JavaFXطريقة وضع أيقونات لعناصر الـTreeView
المثال التالي يعلمك طريقة وضع أيقونة للـ TreeView بالإضافة لجعله مفتوحاً بشكل إفتراضي عند تشغيل التطبيق.
ملاحظة: عليك إنشاء مجلد و وضع الصور فيه كما في الصورة التالية.
الصورة توضح أننا أضفنا مجلد إسمه images و وضعنا فيه أربع صور.
مثال
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.TreeItem; import javafx.scene.control.TreeView; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.stage.Stage; public class Main extends Application { // و التي سنقصد بها الشركة Root Item الذي يمثل الـ TreeItem هنا قمنا بتعريف دالة ترجع الأيقونة التي سنضعها لكائن الـ public ImageView getRootIcon() { return new ImageView(new Image(getClass().getResourceAsStream("images/building-icon.png"))); } // يمثل قسم في الشركة TreeItem هنا قمنا بتعريف دالة ترجع الأيقونة التي سنضعها لكل كائن public ImageView getDepartmentIcon() { return new ImageView(new Image(getClass().getResourceAsStream("images/department-icon.png"))); } // يمثل موظف في الشركة TreeItem هنا قمنا بتعريف دالة ترجع الأيقونة التي سنضعها لكل كائن public ImageView getUserMaleIcon() { return new ImageView(new Image(getClass().getResourceAsStream("images/user-male-icon.png"))); } // يمثل موظفة في الشركة TreeItem هنا قمنا بتعريف دالة ترجع الأيقونة التي سنضعها لكل كائن public ImageView getUserFemaleIcon() { return new ImageView(new Image(getClass().getResourceAsStream("images/user-female-icon.png"))); } public void start(Stage stage) { // getRootIcon() و مررنا له أيقونة المبنى التي سترجعها الدالة TreeView في الـ Root Item و الذي سنضعه كـ TreeItem هنا قمنا بإنشاء كائن من الكلاس TreeItem<String> rootItem = new TreeItem<>("Harmash", getRootIcon()); // getDepartmentIcon() كل كائن منهم سنجعله يمثل إسم قسم في الشركة و بجانبه أيقونة القسم التي ترجعها الدالة .TreeView هنا قمنا بإنشاء 3 كائنات TreeItem dep_1 = new TreeItem("Research & Development", getDepartmentIcon()); TreeItem dep_2 = new TreeItem("Accounting & Finance", getDepartmentIcon()); TreeItem dep_3 = new TreeItem("Marketing", getDepartmentIcon()); // كل كائن منهم سنجعله يمثل إسم موظف/موظفة في الشركة و TreeView هنا قمنا بإنشاء 6 كائنات // getUserFemaleIcon() و الدالة getUserMaleIcon() بجانبه أيقونة تمثل جنسه و التي ترجعها TreeItem user_1 = new TreeItem("Mhamad Harmush", getUserMaleIcon()); TreeItem user_2 = new TreeItem("Youssef Jabber", getUserMaleIcon()); TreeItem user_3 = new TreeItem("Hala Hassan", getUserFemaleIcon()); TreeItem user_4 = new TreeItem("Rola Masri", getUserFemaleIcon()); TreeItem user_5 = new TreeItem("Rim Ibrahim", getUserFemaleIcon()); TreeItem user_6 = new TreeItem("Nader Bakir", getUserMaleIcon()); // يظهر عند تشغيل البرنامج ( dep_3 و dep_2 و dep_1 أي الكائنات) rootItem موضوع مباشرةً تحت الـ TreeItem هنا جعلنا كل كائن rootItem.setExpanded(true); // كأول عنصر فيها rootItem يمثل القائمة الشجرية التي نريد إضافتها في النافذة و وضعنا فيها الكائن TreeView هنا قمنا بإنشاء كائن من الكلاس TreeView<String> treeView = new TreeView<>(rootItem); // الذي يمثل الشركة rootItem التي تمثل أقسام في الشركة تحت الكائن TreeItem هنا قمنا بإضافة كائنات الـ rootItem.getChildren().add(dep_1); rootItem.getChildren().add(dep_2); rootItem.getChildren().add(dep_3); // التي تمثل أقسام في الشركة TreeItem التي تمثل موظفين و موظفات تحت كائنات الـ TreeItem هنا قمنا بإضافة كائنات الـ dep_1.getChildren().add(user_1); dep_1.getChildren().add(user_2); dep_1.getChildren().add(user_3); dep_2.getChildren().add(user_4); dep_2.getChildren().add(user_5); dep_3.getChildren().add(user_6); // في النافذة treeView هنا قمنا بتحديد حجم الـ treeView.setPrefSize(400, 250); // في النافذة treeView هنا قمنا بتحديد مكان ظهور الكائن treeView.setTranslateX(0); treeView.setTranslateY(0); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root في الكائن treeView هنا قمنا بإضافة الكائن root.getChildren().add(treeView); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX TreeView"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
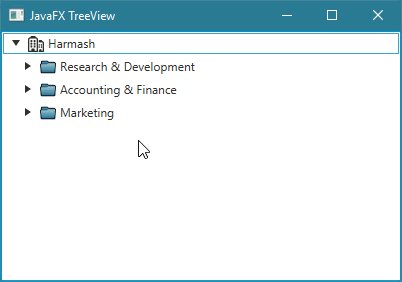
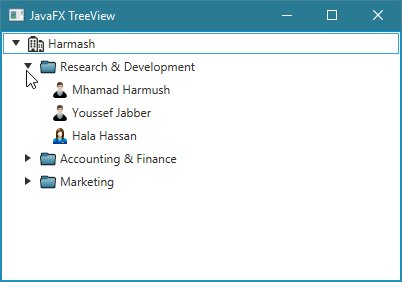
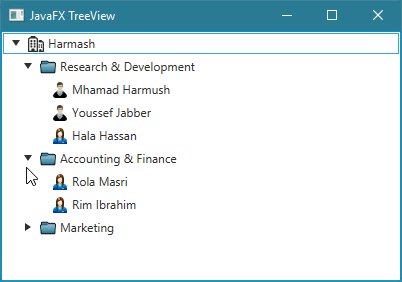
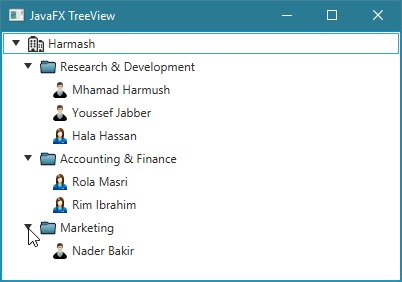
ستظهر لك النافذة التالية عند التشغيل.