JavaFXطريقة معرفة الـCheckBox الذي تم اختياره عليه عند النقر على Button
المثال التالي يعلمك طريقة معرفة الـ CheckBox الذي تم اختياره عليه عند النقر على Button.
مثال
import javafx.application.Application; import javafx.event.ActionEvent; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.CheckBox; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة Label label = new Label("Select all the languages that you can speak"); CheckBox cb1 = new CheckBox("Arabic"); CheckBox cb2 = new CheckBox("English"); CheckBox cb3 = new CheckBox("French"); Button button = new Button("Get selected languages"); Label resultLabel = new Label(); // هنا قمنا بتحديد مكان ظهور جميع الأشياء التي نريد إضافتها في النافذة label.setTranslateX(40); label.setTranslateY(20); cb1.setTranslateX(40); cb1.setTranslateY(50); cb2.setTranslateX(40); cb2.setTranslateY(80); cb3.setTranslateX(40); cb3.setTranslateY(110); button.setTranslateX(40); button.setTranslateY(150); resultLabel.setTranslateX(40); resultLabel.setTranslateY(185); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(label); root.getChildren().add(cb1); root.getChildren().add(cb2); root.getChildren().add(cb3); root.getChildren().add(button); root.getChildren().add(resultLabel); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 220); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX CheckBox"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // button هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن button.setOnAction((ActionEvent e) -> { // resultLabel الذي تم إختياره كنص للكائن CheckBox عند النقر على الزر سيتم وضع نص الـ String s = ""; if(cb1.isSelected()) s += cb1.getText() + " "; if(cb2.isSelected()) s += cb2.getText() + " "; if(cb3.isSelected()) s += cb3.getText(); resultLabel.setText(s); }); // مختاراً بشكل إفتراضي عند تشغيل التطبيق cb1 هنا جعلنا الـ cb1.setSelected(true); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
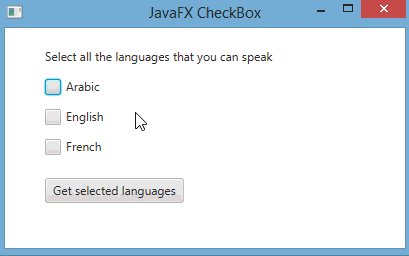
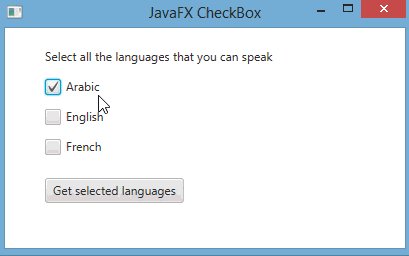
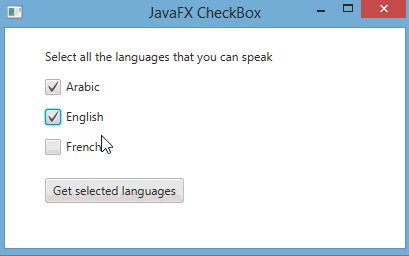
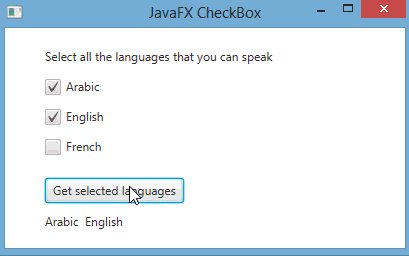
ستظهر لك النافذة التالية عند التشغيل.