JavaFXطريقة تحديد مكان حفظ الملف بواسطة FileChooser
المثال التالي يعلمك طريقة جعل المستخدم قادر على تحديد المكان الذي يريد أن يحفظ فيه الملف بواسطة FileChooser.
مثال
import java.io.BufferedWriter; import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import java.io.OutputStreamWriter; import java.text.DateFormat; import java.text.SimpleDateFormat; import java.util.Date; import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Alert; import javafx.scene.control.Alert.AlertType; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.TextArea; import javafx.stage.FileChooser; import javafx.stage.FileChooser.ExtensionFilter; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // لتحديد الطريقة التي سنعرض بها الوقت على النافذة بعد أن يتم حفظ الملف dateFormat قمنا بتجهيز الكائن DateFormat dateFormat = new SimpleDateFormat("dd/MM/Y HH:mm:ss"); // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة FileChooser fileChooser = new FileChooser(); Button button = new Button("Save Now"); Label label = new Label(); TextArea textArea = new TextArea(); // FileChooser هنا قمنا بوضع عنوان للكائن fileChooser.setTitle("Save File"); // هنا قمنا بتحديد أنواع الملفات التي نريد إظهارها في قائمة تحديد أنواع الملفات التي يمكن للمستخدم أن يحفظها من التطبيق fileChooser.getExtensionFilters().addAll( new ExtensionFilter("Text Files", "*.txt"), new ExtensionFilter("Java Files", "*.java"), new ExtensionFilter("Web Files", "*.html", "*.css", "*.js", "*"), new ExtensionFilter("All Files", "*.*") ); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة button.setTranslateX(20); button.setTranslateY(20); label.setTranslateX(140); label.setTranslateY(20); textArea.setTranslateX(20); textArea.setTranslateY(60); // هنا قمنا بتحديد حجم جميع الأشياء التي سنضيفها في النافذة button.setPrefSize(100, 30); label.setPrefSize(500, 30); textArea.setPrefSize(710, 420); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(button); root.getChildren().add(label); root.getChildren().add(textArea); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 750, 500); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX FileChooser"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // button هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن button.setOnAction((ActionEvent) -> { // لتخزين مسار و إسم و نوع الملف الذي يريد أن يحفظه المستخدم file و قمنا بتجهيز الكائن showSaveDialog() بواسطة الدالة fileChooser هنا قمنا بإظهار الكائن File file = fileChooser.showSaveDialog(stage); // Save فهذا يعني أن المستخدم قام باختيار إسم للملف الذي سيتم حفظه على جهازه و نقر على الزر null لا تساوي file في حال كانت قيمة الكائن if (file != null) { // filePath هنا قمنا بحفظ مسار الملف في المتغير String filePath = file.getPath(); try { // يشير إلى الملف الذي سنكتب البيانات فيه و في حال لم يكن موجوداً, سيتم إنشاءه FileOutputStream هنا قمنا بإنشاء كائن نوعه FileOutputStream fos = new FileOutputStream(filePath); // BufferedWriter من أجل كائن الـ buffer لوضعه في الـ OutputStreamWriter هنا قمنا بإنشاء كائن نوعه OutputStreamWriter osw = new OutputStreamWriter(fos, "UTF-8"); // للكتابة في الملف BufferedWriter هنا قمنا بإنشاء كائن نوعه BufferedWriter bw = new BufferedWriter(osw); // في الملف textArea هنا قمنا بكتابة كل النص المدخل في الكائن bw.write(textArea.getText()); // هنا قمنا بقطع الإتصال مع الملف و تنظيف الذاكرة bw.flush(); bw.close(); // هنا قمنا بعرض مسار الملف الذي تم حفظه بالإضافة إلى الوقت الذي تم فيه حفظ الملف label.setText(filePath + " -- Saved Succesfully [ " + dateFormat.format(new Date()) + " ]"); } catch (IOException ioe) { // Alert في حال حدث خطأ سيتم عرضه بداخل Alert alert = new Alert(AlertType.INFORMATION); alert.setTitle("ERROR"); alert.setHeaderText("Opps.. There is a problem"); alert.setContentText(ioe.getMessage()); alert.show(); } } }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
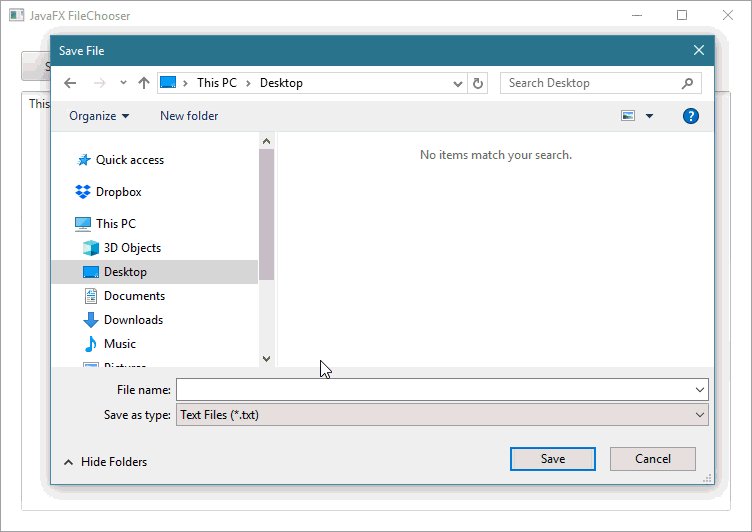
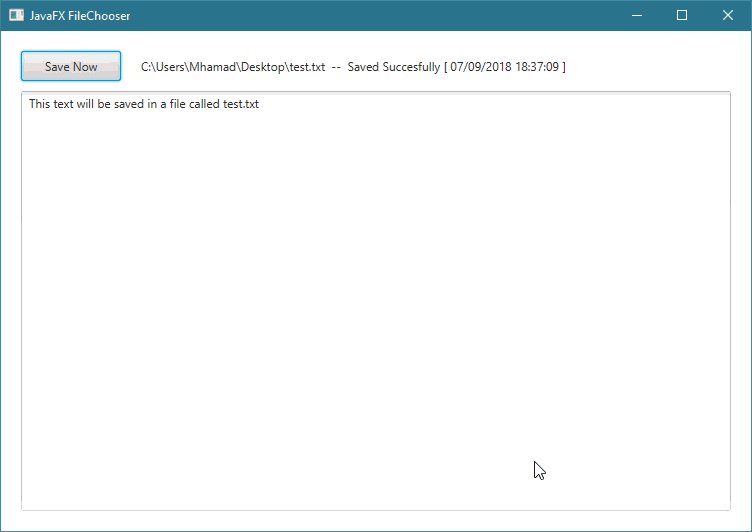
ستظهر لك النافذة التالية عند التشغيل.