JavaFXطريقة تغيير فورمات التاريخ الذي يختاره المستخدم في الـDatePicker
إفتراضياً, الـ DatePicker يستخدم الفورمات MM/dd/yyyy لذلك تلاحظ أنه يعرض التاريخ كالتالي: السنة/اليوم/الشهر
المثال التالي يعلمك طريقة تغيير شكل (فورمات) التاريخ الذي يظهر بداخل مربع النص الخاص بالـ DatePicker.
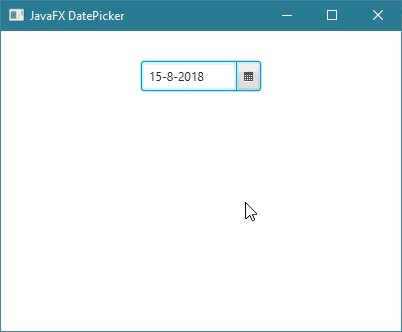
فعلياً, سننشئ الفورمات التالية d-M-Y و نطبقها على الـ DatePicker لعرض التاريخ الذي يختاره المستخدم كالتالي: السنة-الشهر-اليوم
مثال
import java.time.LocalDate; import java.time.format.DateTimeFormatter; import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.DatePicker; import javafx.stage.Stage; import javafx.util.StringConverter; public class Main extends Application { // ليظهر كالتالي: سنة - شهر - يوم datePicker سنستخدمه لتحديد الطريقة التي سيظهر بها التاريخ بداخل الكائن pattern المتغير final String pattern = "d-M-Y"; // pattern هنا قمنا بتعريف دالة خاصة لإرجاع التاريخ الذي يختاره المستخدم بالشكل (الفورمات) الذي تم تحديده في المتغير public StringConverter dateFormatter() { StringConverter converter = new StringConverter<LocalDate>() { DateTimeFormatter dateFormatter = DateTimeFormatter.ofPattern(pattern); public String toString(LocalDate date) { if (date != null) { return dateFormatter.format(date); } return ""; } public LocalDate fromString(String string) { if (string != null && !string.isEmpty()) { return LocalDate.parse(string, dateFormatter); } return null; } }; return converter; } public void start(Stage stage) { // يمثل قائمة إختيار التاريخ التي نريد إضافتها في النافذة DatePicker هنا قمنا بإنشاء كائن من الكلاس DatePicker datePicker = new DatePicker(); // pattern يظهر بالفورمات الذي يشير إليه الـ datePicker لها لجعل التاريخ الذي يظهر في الكائن dateFormatter() و تمرير الدالة setConverter() هنا قمنا باستدعاء الدالة datePicker.setConverter(dateFormatter()); // إذا كان فارغاً و سهم الكتابة غير موضوع فيه datePicker و الذي يمثل فورمات التاريخ, يظهر في الكائن pattern هنا قمنا بجعل النص المخزن في المتغير datePicker.setPromptText(pattern.toLowerCase()); // في النافذة datePicker هنا قمنا بتحديد مكان ظهور الكائن datePicker.setTranslateX(140); datePicker.setTranslateY(30); // في النافذة datePicker هنا قمنا بتحديد حجم الـ datePicker.setPrefSize(120, 30); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root في الكائن datePicker هنا قمنا بإضافة الكائن root.getChildren().add(datePicker); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 300); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX DatePicker"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // عند تشغيل التطبيق و بالتالي لجعل المستخدم يعرف فورمات التاريخ datePicker لضمان أن لا يكون سهم الكتابة موضوع بداخل الكائن requestFocus() هنا قمنا باستدعاء الدالة root.requestFocus(); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
ستظهر لك النافذة التالية عند التشغيل.