JavaFXطريقة تغيير قيمة الـProgressBar بناءاً على قيمة TextField أو PasswordField أو TextArea
المثال التالي يعلمك طريقة تغيير قيمة الـ ProgressBar بناءاً على قيمة TextField أو PasswordField أو TextArea.
مثال
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.control.ProgressBar; import javafx.stage.Stage; import javafx.scene.Group; import javafx.scene.control.PasswordField; import javafx.scene.input.KeyEvent; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة Label label_1 = new Label("Password"); Label label_2 = new Label("Strength"); PasswordField passwordField = new PasswordField(); ProgressBar progressBar = new ProgressBar(0f); // progressBar هنا قمنا بإخفاء لون حدود الكائن progressBar.setStyle("-fx-text-box-border: transparent;"); // هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة label_1.setPrefSize(60, 30); label_2.setPrefSize(60, 30); passwordField.setPrefSize(200, 30); progressBar.setPrefSize(200, 10); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة label_1.setTranslateX(60); label_1.setTranslateY(90); label_2.setTranslateX(60); label_2.setTranslateY(135); passwordField.setTranslateX(120); passwordField.setTranslateY(90); progressBar.setTranslateX(120); progressBar.setTranslateY(142); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root في الكائن slider هنا قمنا بإضافة الكائن root.getChildren().add(label_1); root.getChildren().add(label_2); root.getChildren().add(passwordField); root.getChildren().add(progressBar); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX ProgressBar"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // passwordField هنا قمنا بتحديد ماذا سيحدث كلما تم إدخال أو مسح حرف في الـ passwordField.setOnKeyReleased((KeyEvent e) -> { // passLength في المتغير passwordField هنا قمنا بتخزين عدد الأحرف المدخلة في الكائن double passLength = passwordField.getText().length(); // progressBar يعادل 10% من طول الكائن passwordField هنا قمنا بجعل كل حرف مدخل في الكائن progressBar.setProgress(passLength/10); // إلى الأحمر progressBar إذا قام المستخدم بإدخال أقل من 5 أحرف, سيتم تغيير لون الـ if(passLength < 5) progressBar.setStyle("-fx-accent: red; -fx-text-box-border: transparent;"); // إلى الأصفر progressBar إذا قام المستخدم بإدخال 5-7 أحرف, سيتم تغيير لون الـ else if(passLength >= 5 && passLength < 8) progressBar.setStyle("-fx-accent: yellow; -fx-text-box-border: transparent;"); // إلى الأخضر progressBar إذا قام المستخدم بإدخال 8 أحرف أو أكثر, سيتم تغيير لون الـ else if(passLength >= 8) progressBar.setStyle("-fx-accent: green; -fx-text-box-border: transparent;"); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
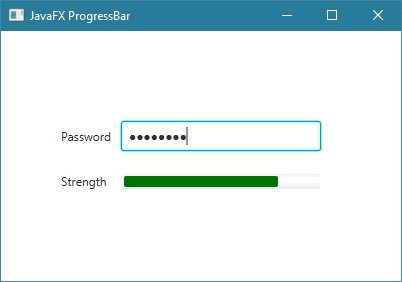
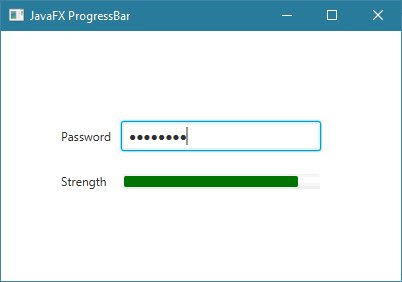
ستظهر لك النافذة التالية عند التشغيل.