JavaFXطريقة طباعة النص المدخل في HTMLEditor
المثال التالي يعلمك طريقة طباعة النص المدخل في HTMLEditor أو حفظه بصيغة pdf بالإعتماد على الـ WebView.
مثال
import javafx.application.Application; import javafx.print.PrinterJob; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.web.HTMLEditor; import javafx.scene.web.WebEngine; import javafx.scene.web.WebView; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // htmlEditor يمثل النص الذي نريد وضعه للكائن HTML هنا قمنا بتعريف متغير وضعنا فيه نص جاهز عبارة عن كود بلغة String initialText = "<html dir=\"ltr\"><head></head><body contenteditable=\"true\"><p>" + "<font face=\"Segoe UI\">Hello my name is " + "<b>Mhamad Harmush</b>. </font></p><p>" + "<font face=\"Segoe UI\">I am <font color=\"#cc3333\">" + "<b>24</b></font> years old. </font>" + "<span style=\"font-family: 'Segoe UI';\">I started programming" + " at </span><b style=\"font-family: 'Segoe UI';\">" + "<font color=\"#cc3333\">18</font></b><span style=\"font-family:" + "'Segoe UI';\">.</span></p><p><span style=\"font-family:" + "'Segoe UI';\"><b>I code using the following languages in" + "my work:</b></span></p><p></p><ul><li><font face=\"Segoe UI\">" + "C# for Backend and desktop apps.</font></li><li><font face=\"" + "Segoe UI\">HTML, CSS, JS, JQuery, Bootstrap, TypeScript for" + " Frontend.</font></li></ul><p><font face=\"Segoe UI\"><b>Also," + " I use the following frameworks:</b></font></p><p></p><p><p>" + "</p><p></p><p></p></p><ul><li><font face=\"Segoe UI\">Angular</font>" + "</li><li><font face=\"Segoe UI\">Ionic</font></li></ul></body></html>"; // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة HTMLEditor htmlEditor = new HTMLEditor(); Button button = new Button("Print Now"); // لصفحة ويب من أجل طباعته htmlEditor لأننا سنستخدمها لاحقاً عند محاولة تحويل نص الكائن webEngine و webView هنا قمنا بإنشاء الكائنين WebView webView = new WebView(); WebEngine webEngine = webView.getEngine(); // و الذي بدوره سيحوله لصفحة ويب htmlEditor كنص للكائن initialText هنا قمنا بوضع نص المتغير htmlEditor.setHtmlText(initialText); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة htmlEditor.setTranslateX(20); htmlEditor.setTranslateY(20); button.setTranslateX(245); button.setTranslateY(340); // هنا قمنا بتحديد حجم جميع الأشياء التي سنضيفها في النافذة htmlEditor.setPrefSize(600, 300); button.setPrefSize(150, 30); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(htmlEditor); root.getChildren().add(button); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 640, 390); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX HTML Editor"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // toggleGroup هنا قمنا بتحديد ماذا سيحدث عند النقر على أي زر تابع للمجموعة button.setOnAction((ActionEvent) -> { // webView و الذي بدوره سيرسمه كصفحة ويب عادية في الكائن htmlEditor يرسم نفس المحتوى الموجود في الكائن webEngine هنا قمنا بجعل الكائن webEngine.loadContent(htmlEditor.getHtmlText()); // PrinterJob من الكلاس createPrinterJob() هنا قمنا بإستدعاء الدالة الثابتة // في حال كان هناك طابعة متوفرة أو نظام التشغيل يتيح لك حفظ الصفحة بصيغة معينة من أجل طباعتها PrinterJob هذه الدالة ترجع كائن من الكلاس // job في الكائن null إذا لم يكن هناك طابعة متوفرة أو لم يتيح لك نظام التشغيل حفظ الصفحة بصيغة معينة سيتم تخزين القيمة PrinterJob job = PrinterJob.createPrinterJob(); // job في الكائن null إذا لم يتم تخزين القيمة if (job != null) { // سيتم محاولة طباعة صفحة الويب أو إظهار نافذة منبثقة تتيح للمستخدم حفظها عل ى جهازه boolean success = job.printPage(webView); if (success) { job.endJob(); } } }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
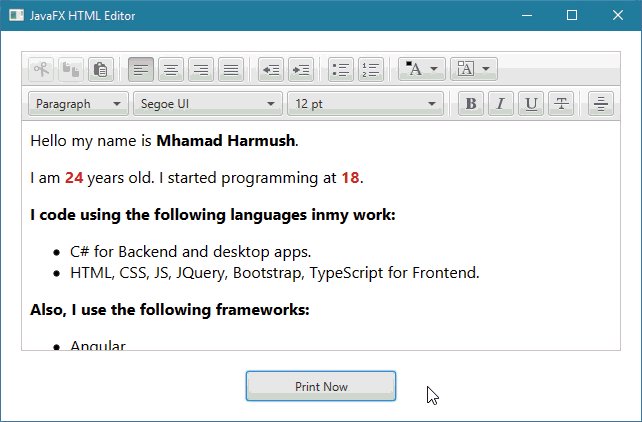
ستظهر لك النافذة التالية عند التشغيل.
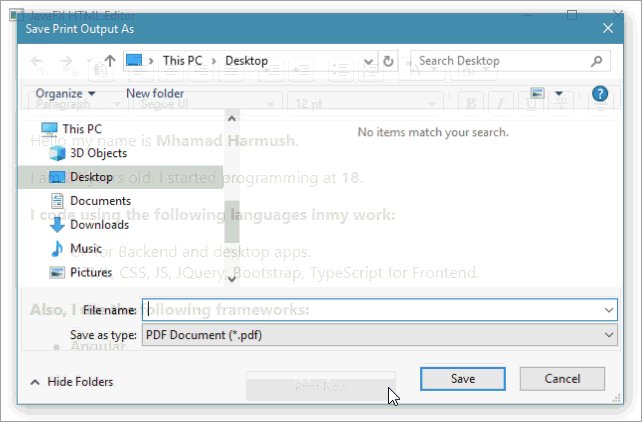
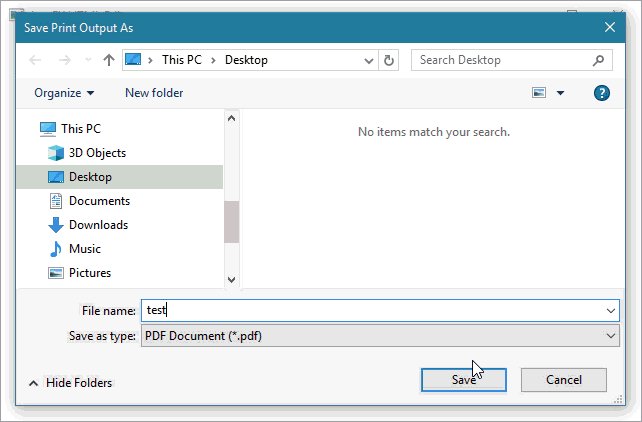
أظهر لنا خيار حفظ الملف بصيغة PDF لأننا لم نصل طابعة ( Printer ) في الحاسوب أثناء تجربة البرنامج و لأننا قمنا بتجربة الكود على حاسوب عليه نظام التشغيل Windows 10. إذاً نظام التشغيل هو من إقترح على التطبيق خيار حفظ الملف بصيغة PDF لذلك في حال كنت تستخدم نظام آخر قد لا تحصل على نفس النتيجة.