JavaFXطريقة الحصول على التاريخ الذي تم إختياره في الـDatePicker
المثال التالي يعلمك طريقة عرض قيمة الـ DatePicker في Label عند النقر على Button.
مثال
import java.time.LocalDate; import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.DatePicker; import javafx.scene.control.Label; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة DatePicker datePicker = new DatePicker(LocalDate.now()); Button button = new Button("Get Selected Date"); Label label = new Label(); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة datePicker.setTranslateX(125); datePicker.setTranslateY(50); button.setTranslateX(125); button.setTranslateY(100); label.setTranslateX(125); label.setTranslateY(150); // هنا قمنا بتحديد حجم جميع الأشياء التي سنضيفها في النافذة datePicker.setPrefSize(150, 30); button.setPrefSize(150, 30); label.setPrefSize(150, 30); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(datePicker); root.getChildren().add(button); root.getChildren().add(label); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX DatePicker"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // button هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن button.setOnAction((ActionEvent) -> { // selecedDate و تخزينه بشكل مؤقت في الكائن DatePicker سيتم جلب التاريخ المختار في الكائن LocalDate selecedDate = datePicker.getValue(); // label لنص ثم وضعه كنص في الكائن selecedDate بعدها سيتم تحويل التاريخ المخزن في الكائن label.setText("Selected Date: " + selecedDate.toString()); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
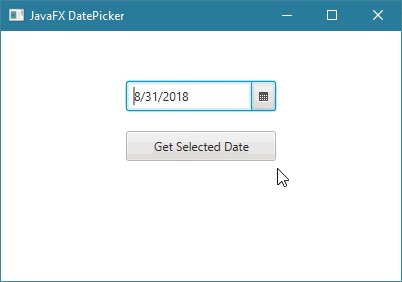
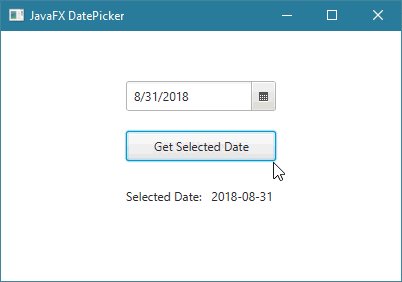
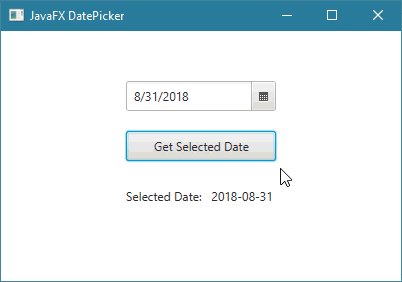
ستظهر لك النافذة التالية عند التشغيل.