JavaFXطريقة الحصول على النص المدخل في الـTextField عند النقر على زر
المثال التالي يعلمك طريقة الحصول على النص المدخل في الـ TextField.
مثال
import javafx.application.Application; import javafx.event.ActionEvent; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.TextField; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة Label nameLabel = new Label("Enter your name"); TextField textField = new TextField(); Button button = new Button("Get name"); Label resultLabel = new Label(); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة nameLabel.setTranslateX(50); nameLabel.setTranslateY(83); textField.setTranslateX(150); textField.setTranslateY(80); button.setTranslateX(50); button.setTranslateY(157); resultLabel.setTranslateX(150); resultLabel.setTranslateY(160); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(nameLabel); root.getChildren().add(textField); root.getChildren().add(button); root.getChildren().add(resultLabel); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX TextField"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // button هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن button.setOnAction((ActionEvent e) -> { // resultLabel و وضعه كنص للـ textField عند النقر على الزر سيتم جلب نص الـ resultLabel.setText(textField.getText()); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
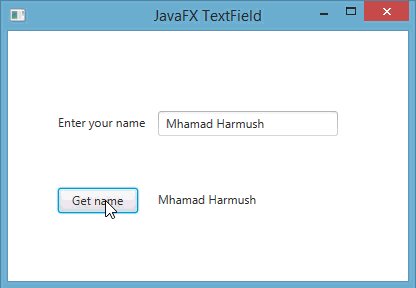
ستظهر لك النافذة التالية عند التشغيل.