JavaFXريقة إضافة CheckBoxTreeItem بداخل الـ TreeView
المثال التالي يعلمك طريقة إضافة CheckBoxTreeItem بداخل الـ TreeView.
بالإضافة إلى طريقة معرفة كل CheckBoxTreeItem تم تحديده بداخل الـ TreeView عند النقر على Button.
مثال
import javafx.application.Application; import javafx.event.ActionEvent; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.CheckBoxTreeItem; import javafx.scene.control.TextArea; import javafx.scene.control.TreeView; import javafx.scene.control.cell.CheckBoxTreeCell; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة CheckBoxTreeItem<String> rootItem = new CheckBoxTreeItem<>("Add Features"); Button button = new Button("Display Selected"); TextArea textArea = new TextArea(); // يمثل القائمة الشجرية التي نريد إضافتها في النافذة TreeView هنا قمنا بإنشاء كائن من الكلاس TreeView<String> treeView = new TreeView<>(rootItem); // TreeItem و ليس مجموعة CheckBoxTreeCell سنضيف بداخله فيه مجموعة treeView هنا حددنا أن كائن الـ treeView.setCellFactory( CheckBoxTreeCell.<String>forTreeView() ); // rootItem تحت الكائن CheckBoxTreeCell هنا قمنا بإضافة ثلاث كائنات rootItem.getChildren().add(new CheckBoxTreeItem<>("Update Automatically")); rootItem.getChildren().add(new CheckBoxTreeItem<>("Recieve New Offers")); rootItem.getChildren().add(new CheckBoxTreeItem<>("Arabic Language package")); // يظهر عند تشغيل البرنامج rootItem موضوع مباشرةً تحت الـ CheckBoxTreeItem هنا جعلنا كل كائن rootItem.setExpanded(true); // textArea هنا جعلنا المستخدم غير قادر على إدخال نص من لوحة المفاتيح بداخل الـ textArea.setEditable(false); // هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة treeView.setPrefSize(400, 100); button.setPrefSize(200, 30); textArea.setPrefSize(400, 60); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة treeView.setTranslateX(0); treeView.setTranslateY(0); button.setTranslateX(100); button.setTranslateY(130); textArea.setTranslateX(0); textArea.setTranslateY(190); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(treeView); root.getChildren().add(button); root.getChildren().add(textArea); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX TreeView"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // button هنا قمنا بتحديد ما سيحدث عند النقر على الكائن button.setOnAction((ActionEvent e) -> { // لأننا سنضع فيه نص أي شيء يقوم المستخدم بتحديده. أي بوضع علامة صح عليه String في كل مرة سيتم إنشاء String selectedItems = ""; // selectedItems سيتم إضافة نصه على المتغير rootItem إذا قام المستخدم بوضع بتحديد أول خيار تحت الـ if(((CheckBoxTreeItem)rootItem.getChildren().get(0)).isSelected()) selectedItems += rootItem.getChildren().get(0).getValue() + "\n"; // selectedItems سيتم إضافة نصه على المتغير rootItem إذا قام المستخدم بوضع بتحديد ثاني خيار تحت الـ if(((CheckBoxTreeItem)rootItem.getChildren().get(1)).isSelected()) selectedItems += rootItem.getChildren().get(1).getValue() + "\n"; // selectedItems سيتم إضافة نصه على المتغير rootItem إذا قام المستخدم بوضع بتحديد ثالث خيار تحت الـ if(((CheckBoxTreeItem)rootItem.getChildren().get(2)).isSelected()) selectedItems += rootItem.getChildren().get(2).getValue(); // selectedItems سيتم وضع النص التالي في المتغيرrootItem إذا لم يقم المستخدم بتحديد أي خيار تحت الـ if (selectedItems.equals("")) selectedItems = "No Feature is Selected!"; // textArea كنص للكائن selectedItems في الأخير سيتم وضع النص المخزن في المتغير textArea.setText(selectedItems); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
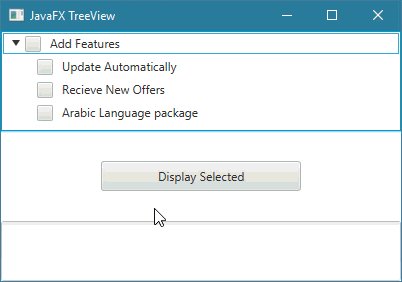
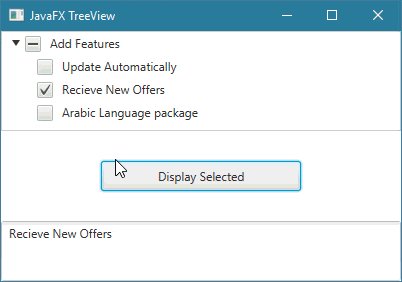
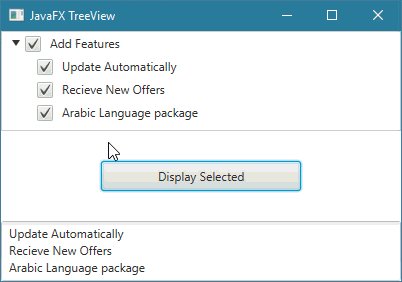
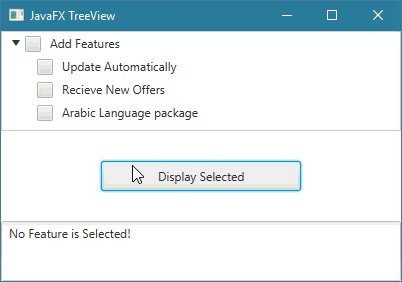
ستظهر لك النافذة التالية عند التشغيل.