JavaFXطريقة فتح الملف الذي تم تحديده بواسطة FileChooser
المثال التالي يعلمك طريقة إظهار FileChooser عند النقر على Button.
بالإضافة إلى طريقة عرض محتوى الملف الذي إختاره المستخدم بواسطة FileChooser في TextArea.
مثال
import java.io.BufferedReader; import java.io.File; import java.io.FileReader; import java.io.IOException; import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Alert; import javafx.scene.control.Alert.AlertType; import javafx.scene.control.Button; import javafx.scene.control.TextArea; import javafx.stage.FileChooser; import javafx.stage.FileChooser.ExtensionFilter; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة FileChooser fileChooser = new FileChooser(); Button button = new Button("Open File"); TextArea textArea = new TextArea(); // FileChooser هنا قمنا بوضع عنوان للكائن fileChooser.setTitle("Open Resource File"); // هنا قمنا بتحديد أنواع الملفات التي نريد إظهارها في قائمة تحديد أنواع الملفات التي يمكن للمستخدم إختيارها fileChooser.getExtensionFilters().addAll( new ExtensionFilter("Text Files", "*.txt"), new ExtensionFilter("Java Files", "*.java"), new ExtensionFilter("Web Files", "*.html", "*.css", "*.js", "*"), new ExtensionFilter("All Files", "*.*") ); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة button.setTranslateX(20); button.setTranslateY(20); textArea.setTranslateX(20); textArea.setTranslateY(60); // هنا قمنا بتحديد حجم جميع الأشياء التي سنضيفها في النافذة button.setPrefSize(100, 30); textArea.setPrefSize(710, 420); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(button); root.getChildren().add(textArea); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 750, 500); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX FileChooser"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // button هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن button.setOnAction((ActionEvent) -> { // لتخزين الملف الذي قد يختاره المستخدم من الحاسوب selectedFile و قمنا بتجهيز الكائن showOpenDialog() بواسطة الدالة fileChooser هنا قمنا بإظهار الكائن File selectedFile = fileChooser.showOpenDialog(stage); // Open فهذا يعني أن المستخدم قام باختيار ملف على جهازه و نقر على الزر null لا تساوي selectedFile في حال كانت قيمة الكائن if (selectedFile != null) { // filePath هنا قمنا بحفظ مسار الملف في المتغير String filePath = selectedFile.getPath(); try { // text و تجميع كل الأسطر التي يتم قراءتها في الهاية في المتغير line ثم قراءة محتواه سطراً سطراً بشكل مؤقت في المتغير BufferedReader br = new BufferedReader(new FileReader(filePath)); String line = ""; String text = ""; while ((line = br.readLine()) != null) { text += line + "\n"; } // ثم إغلاق الإتصال مع الملف textArea كنص للـ text في الأخير سيتم وضع النص الذي تم قراءته من الملف و تخزينه في المتغير textArea.setText(text); br.close(); } catch (IOException ioe) { // Alert في حال حدث خطأ سيتم عرضه بداخل Alert alert = new Alert(AlertType.INFORMATION); alert.setTitle("ERROR"); alert.setHeaderText("Opps.. There is a problem"); alert.setContentText(ioe.getMessage()); alert.show(); } } }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
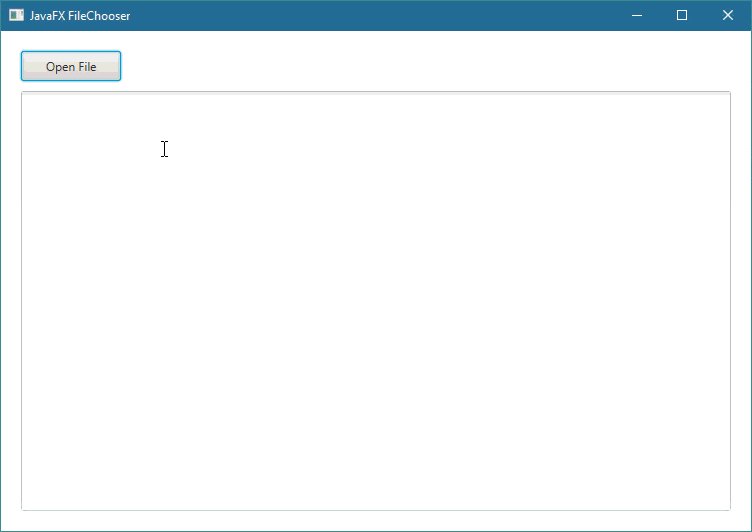
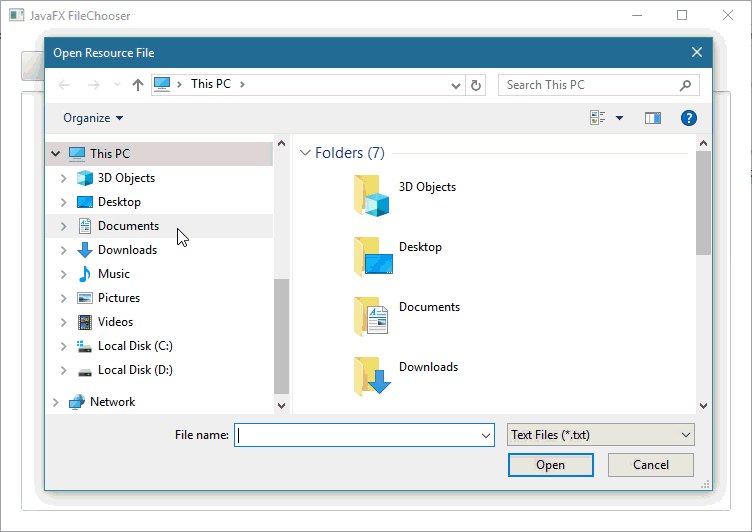
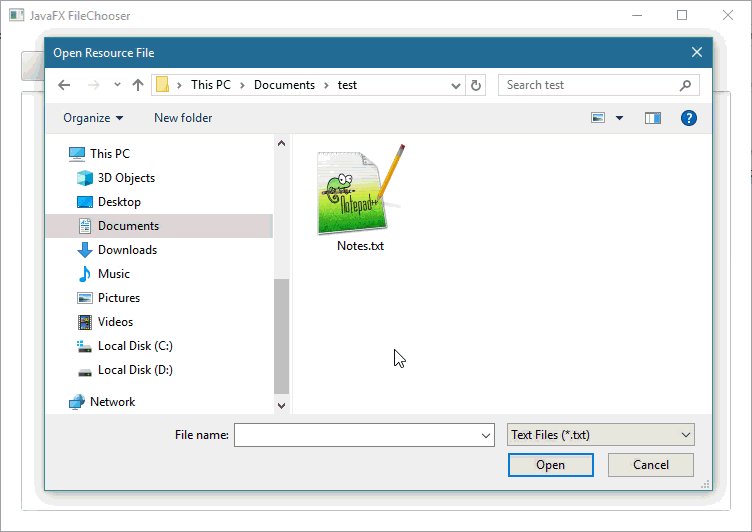
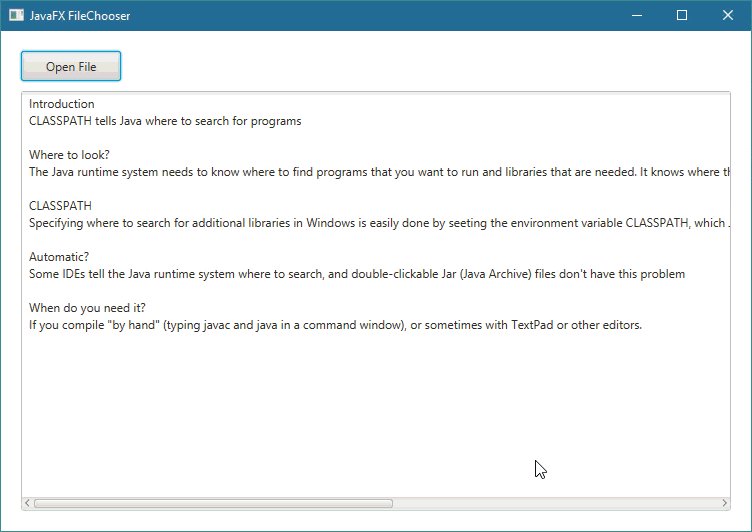
ستظهر لك النافذة التالية عند التشغيل.