JavaFXطريقة وضع أيقونة للـ ToggleButton و جعل ToggleButton واحد قابل للإختيار في كل مرة
المثال التالي يعلمك طريقة وضع أيقونة للـ ToggleButton و طريقة جعل ToggleButton واحد قابل للإختيار في وقت واحد.
ملاحظة: عليك إنشاء مجلد و وضع الأيقونات التي تريد وضعها بداخل كل ToggleButton كما في الصورة التالية.
الصورة توضح أننا أضفنا مجلد إسمه images و وضعنا فيه صورتين إسمهما align-right.png و align-left.png.
مثال
import javafx.application.Application; import javafx.beans.value.ObservableValue; import javafx.geometry.NodeOrientation; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.control.TextArea; import javafx.scene.control.Toggle; import javafx.scene.control.ToggleButton; import javafx.scene.control.ToggleGroup; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.scene.text.Font; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // يمثل العنوان الذي نريد وضعه بجانب الزرين Label هنا قمنا بإنشاء كائن من الكلاس Label label = new Label("Text Align"); // يمثلان الزرين اللذين نريد إضافتهما في النافذة مع وضع أيقونة على كل زر ToggleButton هنا قمنا بإنشاء كائنين من الكلاس ToggleButton tg_L = new ToggleButton("", new ImageView(new Image(getClass().getResourceAsStream("/images/align-left.png")))); ToggleButton tg_R = new ToggleButton("", new ImageView(new Image(getClass().getResourceAsStream("/images/align-right.png")))); // يمثل مربع النص الكبير الذي نريد إضافته تحت الزرين TextArea هنا قمنا بإنشاء كائن من الكلاس TextArea textArea = new TextArea(); // هنا قمنا بتحديد مكان ظهور جميع الأشياء التي نريد إضافتها في النافذة label.setTranslateX(30); label.setTranslateY(20); tg_L.setTranslateX(130); tg_L.setTranslateY(20); tg_R.setTranslateX(170); tg_R.setTranslateY(20); textArea.setTranslateX(20); textArea.setTranslateY(60); // label هنا قمنا بتحديد تغيير نوع و حجم خط الكائن label.setFont(new Font("Arial", 18)); // textArea هنا قمنا بتحديد تغيير نوع و حجم خط الكائن textArea.setFont(new Font("Arial", 18)); // بالعرض Scroll Bar ينزل على سطر جديد عند الحاجة بدل إظهار TextArea هنا جعلنا النس بداخل الـ textArea.setWrapText(true); // عرضه 360 بيكسل و طوله 140 بيكسل textArea هنا قمنا بتحديد حجم الـ textArea.setPrefSize(360, 140); // و هكذا أصبح يمكن إختيار واحد منهما في كل مرة tg_R و tg_L و ربطنا فيه الكائنين ToggleGroup هنا قمنا بإنشاء كائن من الكلاس ToggleGroup group = new ToggleGroup(); tg_L.setToggleGroup(group); tg_R.setToggleGroup(group); // مختاراً بشكل إفتراضي عند تشغيل البرنامج tg_L هنا جعلنا الزر group.selectToggle(tg_L); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(label); root.getChildren().add(tg_L); root.getChildren().add(tg_R); root.getChildren().add(textArea); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 220); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX ToggleButton"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // group هنا قمنا بتحديد ماذا سيحدث عند النقر على أي زر تابع للمجموعة group.selectedToggleProperty().addListener((ObservableValue<? extends Toggle> ov, Toggle toggle, Toggle new_toggle) -> { // في الجهة اليسرى textArea سيتم عرض النص داخل الـ tg_L إذا تم النقر على الزر if(group.getSelectedToggle().equals(tg_L)) textArea.setNodeOrientation(NodeOrientation.LEFT_TO_RIGHT); // في الجهة اليمنى textArea سيتم عرض النص داخل الـ tg_R إذا تم النقر على الزر else textArea.setNodeOrientation(NodeOrientation.RIGHT_TO_LEFT); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
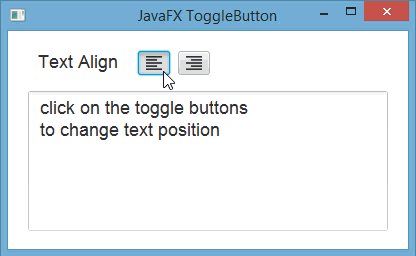
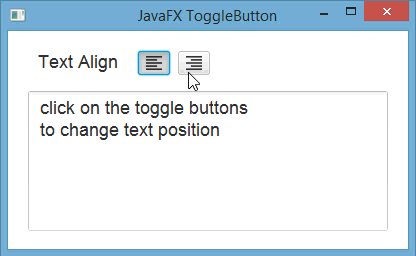
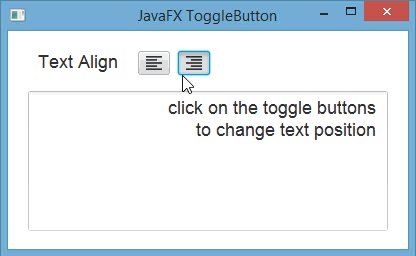
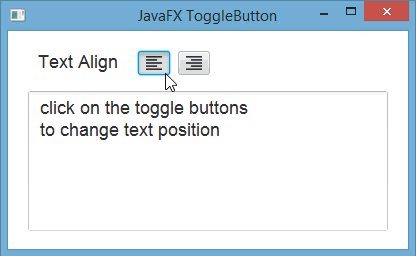
ستظهر لك النافذة التالية عند التشغيل.