JavaFXطريقة تنفيذ أوامر عند النقر على RadioButton
المثال التالي يعلمك طريقة تنفيذ أوامر عند النقر على الـ RadioButton.
فعلياً, ستتعلم طريقة عرض صورة عند النقر على الـ RadioButton.
ملاحظة: عليك إنشاء مجلد و وضع الصور فيه كما في الصورة التالية.
الصورة توضح أننا أضفنا مجلد إسمه images و وضعنا فيه ثلاث صور إسمهم bird.png و cat.png و dog.png.
مثال
import javafx.application.Application; import javafx.beans.value.ObservableValue; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.RadioButton; import javafx.scene.control.Toggle; import javafx.scene.control.ToggleGroup; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة RadioButton rb1 = new RadioButton("Cat"); RadioButton rb2 = new RadioButton("Dog"); RadioButton rb3 = new RadioButton("Bird"); ImageView imageView = new ImageView(); // هنا قمنا بتحديد مكان ظهور جميع الأشياء التي نريد إضافتها في النافذة rb1.setTranslateX(40); rb1.setTranslateY(50); rb2.setTranslateX(40); rb2.setTranslateY(90); rb3.setTranslateX(40); rb3.setTranslateY(130); imageView.setTranslateX(130); imageView.setTranslateY(30); // و هكذا أصبح يمكن إختيار واحد منهم في كل مرة rb3 و rb2 و rb1 و ربطنا فيه الكائنات ToggleGroup هنا قمنا بإنشاء كائن من الكلاس ToggleGroup group = new ToggleGroup(); rb1.setToggleGroup(group); rb2.setToggleGroup(group); rb3.setToggleGroup(group); // يتم النقر عليه RadioButton هنا قمنا بتحديد المعلومة التي سيرسلها كل // فعلياً جعلنا كل واحد منهم يرسل إسم الصورة التي يجب أن يتم عرضها rb1.setUserData("/images/cat.png"); rb2.setUserData("/images/dog.png"); rb3.setUserData("/images/bird.png"); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(rb1); root.getChildren().add(rb2); root.getChildren().add(rb3); root.getChildren().add(imageView); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 300, 200); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX RadioButton"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // group تابع للمجموعة RadioButton هنا قمنا بتحديد ماذا سيحدث عند النقر على أي group.selectedToggleProperty().addListener((ObservableValue<? extends Toggle> ov, Toggle toggle, Toggle new_toggle) -> { // RadioButton مختار سيتم عرض صورة بناءاً على الرابط الذي تم إرساله من قبل الـ RadioButton هنا قلنا أنه إذا كان يوجد أي if(group.getSelectedToggle() != null) imageView.setImage(new Image(getClass().getResourceAsStream(group.getSelectedToggle().getUserData().toString()))); }); // مختاراً بشكل إفتراضي حتى يتم إظهار صورة القطة عند تشغيل التطبيق rb1 هنا جعلنا الـ rb1.setSelected(true); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
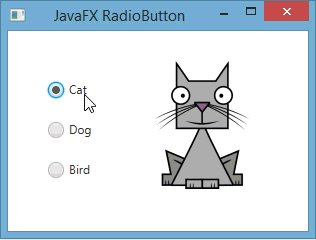
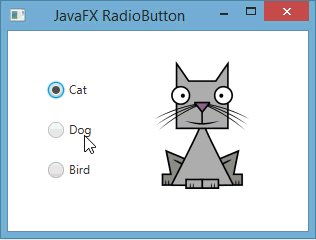
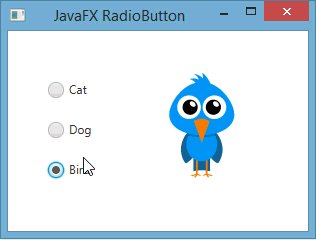
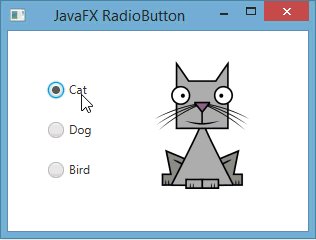
ستظهر لك النافذة التالية عند التشغيل.