أساسيات اللغة
- أنواع الوسوم في HTML
- التعليقات في HTML
- وسوم الصفحة الأساسية في HTML
- خصائص وسوم HTML
- أمثلة على الأشياء التي يمكن إضافتها في القسم
Head - أمثلة على الأشياء التي يمكن إضافتها في القسم
Body - طريقة كتابة أسماء الوسوم لا تؤثر في HTML
أنواع الوسوم في HTML
بشكل عام، أي شيء يتم إضافته في الصفحة يقال له وسم ( Tag ) و يوجد نوعين من الوسوم:
- وسوم فردية ( Single Tags ) و هذه تعني أن الوسم لا يمكن وضع وسم آخر فيه مثل الوسم
<br/>. - وسوم زوجية ( Paired Tags ) و يقصد بها أن الوسم يمكن أن يوضع فيه وسوم أخرى مثل الوسم
<p> </p>.
في هذا الدرس ستتعرف على القواعد الأساسية لكتابة كود HTML.
وسوم البداية و النهاية
عند استخدام وسم فردي يمكنك عدم وضع الرمز / في آخره إن أردت و لكن يفضّل وضعه للإشارة إلى أنه وسم فردي.
كمثال بسيط، سواء قمت بكتابة <br> أو <br/> فالنتيجة هي نفسها تماماً.
الوسم الزوجي عبارة عن وسم له بداية و نهاية.
وسم النهاية الخاص به هو نفسه وسم البداية و لكنه يحتوي على الرمز / في أوله فقط.
كمثال بسيط، الوسم الزوجي <p> </p> يبدأ بوسم <p> و ينتهي بوسم </p>.
لا تقلق ستتعلم كيف تستخدم جميع الوسوم الفردية و الزوجية لاحقاً و لكننا نعلمك عن هذه الأمور من الآن تجهيزاً لها.
التعليقات في HTML
التعليق ( Comment ) عبارة عن وسم خاص يمكنك وضعه في أي مكان تريد في الصفحة بهدف كتابة ملاحظات تساعدك في الشرح أو لتذكر سبب استخدام الوسوم في حال أردت مستقبلاً مراجعة كود الصفحة و التعديل عليه.
لوضع تعليق إستخدم الوسم <!-- --> و أكتب النص بداخله كالتالي.
مثال
<html> <head> </head> <body> <!-- هذا التعليق الأول و هو لا يظهر أمام المستخدم العادي --> <!-- هذا التعليق الثاني الذي قمنا بكتابته على ثلاثة أسطر و هو لا يظهر أيضاً أمام المستخدم العادي --> </body> </html>
وسوم الصفحة الأساسية في HTML
بشكل عام، صفحة الويب تتكون من قسمين أساسيين:
- القسم
Headو الذي تضع فيه كل ما تحتاجه لتصميم الصفحة و لكن المستخدم لا يراه. - القسم
Bodyو الذي نضع فيه كل الأشياء التي سيراها المستخدم.
الآن عند كتابة كود HTML5 يجب ذكر المعلومات التالية على الأقل في الملف.
<html> <head> </head> <body> </body> </html>
- نضعه في أول الملف دائماً حتى يعلم المتصفح أننا نستخدم الإصدار الخامس من لغة HTML.<html> </html>- نضعه بهدف كتابة كل كود الصفحة بداخله.<head> </head>- نضع فيه الأشياء التي لا يراها المستخدم بداخل الصفحة.<body> </body>- تضع فيه كل الأشياء التي سيراها المستخدم بداخل الصفحة.
ستتعرف على جميع الأشياء التي يمكن إضافتها في الصفحات بالتفصيل لاحقاً في الدورة و لكن هدفنا في هذا الدرس تعليمك كيف تكتب كود الصفحة بشكل صحيح و فهم ما كنا نقصده بالضبط حين قلنا أن كل ما تكتبه في القسم Body يراه المستخدم و كل ما تكتبه في القسم Head لا يراه المستخدم.
خصائص وسوم HTML
أغلب الوسوم التي تضيفها في الكود يمكن إضافة خصائص لها على النحو التالي.
- tag - يقصد بها إسم الوسم.
- attribute - يقصد بها الخاصيّة التي يملكها الوسم بالأساس و لكننا ننوي تحديد قيمتها.
- value - يقصد بها القيمة التي سنضعها في الخاصيّة و دائماً يجب وضعها بين علامتي تنصيص "".
الوسم كله مع ما يحتوي من خصائص و قيم، يسمى عنصر ( Element ).
كمثال بسيط، عند إضافة صورة في الصفحة نستخدم الوسم <img> و بداخله نحدد مسار الصورة التي سيتم عرضها بواسطة الخاصية src كالتالي.
مثال
<html> <head> </head> <body> <img src="/tutorials/html/basics/html-5-icon.PNG"> </body> </html>
ستتعلم كيف تتعامل مع مسارات الملفات و كيف تعرض الصور بالتفصيل في دروس لاحقة.
أمثلة على الأشياء التي يمكن إضافتها في القسم Head
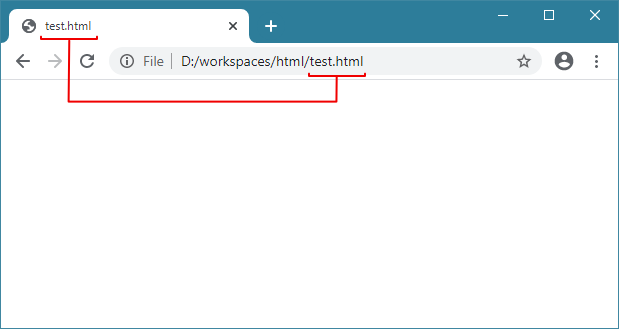
عندما تنشئ ملف HTML على حاسوبك و تقوم باستعراضه بواسطة المتصفح، ستلاحظ أنه يعرض لك إسم الملف المفتوح كالتالي.

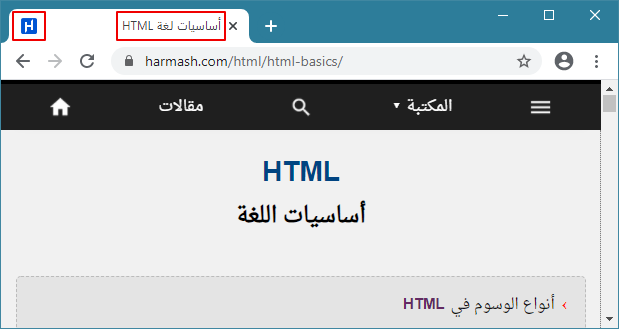
عندما تقوم بتصميم الصفحات بنفسك مستقبلاً قم دائماً بوضع عنوان مناسب للصفحات التي تنشئها كما تفعل أغلب المواقع الإحترافية لأن هذا الأمر يساعد المستخدم في معرفة ما هي الصفحة المفتوحة بدون الحاجة لأن يقرأ محتواها، فمثلاً إذا نظرت لعنوان الصفحة التي تقرأها الآن ستجده "أساسيات لغة HTML" و ستجد بجانبها أيضاً الأيقونة التي نظهرها في جميع صفحاتنا كالتالي.

الأمثلة التالية الموضوعة في هذه الفقرة لا يمكن تجربتها بواسطة محرر هرمش. بمعنى آخر، إذا قمت بتجربتها بواسطة محرر هرمش فلن تجد الكود يعمل و سبب ذلك أن محرر هرمش لا يملك الصلاحية اللازمة التي تسمح له بتعديل معلومات متصفحك أنت.
إذاً في متصفح هرمش يمكنك رؤية نتيجة أي كود تكتبه فيه باستثناء الكود الذي يسمح بتغيير عنوان و أيقونة الصفحة التي تظهر في المتصفح.
لمشاهدة نتيجة الأمثلة التالية، قم بإنشاء ملف إسمه test.html على حاسوبك و اكتب الكود فيه.
طريقة وضع عنوان للملف
في حال أردت وضع عنوان للملف حتى يظهر في المتصفح بدلاً من إسم الملف نفسه،قم بوضعه بداخل <title> </title> في القسم Head كالتالي.
طريقة وضع أيقونة للملف
في العادة الصورة التي يتم وضعها كأيقونة للصفحة يكون إسمها favicon.ico و حجمها 16 x 16 بكسل و لكن تستطيع وضع مسار أي صورة لديك بشرط أن يكون لها الحجم المذكور.
الآن، لوضع أيقونة بجانب عنوان الصفحة يجب أن تضع السطر التالي كما هو في القسم Head مع وضع مسار الصورة التي تريد عرضها مكان الكلمة icon-path.
<link rel="icon" type="image/x-icon" href="icon-path">في المثال التالي قمنا بوضع أيقونة موقع هرمش نفسها بجانب عنوان الصفحة.
مثال
<html> <head> <title>My new title</title> <link rel="icon" type="image/x-icon" href="/tutorials/html/basics/favicon.png"> </head> <body> </body> </html>
أمثلة على الأشياء التي يمكن إضافتها في القسم Body
في صفحة الويب و بالتحديد في القسم Body الذي يراه المستخدم يمكنك إضافة ما تشاء مثل صور، قوائم, فقرات، روابط، أزرار و أي شيء يخطر في بالك.
ستتعرف لاحقاً في الدورة على جميع الأشياء التي يمكنك إضافتها في الصفحة و سنطلعك الآن على بعضها.
ملاحظة: نتمنى منك التركيز على طريقة ترتيب الكود و ليس طريقة عمله.
مثال
<html> <head> <!-- لم نضع أي شيء في هذا القسم --> </head> <body> <!-- هنا قمنا بعرض عنوان عريض في وسط الصفحة --> <center> <h2>HTML is easy to learn</h2> </center> <!-- هنا قمنا بعرض فقرة عادية --> <p>Hypertext Markup Language (HTML) is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript.</p> <!-- هنا قمنا بإضافة صورة --> <img src="/tutorials/html/basics/html-5-icon.png"> <!-- هنا قمنا بإضافة سطرين فارغين لإبعاد الصورة عما سنعرضه بعدها --> <br><br> <!-- هنا قمنا بعرض عنوان أصغر من العنوان الأول --> <h3>HTML usage</h3> <!-- هنا قمنا بعرض قائمة --> <ul> <li>It's the standard markup language for creating Web pages</li> <li>Describes the structure of a Web page</li> <li>Consists of a series of elements</li> <li>tells the browser how to display the content</li> </ul> </body> </html>
طريقة كتابة أسماء الوسوم لا تؤثر في HTML
سواء قمت بكتابة إسم الوسم بأحرف صغيرة ( Small Letters ) أو بأحرف كبيرة ( Capital Letters ) فإن ذلك لا يسبب أي مشكلة.
مثال
<html> <head></head> <body> <!-- إسم وسم البداية و إسم وسم النهاية كتبناهما بأحرف صغيرة --> <p>This is first paragraph<p> <!-- إسم وسم البداية و إسم وسم النهاية كتبناهما بأحرف كبيرة --> <P>This is second paragraph<P> <!-- إسم وسم البداية كتبناه بأحرف كبيرة و إسم وسم النهاية كتبناه بأحرف صغيرة --> <P>This is third paragraph<p> </body> </html>
