JavaFXطريقة الحصول على النص المدخل في TextArea عند النقر على زر
المثال التالي يعلمك طريقة الحصول على النص المدخل في TextArea.
مثال
import javafx.application.Application; import javafx.event.ActionEvent; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.TextArea; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة Label nameLabel = new Label("Enter your address"); TextArea textArea = new TextArea(); Button button = new Button("Get address"); Label resultLabel = new Label(); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة nameLabel.setTranslateX(50); nameLabel.setTranslateY(73); textArea.setTranslateX(170); textArea.setTranslateY(70); button.setTranslateX(50); button.setTranslateY(157); resultLabel.setTranslateX(170); resultLabel.setTranslateY(160); // resultLabel و الـ button و الـ textArea هنا قمنا بتحديد حجم الـ textArea.setPrefSize(170, 60); button.setPrefSize(100, 25); resultLabel.setPrefWidth(170); // يظهر على سطر جديد بشكل تلقائي عند الحاجة resultLabel و الـ TextArea هنا جعلنا محتوى الـ resultLabel.setWrapText(true); textArea.setWrapText(true); // كلما كان فارغاّ textArea هنا قمنا بتحديد نص الإرشاد الذي سيظهر بداخل الـ textArea.setPromptText("Street, and Apt. No.\n city, State, and ZIP+4"); textArea.setFocusTraversable(false); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(nameLabel); root.getChildren().add(textArea); root.getChildren().add(button); root.getChildren().add(resultLabel); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX TextArea"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // button هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن button.setOnAction((ActionEvent e) -> { // resultLabel و وضعه كنص للـ textArea عند النقر على الزر سيتم جلب نص الـ resultLabel.setText(textArea.getText()); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
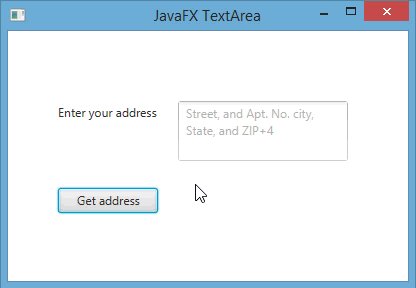
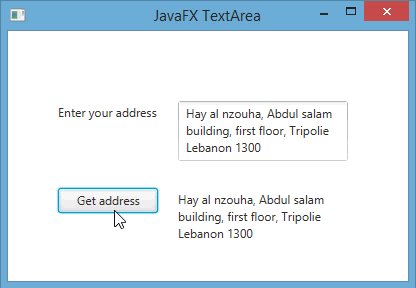
ستظهر لك النافذة التالية عند التشغيل.