JavaFXطريقة جعل المستخدم قادر على تعديل نص عناصر الـListView
المثال التالي يعلمك طريقة جعل المستخدم قادر على تعديل نص عناصر الـ ListView.
مثال
import javafx.application.Application; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.ListView; import javafx.scene.control.cell.TextFieldListCell; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // يمثل القائمة التي نريد إضافتها في النافذة ListView هنا قمنا بإنشاء كائن من الكلاس ListView<String> listView = new ListView<>(); // يمثل مجموعة العناصر التي ستظهر في القائمة ObservableList هنا قمنا بإنشاء كائن من الكلاس ObservableList<String> items = FXCollections.observableArrayList( "click ENTER or double click to change the text", "click ENTER or double click to change the text", "click ENTER or double click to change the text", "click ENTER or double click to change the text", "click ENTER or double click to change the text", "click ENTER or double click to change the text", "click ENTER or double click to change the text", "click ENTER or double click to change the text", "click ENTER or double click to change the text" ); // listView كعناصر للكائن items هنا قمنا بوضع عناصر الكائن listView.setItems(items); // قابل للتعديل listView هنا قمنا بجعل نص عناصر الـ listView.setEditable(true); // لإدخال القيمة الجديدة TextField سيتم إظهار ,ListView هنا قلنا أنه عند محاولة تعديل نص أي عنصر في الـ listView.setCellFactory(TextFieldListCell.forListView()); // في النافذة listView هنا قمنا بتحديد حجم الـ listView.setPrefSize(300, 190); // في النافذة listView هنا قمنا بتحديد مكان ظهور الكائن listView.setTranslateX(50); listView.setTranslateY(30); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root في الكائن listView هنا قمنا بإضافة الكائن root.getChildren().add(listView); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX ListView"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
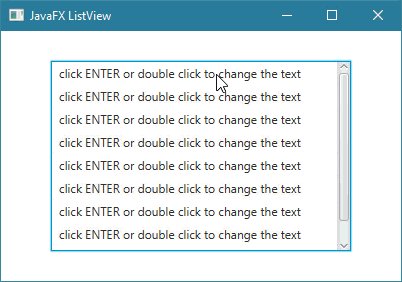
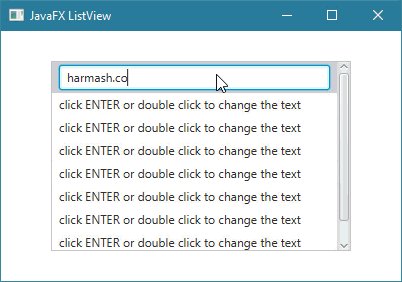
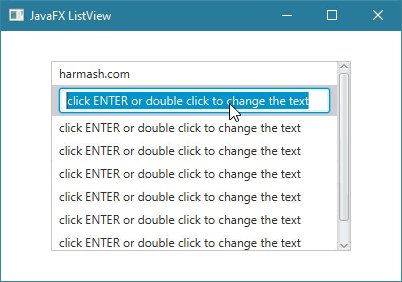
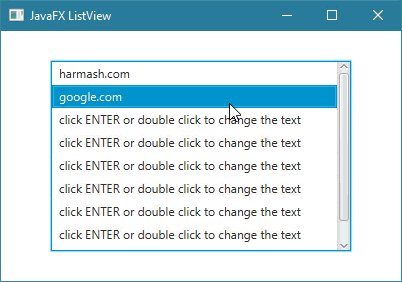
ستظهر لك النافذة التالية عند التشغيل و التي يمكنك إختيار عنصر واحد منها في كل مرة.