JavaFXطريقة حساب عدد الأحرف و الأسطر المدخلة في TextArea
المثال التالي يعلمك طريقة الحصول على عدد الأسطر و الأحرف الموجودة في TextArea.
المثال عبارة واجهة مستخدم فيها TextArea و إثنين Label.
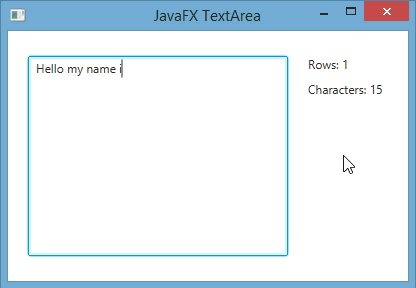
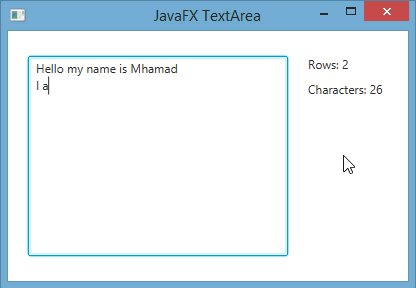
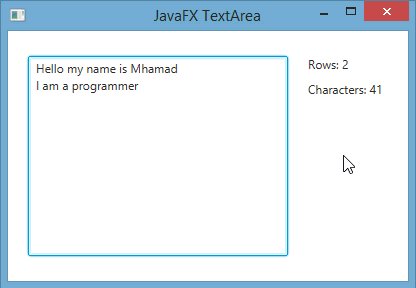
كلما تم إدخال أو حذف حرف في الـ TextArea سيتم إظهار عدد الأسطر الحالية في Label و عدد الأحرف الحالية في Label آخر.
مثال
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.control.TextArea; import javafx.scene.input.KeyEvent; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة TextArea textArea = new TextArea(); Label rowsLabel = new Label("Rows: 0"); Label charsLabel = new Label("Characters: 0"); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة textArea.setTranslateX(20); textArea.setTranslateY(25); rowsLabel.setTranslateX(300); rowsLabel.setTranslateY(25); charsLabel.setTranslateX(300); charsLabel.setTranslateY(50); // textArea هنا قمنا بتحديد حجم الـ textArea.setPrefSize(260, 200); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(textArea); root.getChildren().add(rowsLabel); root.getChildren().add(charsLabel); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX TextArea"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // textArea هنا قمنا بتحديد ماذا سيحدث عند إضافة أو حذف أي حرف في الـ textArea.setOnKeyReleased((KeyEvent e) -> { // charsLabel كنص للكائن textArea هنا وضعنا عدد أحرف الـ charsLabel.setText("Characters: " + textArea.getText().length()); // rowsLabel فارغ سيتم إعتبار عدد الأسطر الموجودة فيه يساوي 0 و سيتم وضع ذلك كنص للكائن textArea إذا كان الـ if (textArea.getText().equals("")) { rowsLabel.setText("Rows: 0"); } // rowsLabel فارغاً, سيتم جلب عدد الأسطر الموجودة فيه و وضعها كنص للكائن textArea إذا لم يكن الـ else { rowsLabel.setText("Rows: " + textArea.getText().split("\n").length); } }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
ستظهر لك النافذة التالية عند التشغيل.