JavaFXطريقة عرض قيمة الـSlider كلما قام المستخدم بتغييرها
المثال التالي يعلمك طريقة تنفيذ أوامر في كل مرة يتم فيها تغيير قيمة الـ Slider.
في كل مرة يقوم فيها المستخدم بتغيير قيمة الـ Slider سيتم عرضها بداخل TextField.
مثال
import javafx.application.Application; import javafx.beans.value.ObservableValue; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.control.Slider; import javafx.scene.control.TextField; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة Label label = new Label("Selected Value"); TextField textField = new TextField("0"); Slider slider = new Slider(); // slider هنا قمنا بتحديد خصائص الكائن slider.setMin(0); // slider هنا قمنا بتحديد أصغر قيمة في الكائن slider.setMax(100); // slider هنا قمنا بتحديد أكبر قيمة في الكائن slider.setValue(0); // slider هنا قمنا بتحديد القيمة التي ستظهر مختارة بشكل إفتراضي في الكائن slider.setShowTickLabels(true); // slider في الكائن Tick هنا قمنا بإظهار قيمة كل slider.setShowTickMarks(true); // slider في الكائن Tick هنا قمنا بإظهار كل slider.setMajorTickUnit(20); // (Major Tick) سيتم إظهار خط كبير slider هنا حددنا أنه بعد كل 20 وحدة في الكائن slider.setMinorTickCount(5); // (Minor Tick) سيتم إظهار خط صغير slider هنا حددنا أنه بعد كل 5 وحدات في الكائن slider.setBlockIncrement(10); // من الأسهم الموجودة في لوحة المفاتيح سيتم زيادة أو إنقاص 10 في كل نقرة slider هنا حددنا أنه في حال قام المستخدم بتغيير قيمة الكائن // غير قابلة للتعديل بشكل مباشر textField هنا جعلنا قيمة الكائن textField.setEditable(false); // هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة slider.setPrefSize(200, 40); label.setPrefSize(100, 20); textField.setPrefSize(40, 20); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة slider.setTranslateX(100); slider.setTranslateY(90); label.setTranslateX(140); label.setTranslateY(170); textField.setTranslateX(240); textField.setTranslateY(170); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(slider); root.getChildren().add(label); root.getChildren().add(textField); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX Slider"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // slider هنا قمنا بتحديد ما سيحدث عند تغيير قيمة الكائن slider.valueProperty().addListener( (ObservableValue<? extends Number> ov, Number old_val, Number new_val) -> { // textField ثم سيتم وضعها كنص للكائن int لقيمة نوعها slider سيتم تحويل قيمة الكائن textField.setText(""+new_val.intValue()); } ); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
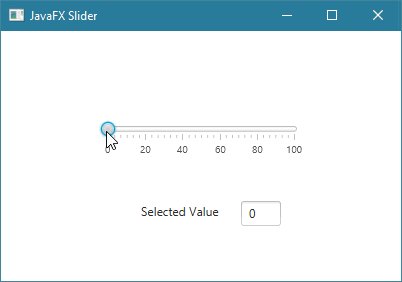
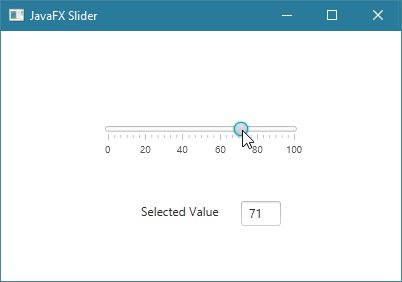
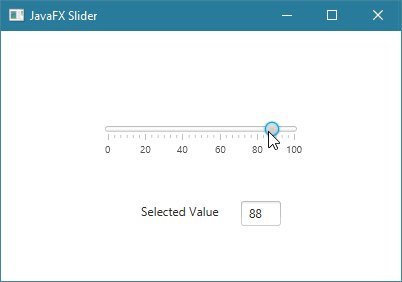
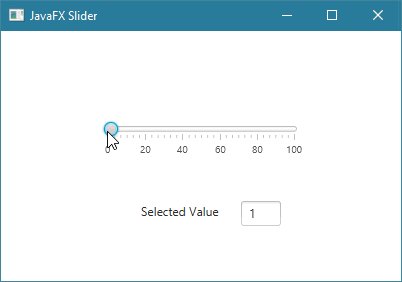
ستظهر لك النافذة التالية عند التشغيل.