JavaFXطريقة جعل المستخدم قادر على إختيار أكثر من عنصر في الـListView
المثال التالي يعلمك طريقة جعل المستخدم قادر على إختيار أكثر من عنصر في الـ ListView و عرض إسم و عدد العناصر التي قام باختيارها.
ملاحظة: هنا النتيجة تتغير مباشرةً أثناء إختيار العناصر من القائمة.
مثال
import javafx.application.Application; import javafx.beans.value.ObservableValue; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.control.ListView; import javafx.scene.control.SelectionMode; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة Label totalSelected = new Label("Total selected: 0"); Label selectedItems = new Label("Selected colors:"); ListView<String> listView = new ListView<>(); // يمثل مجموعة العناصر التي ستظهر في القائمة ObservableList هنا قمنا بإنشاء كائن من الكلاس ObservableList<String> items = FXCollections.observableArrayList( "red", "blue", "green", "yellow", "orange", "brown", "pink", "purple", "gray", "black", "white" ); // listView كعناصر للكائن items هنا قمنا بوضع عناصر الكائن listView.setItems(items); // listView هنا جعلنا المستخدم قادر على إختيار أكثر من قيمة في الـ listView.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE); // هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة listView.setPrefSize(120, 250); totalSelected.setPrefSize(250, 30); selectedItems.setPrefSize(250, 30); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة totalSelected.setTranslateX(150); totalSelected.setTranslateY(90); selectedItems.setTranslateX(150); selectedItems.setTranslateY(120); listView.setTranslateX(0); listView.setTranslateY(0); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(totalSelected); root.getChildren().add(selectedItems); root.getChildren().add(listView); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX ListView"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // listView هنا قمنا بتحديد ماذا سيحدث عند النقر على أي عنصر موجود في الـ listView.getSelectionModel().selectedItemProperty().addListener( (ObservableValue<? extends String> ov, String old_val, String new_val) -> { // label هنا قلناأنه سيتم وضع إسم العنصر الذي تم إختياره كنص للكائن totalSelected.setText("Total selected: " + listView.getSelectionModel().getSelectedItems().size()); selectedItems.setText("Selected colors: " + listView.getSelectionModel().getSelectedItems()); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
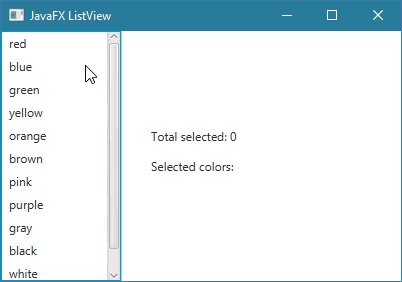
ستظهر لك النافذة التالية عند التشغيل.
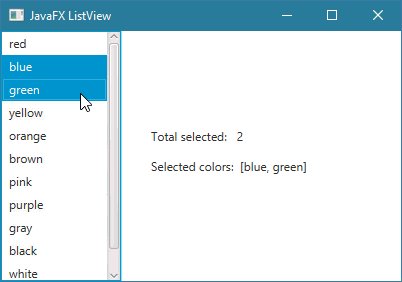
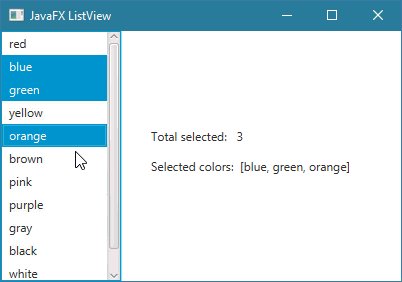
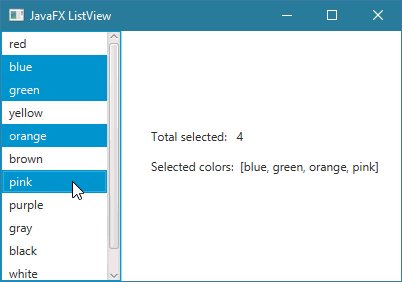
لإختيار أكثر من عنصر, أبقي إصبعك على الزر Ctrl أثناء إختيار العناصر.