JavaFXطريقة إظهار نص إرشاد في الـTextField في حال كان فارغاً
لإظهار نص إرشاد ( Hint ) بداخل الـ TextField عندما يكون لا يحتوي على أي نص عليك إتباعا الخطوتين التاليتين:
- تحديد النص الذي سيظهر بداخل الـ
TextFieldعندما يكون فارغاً بواسطة الدالةsetPromptText(). - قم باستدعاء الدالة
setFocusTraversable(false)كما هي لكلTextFieldلضمان أن لا تكون الفأرة موضوعة بداخل أي واحد فيهم عند تشغيل البرنامج.
هذه الخطوة تعتبر إختيارية لكنها تضمن أن يتم إظهار نص الإرشاد الذي تم وضعه لكلTextFieldتم إضافته في النافذة عند تشغيل البرنامج.
المثال التالي يعلمك طريقة إظهار نص إرشاد في الـ TextField في حال كان فارغاً.
مثال
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.TextField; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة TextField textField1 = new TextField(); TextField textField2 = new TextField(); TextField textField3 = new TextField(); Button button = new Button("Submit"); // هنا قمنا بتحديد النصوص التي سيتم عرضها في مربعات النصوص عندما تكون فارغة textField1.setPromptText("First Name"); textField2.setPromptText("Last Name"); textField3.setPromptText("Email Address"); // هنا جعلنا زر الفأرة غير موضوع بداخل أي مربع نص عند تشغيل البرنامج textField1.setFocusTraversable(false); textField2.setFocusTraversable(false); textField3.setFocusTraversable(false); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة textField1.setTranslateX(100); textField1.setTranslateY(50); textField2.setTranslateX(100); textField2.setTranslateY(90); textField3.setTranslateX(100); textField3.setTranslateY(130); button.setTranslateX(100); button.setTranslateY(170); // هنا قمنا بتحديد عرض الأشياء التي سنضيفها في النافذة textField1.setPrefWidth(200); textField2.setPrefWidth(200); textField3.setPrefWidth(200); button.setPrefWidth(200); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(textField1); root.getChildren().add(textField2); root.getChildren().add(textField3); root.getChildren().add(button); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX TextField"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
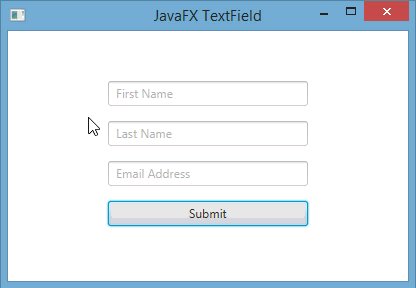
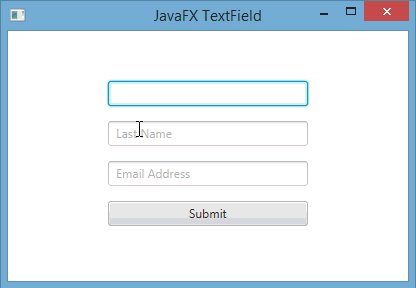
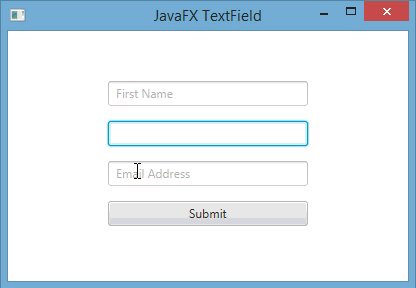
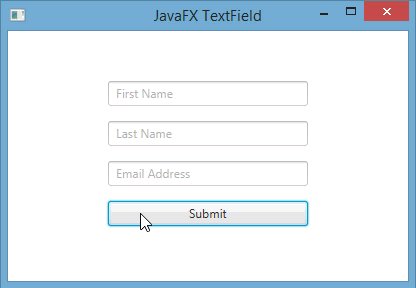
ستظهر لك النافذة التالية عند التشغيل.