html dir="rtl"> <body> <h2>دورة تعلم الإنجليزية للمبتدئين</h2> <p>فيما يلي قمنا بذكر بعض الجمل التي نستخدمها في الحياة اليومية:</p> <br> <p dir="ltr">Good morning, how are you today?</p> <p>صباح الخير، كيف حالك اليوم؟</p> <br> <p dir="ltr">I am sorry for late.</p> <p>أعتذر على التأخير.</p> </body> </html>
