JavaFXطريقة تحويل نص الـTextField إلى رقم
المثال التالي يعلمك طريقة الحصول على النص المدخل في TextField و تحويله إلى رقم.
المثال عبارة واجهة مستخدم فيها إثنين TextField, ثلاثة Label و Button واحد.
عند النقر على الـ Button سيتم حساب ناتج جمع القيمتين المدخلتين في TextField الأول و الـ TextField الثاني و عرض الناتج كنص للـ Label الثالث.
مثال
import javafx.application.Application; import javafx.event.ActionEvent; import javafx.geometry.Pos; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.TextField; import javafx.scene.paint.Color; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة Label label_1 = new Label("First Number"); Label label_2 = new Label("Second Number"); TextField textField_1 = new TextField(); TextField textField_2 = new TextField(); Button equalButton = new Button("Calculate the sum"); Label resultLabel = new Label(); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة label_1.setTranslateX(100); label_1.setTranslateY(50); textField_1.setTranslateX(200); textField_1.setTranslateY(47); label_2.setTranslateX(100); label_2.setTranslateY(90); textField_2.setTranslateX(200); textField_2.setTranslateY(87); equalButton.setTranslateX(100); equalButton.setTranslateY(130); resultLabel.setTranslateX(100); resultLabel.setTranslateY(180); // هنا قمنا بتحديد عرض الأشياء التي سنضيفها في النافذة label_1.setPrefWidth(90); textField_1.setPrefWidth(100); label_2.setPrefWidth(90); textField_2.setPrefWidth(100); equalButton.setPrefSize(200, 30); resultLabel.setPrefWidth(200); // هنا قمنا بتحديد عرض الأشياء التي سنضيفها في النافذة resultLabel.setAlignment(Pos.CENTER); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(label_1); root.getChildren().add(textField_1); root.getChildren().add(label_2); root.getChildren().add(textField_2); root.getChildren().add(equalButton); root.getChildren().add(resultLabel); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX TextField"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // equalButton هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن equalButton.setOnAction((ActionEvent e) -> { // فارغ لن يتم عرض أي ناتج TextField إذا كان يوجد أي if (textField_1.getText().equals("") || textField_2.getText().equals("")) resultLabel.setText(""); // فارغ TextField إذا كان لا يوجد أي else { try { // num_2 و num_1 و تخزينهم في المتغيرات textField_2 و الـ textField_1 سيتم جلب الأرقام التي أدخلها المستخدم في الـ double num_1 = Double.valueOf(textField_1.getText()); double num_2 = Double.valueOf(textField_2.getText()); // resultLabel في حال قام المستخدم بإدخال أرقام, سيتم جمعهم ثم سيوضع الناتج كنص مكان المتغير resultLabel.setTextFill(Color.BLACK); resultLabel.setText(num_1+" + "+num_2+" = "+(num_1 + num_2)); } catch (Exception ex) { // resultLabel في حال لم يقم المستخدم بإدخال أرقام, سيتم عرض النص التالي و تلوينه بالأحمر resultLabel.setTextFill(Color.RED); resultLabel.setText("خطأ في الإدخال !"); } } }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
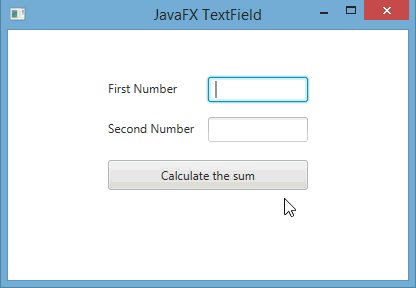
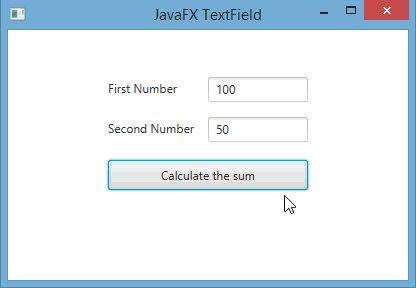
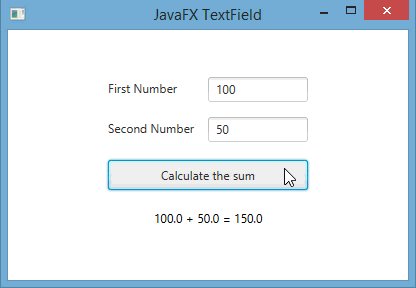
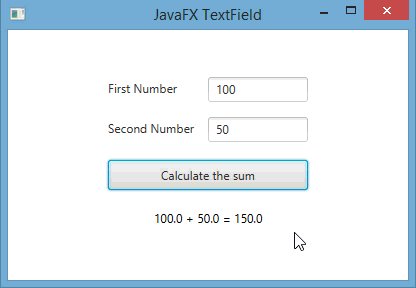
ستظهر لك النافذة التالية عند التشغيل.