JavaFXطريقة معرفة العنصر الذي قام المستخدم باختياره من ضمن العناصر الموجودة في ListView
المثال التالي يعلمك طريقة معرفة العنصر الذي قام المستخدم باختياره من ضمن العناصر الموجودة في ListView.
مثال
import javafx.application.Application; import javafx.beans.value.ObservableValue; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.control.ListView; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة Label label = new Label("Selected color:"); ListView<String> listView = new ListView<>(); // يمثل مجموعة العناصر التي ستظهر في القائمة ObservableList هنا قمنا بإنشاء كائن من الكلاس ObservableList<String> items = FXCollections.observableArrayList( "red", "blue", "green", "yellow", "orange", "brown", "pink", "purple", "gray", "black", "white" ); // listView كعناصر للكائن items هنا قمنا بوضع عناصر الكائن listView.setItems(items); // هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة label.setPrefSize(200, 30); listView.setPrefSize(120, 250); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة label.setTranslateX(150); label.setTranslateY(110); listView.setTranslateX(0); listView.setTranslateY(0); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(label); root.getChildren().add(listView); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX ListView"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // listView هنا قمنا بتحديد ماذا سيحدث عند النقر على أي عنصر موجود في الـ listView.getSelectionModel().selectedItemProperty().addListener( (ObservableValue<? extends String> ov, String old_val, String new_val) -> { // label هنا قلناأنه سيتم وضع إسم العنصر الذي تم إختياره كنص للكائن label.setText("Selected color: " + new_val); }); // هنا جعلنا العنصر الأول في القائمة مختاراً بشكل إفتراضي عند تشغيل التطبيق listView.getSelectionModel().select(0); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
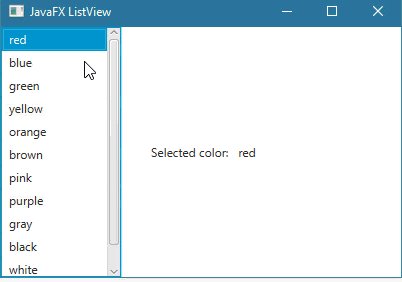
ستظهر لك النافذة التالية عند التشغيل.