JavaFXطريقة عرض نص الـHTMLEditor بداخل WebView و بداخل TextArea
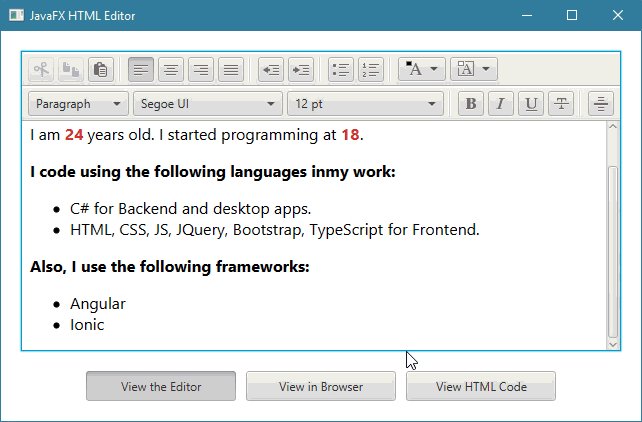
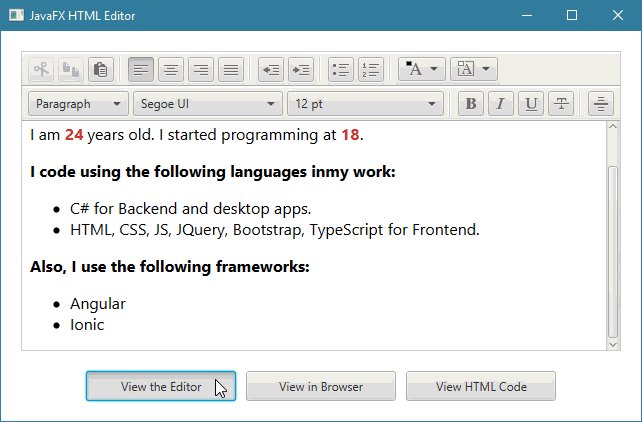
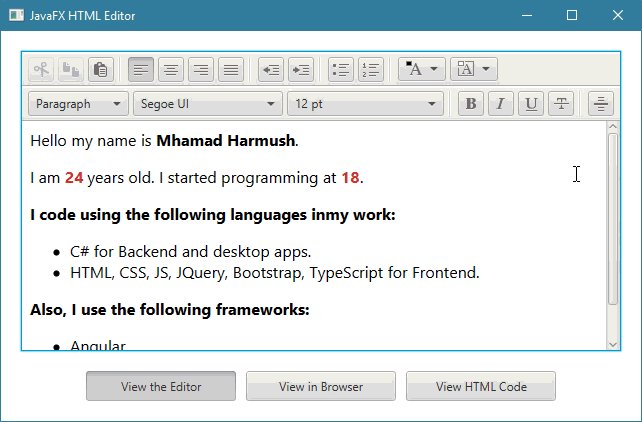
المثال التالي يعلمك طريقة عرض النص المدخل في HTMLEditor في WebView لترى كيف سيراه أي مستخدم ترسله له.
بالإضافة لطريقة رؤية النص و كود الـ HTML الذي كتبه الـ HTMLEditor عنك بداخل TextArea.
مثال
import javafx.application.Application; import javafx.beans.value.ObservableValue; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.TextArea; import javafx.scene.control.Toggle; import javafx.scene.control.ToggleButton; import javafx.scene.control.ToggleGroup; import javafx.scene.web.HTMLEditor; import javafx.scene.web.WebEngine; import javafx.scene.web.WebView; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // htmlEditor يمثل النص الذي نريد وضعه للكائن HTML هنا قمنا بتعريف متغير وضعنا فيه نص جاهز عبارة عن كود بلغة String initialText = "<html dir=\"ltr\"><head></head><body contenteditable=\"true\"><p>" + "<font face=\"Segoe UI\">Hello my name is " + "<b>Mhamad Harmush</b>. </font></p><p>" + "<font face=\"Segoe UI\">I am <font color=\"#cc3333\">" + "<b>24</b></font> years old. </font>" + "<span style=\"font-family: 'Segoe UI';\">I started programming" + " at </span><b style=\"font-family: 'Segoe UI';\">" + "<font color=\"#cc3333\">18</font></b><span style=\"font-family:" + "'Segoe UI';\">.</span></p><p><span style=\"font-family:" + "'Segoe UI';\"><b>I code using the following languages in" + "my work:</b></span></p><p></p><ul><li><font face=\"Segoe UI\">" + "C# for Backend and desktop apps.</font></li><li><font face=\"" + "Segoe UI\">HTML, CSS, JS, JQuery, Bootstrap, TypeScript for" + " Frontend.</font></li></ul><p><font face=\"Segoe UI\"><b>Also," + " I use the following frameworks:</b></font></p><p></p><p><p>" + "</p><p></p><p></p></p><ul><li><font face=\"Segoe UI\">Angular</font>" + "</li><li><font face=\"Segoe UI\">Ionic</font></li></ul></body></html>"; // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة HTMLEditor htmlEditor = new HTMLEditor(); WebView webView = new WebView(); WebEngine webEngine = webView.getEngine(); TextArea textArea = new TextArea(); ToggleButton buttonViewEditor = new ToggleButton("View the Editor"); ToggleButton buttonPreview = new ToggleButton("View in Browser"); ToggleButton buttonViewCode = new ToggleButton("View HTML Code"); // و الذي بدوره سيحوله لصفحة ويب htmlEditor كنص للكائن initialText هنا قمنا بوضع نص المتغير htmlEditor.setHtmlText(initialText); // عند عرضه في النافذة غير قابل للتعديل و هكذا سيستطيع المستخدم رؤيته فقط textArea هنا قمنا بجعل النص الذي سيظهر في الكائن textArea.setEditable(false); // فقط عند الحاجة. أي منعنا ظهور شريط تمرير أفقي ( Vertical Scroll Bar ) يظهر شريط تمرير عامودي textArea هنا قمنا بجعل الكائن textArea.setWrapText(true); // buttonViewCode و buttonPreview ,buttonViewEditor لأننا سنظهرهم عند النقر على الكائنات textArea و webView ,htmlEditor هنا قمنا بإخفاء الكائنات htmlEditor.setVisible(false); webView.setVisible(true); textArea.setVisible(false); // buttonViewCode و buttonPreview و buttonViewEditor و ربطنا فيه الكائنات ToggleGroup هنا قمنا بإنشاء كائن من الكلاس // و هكذا أصبح يمكن إختيار واحد منهم فقط في كل مرة ToggleGroup toggleGroup = new ToggleGroup(); buttonViewEditor.setToggleGroup(toggleGroup); buttonPreview.setToggleGroup(toggleGroup); buttonViewCode.setToggleGroup(toggleGroup); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة htmlEditor.setTranslateX(20); htmlEditor.setTranslateY(20); webView.setTranslateX(20); webView.setTranslateY(20); textArea.setTranslateX(20); textArea.setTranslateY(20); buttonViewEditor.setTranslateX(85); buttonViewEditor.setTranslateY(340); buttonPreview.setTranslateX(245); buttonPreview.setTranslateY(340); buttonViewCode.setTranslateX(405); buttonViewCode.setTranslateY(340); // هنا قمنا بتحديد حجم جميع الأشياء التي سنضيفها في النافذة htmlEditor.setPrefSize(600, 300); webView.setPrefSize(600, 300); textArea.setPrefSize(600, 300); buttonViewEditor.setPrefSize(150, 30); buttonPreview.setPrefSize(150, 30); buttonViewCode.setPrefSize(150, 30); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(htmlEditor); root.getChildren().add(buttonViewEditor); root.getChildren().add(webView); root.getChildren().add(textArea); root.getChildren().add(buttonPreview); root.getChildren().add(buttonViewCode); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 640, 390); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX HTML Editor"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // toggleGroup هنا قمنا بتحديد ماذا سيحدث عند النقر على أي زر تابع للمجموعة toggleGroup.selectedToggleProperty().addListener( (ObservableValue<? extends Toggle> ov, Toggle toggle, Toggle new_toggle) -> { // webView و textArea في النافذة و إخفاء الكائنين htmlEditor سيتم عرض الكائن buttonViewEditor إذا تم النقر على الزر if (toggleGroup.getSelectedToggle().equals(buttonViewEditor)) { textArea.setVisible(false); webView.setVisible(false); htmlEditor.setVisible(true); } // htmlEditor و textArea في النافذة و رسم كود الويب بداخله و إخفاء الكائنين webView سيتم عرض الكائن buttonPreview إذا تم النقر على الزر else if (toggleGroup.getSelectedToggle().equals(buttonPreview)) { webEngine.loadContent(htmlEditor.getHtmlText()); textArea.setVisible(false); htmlEditor.setVisible(false); webView.setVisible(true); } // htmlEditor و webView في النافذة و عرض كود الويب بداخله كما هو و إخفاء الكائنين textArea سيتم عرض الكائن buttonViewEditor إذا تم النقر على الزر else if (toggleGroup.getSelectedToggle().equals(buttonViewCode)) { textArea.setText(htmlEditor.getHtmlText()); webView.setVisible(false); htmlEditor.setVisible(false); textArea.setVisible(true); } }); // htmlEditor مختاراً بشكل إفتراضي عند تشغيل التطبيق حتى يتم إظهار الكائن buttonViewEditor هنا قمنا بجعل الكائن buttonViewEditor.setSelected(true); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
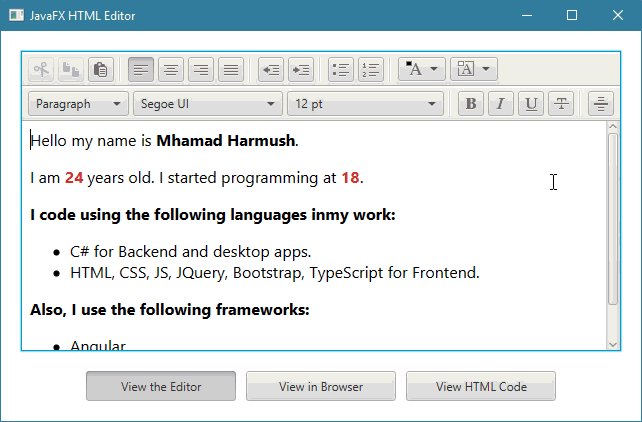
ستظهر لك النافذة التالية عند التشغيل.