JavaFXطريقة تصميم واجهة مستخدم بواسطة برنامج Gluon
تصميم واجهة مستخدم بواسطة برنامج Gluon خطوة خطوة
في البداية, وضعنا يمكنك تحميل المشروع بنقرة زر لكن ننصحك باتباع الخطوات التي وضعناها لمحاولة إنشاء المشروع بنفسك.
سنقوم الآن بإنشاء مشروع جديد و منه ستفهم كيف يتم ربط واجهة المستخدم التي نصممها بواسطة برنامج Gluon مع كود الجافا الذي نكتبه بواسطة برنامج Netbeans.
1. الآن قم بإنشاء مشروع JavaFX جديد كالتالي.
2. قم بتسمية المشروع SampleApp و لا تضع علامة صح على أي خيار ظاهر في النافذة كالتالي.
3. بعد إنشاء المشروع SampleApp سيكون شكله كالتالي.
4. الآن لإنشاء نافذة تسجيل الدخول و التي ستكون عبارة عن ثلاث ملفات ( FXML - Java - CSS ) إفعل التالي.
5. ملف الـ FXML قم بتسميته Login كالتالي.
6. ملف الـ Java قم بتسميته LoginController كالتالي.
7. ملف الـ CSS قم بتسميته Login كالتالي.
ملاحظة: لن نقوم بكتابة أي كود في هذا الملف لكننا شرحنا كيف يمكنك إضافته لأنك قد تحتاج إضافة ملف CSS للنوافذ التي تبنيها مستقبلاً.
8. بعد إنشاء الملفات الثلاثة سيظهروا في المشروع كالتالي.
9. الآن, لفتح الملف Login.fxml في برنامج Gluon أنقر على الخيار Open كالتالي.
ملاحظة: إذا قمت بالنقر على الخيار Edit سيتم فتح الملف كأي ملف عادي بداخل برنامج Netbeans.
10. بعد أن يتم فتح الملف Login.fxml في برنامج Gluon سيكون شكله كالتالي.
11. لإضافة Button قم بإمسكه و إفلاته فيها أو أنقر عليه مرتين متتاليتين و بشكل سريع حتى يتم إضافته فيها.
بعدها يمكنك تحديد مكان ظهوره و التلاعب بحجمه بكل سهولة بواسطة الفأرة.
12. لتغيير النص الذي يظهر على الـ Button أنقر على الـ Button مرة واحدة, بعدها توجه لحاوية الخصائص ( Properties ) و ضع الإسم الذي تريده في الحقل Text.
بعد إدخال الإسم في الحقل Text أنقر على الزر Enter حتى يتم تغيير الإسم كالتالي.
13. الآن أنقر على حاوية الكود ( Code ) حتى تفتح لأنك من خلالها تستطيع تحديد الدوال التي ستتنفذ عندما يتفاعل المستخدم مع الـ Button.
بداخل الحقل On Action أكتب handleButtonAction لأنني ننوي تنفيذ دالة إسمها هكذا كلما قام المستخدم بالنقر على الـ Button.
14. في الأخير, قم بحفظ التغيرات التي أجريتها في هذا الملف و من ثم قم بإغلاق برنامج Gluon إذا أردت لأننا سنرجع إلى برنامج Netbeans.
15. إرجع لبرنامج Netbeans و قم بتعديل محتوى الملفات LoginController.java و login.fxml كالتالي.
في الملف LoginController.java قمنا بتعريف الدالة handleButtonAction() التي ذكرنا في واجهة المستخدم التي صممناها ببرنامج Gluon أنه سيتم تنفيذها عند النقر الزر الذي وضعناه في النافذة.
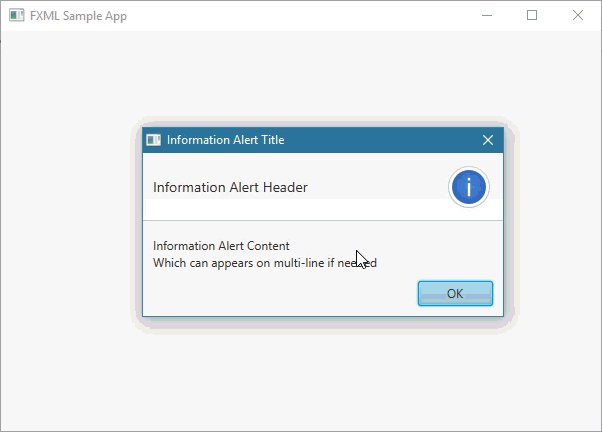
import java.net.URL; import java.util.ResourceBundle; import javafx.event.ActionEvent; import javafx.fxml.FXML; import javafx.fxml.Initializable; import javafx.scene.control.Alert; import javafx.scene.control.Alert.AlertType; public class LoginController implements Initializable { public void initialize(URL url, ResourceBundle rb) { } // Button أنه سيتم تنفيذها عند النقر على الـ Login.fxml التي ذكرنا في الملف handleButtonAction() هنا قمنا بتعريف الدالة private void handleButtonAction(ActionEvent event) { // handleButtonAction() هنا قلنا أنه سيتم إنشاء نافذة صغيرة منبثقة كلما تم تنفيذ الدالة Alert alertInformation = new Alert(AlertType.INFORMATION); alertInformation.setHeaderText("First Alert using FXML"); alertInformation.setContentText("This is just a test"); alertInformation.showAndWait(); } }
في الملف Login.fxml قمنا فقط بعرض المحتوى الذي كتبه عنا برنامج Gluon على عدة أسطر حتى نقرأه بسهولة أكثر.
في الإصدار 8.2 من برنامج Netbeans واجهنا مشكلة صغيرة و هي أننا إضطررنا لإجراء تعديل بسيط في السطر 13 حيث قمنا بتديل القيمة ".LoginController" بالقيمة "LoginController". أي قمنا فقط بإزالة النقطة التي وجدناها موضوعة في أول الكلمة.
الكود الذي وضعناه هنا لا يحتوي على أي أخطاء و بالتالي يمكنك نسخه و تجربته مباشرةً.
<AnchorPane id="AnchorPane" prefHeight="400.0" prefWidth="600.0" styleClass="mainFxmlClass" xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/8.0.171" fx:controller="LoginController"> <!-- هو إسم ملف الجافا المخصص لهذا الملف LoginController --> <stylesheets> <URL value="@Login.css" /> </stylesheets> <children> <Button layoutX="274.0" layoutY="188.0" mnemonicParsing="false" text="Click Me" onAction="#handleButtonAction" /> <!-- هو إسم الدالة التي سيتم تنفيذها عند النقر على الزر handleButtonAction --> </children> </AnchorPane>
16. قم بإنشاء كلاس جافا جديد في المشروع إسمه Main.java بجانب الملفات الأخرى التي قمنا بإنشائها سابقاً.
17. إفتح الملف Main.java و ضع فيه الكود التالي.
import javafx.application.Application; import javafx.fxml.FXMLLoader; import javafx.scene.Parent; import javafx.scene.Scene; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) throws Exception { // Login.fxml و التي قمنا بتجهيزها في الملف Button يمثل الحاوية التي فيها Parent هنا قمنا بإنشاء كائن من الكلاس Parent root = FXMLLoader.load(getClass().getResource("Login.fxml")); // فيها. أي ما فيه سيوضع كمجتوى فيها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في الكائن scene هنا وضعنا الكائن stage.setScene(scene); // هنا وضعنا عنوان للنافذة stage.setTitle("FXML Sample App"); // هنا قمنا بإظهار النافذة stage.show(); } public static void main(String[] args) { launch(args); } }
18. ستظهر لك النافذة التالية عند تشغيل المشروع.