JavaFXطريقة إضافة التأثير Stroke Transition
المثال التالي يعلمك كيف تضيف التأثير Stroke Transition لأي شيء تنوي وضعه في النافذة.
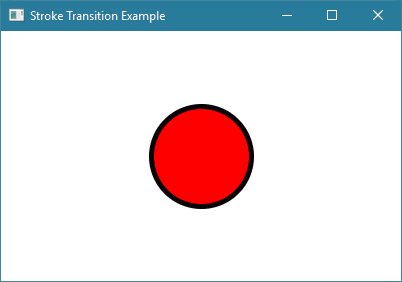
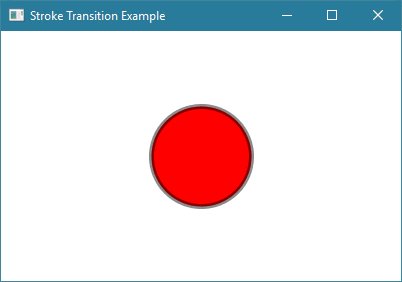
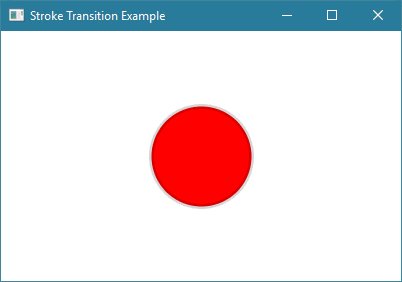
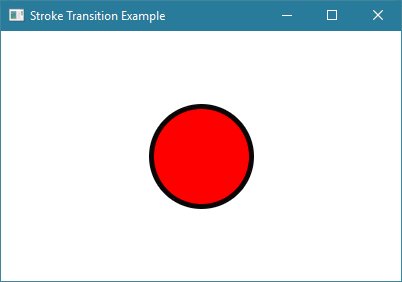
فعلياً, قمنا بإظهار اللون الأسود الذي يحيط بالدائرة كل نصف ثانية, ثم جعلناه يختفي خلال نصف ثانية أيضاً لأننا عكسنا التأثير.
مثال
import javafx.animation.StrokeTransition; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.layout.StackPane; import javafx.scene.paint.Color; import javafx.scene.shape.Circle; import javafx.stage.Stage; import javafx.util.Duration; public class Main extends Application { public void start(Stage stage) { // يمثل الدائرة التي نريد إضافتها في النافذة Circle هنا قمنا بإنشاء كائن من الكلاس Circle circle = new Circle(); // الذي يمثل الدائرة، مع الإشارة إلى أن حجم قطر الدائرة سيساوي 2 * 50 Circle هنا قمنا بتحدد حجم نصف قطر الكائن circle.setRadius(50); // circle هنا قمنا بتحديد اللون الداخلي للكائن circle.setFill(Color.RED); // circle هنا قمنا بتحديد لون و سماكة حجم الخط الذي سنظهره حول الكائن circle.setStroke(Color.BLACK); circle.setStrokeWidth(5); // و الذي سيتيح لنا إضافة تأثير إظهار و إخفاء اللون الذي سنضعه حول أي شيء نربطه به StrokeTransition هنا قمنا بإنشاء كائن من الكلاس StrokeTransition strokeTransition = new StrokeTransition(); // عندما يتم تشغيله strokeTransition هنا قمنا بتحديد المدة التي سيتنفذ خلالها التأثير الذي يمثل الكائن strokeTransition.setDuration(Duration.seconds(0.5)); // circle سيتم تطبيقه على الكائن strokeTransition هنا حددنا أن التأثير الذي سنحصل عليه عند تشغيل الكائن strokeTransition.setShape(circle); // عندما يتم تشغيله strokeTransition هنا حددنا اللون الأساسي الذي سيوضع للشيء الذي نربطه بالكائن strokeTransition.setFromValue(Color.BLACK); // عندما يتوقف عن التشغيل strokeTransition هنا حددنا اللون الجديد الذي سيوضع للشيء الذي نربطه بالكائن // Color.TRANSPARENT لاحظ أننا لم نضع لون ثاني, بل قمنا فقط بإخفاء اللون الأساسي و هذا معنى strokeTransition.setToValue(Color.TRANSPARENT); // هنا وضعنا 1- للإشارة إلى أننا لا نريد أن يتم إيقاف التأثير strokeTransition.setCycleCount(-1); // كلما تم تشغيله strokeTransition هنا قلنا أننا نريد أن يتم إرجاع التأثير الذي يفعله الكائن strokeTransition.setAutoReverse(true); // strokeTransition هنا قمنا بتشغيل التأثير الذي يمثله الكائن strokeTransition.play(); // في النافذة Root Node لأننا ننوي جعله الـ StackPane هنا قمنا بإنشاء كائن من الكلاس StackPane root = new StackPane(); // root في الكائن text هنا قمنا بإضافة الكائن root.getChildren().addAll(circle); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("Stroke Transition Example"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
ستظهر لك النافذة التالية عند التشغيل.