JavaFXطريقة معرفة الـRadioButton الذي تم اختياره عليه عند النقر على Button
المثال التالي يعلمك طريقة معرفة الـ RadioButton الذي تم اختياره عليه عند النقر على Button.
مثال
import javafx.application.Application; import javafx.event.ActionEvent; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.RadioButton; import javafx.scene.control.ToggleGroup; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة Label label = new Label("Select your language"); RadioButton rb1 = new RadioButton("Arabic"); RadioButton rb2 = new RadioButton("English"); RadioButton rb3 = new RadioButton("French"); Button button = new Button("Get selected language"); Label resultLabel = new Label(); // هنا قمنا بتحديد مكان ظهور جميع الأشياء التي نريد إضافتها في النافذة label.setTranslateX(40); label.setTranslateY(20); rb1.setTranslateX(40); rb1.setTranslateY(50); rb2.setTranslateX(40); rb2.setTranslateY(80); rb3.setTranslateX(40); rb3.setTranslateY(110); button.setTranslateX(40); button.setTranslateY(150); resultLabel.setTranslateX(40); resultLabel.setTranslateY(185); // و هكذا أصبح يمكن إختيار واحد منهم في كل مرة rb3 و rb2 و rb1 و ربطنا فيه الكائنات ToggleGroup هنا قمنا بإنشاء كائن من الكلاس ToggleGroup group = new ToggleGroup(); rb1.setToggleGroup(group); rb2.setToggleGroup(group); rb3.setToggleGroup(group); // يتم النقر عليه و التي يمكننا من خلالها معرفة آخر واحد تم إختياره RadioButton هنا قمنا بتحديد المعلومة التي سيرسلها كل rb1.setUserData("Arabic"); rb2.setUserData("English"); rb3.setUserData("French"); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(label); root.getChildren().add(rb1); root.getChildren().add(rb2); root.getChildren().add(rb3); root.getChildren().add(button); root.getChildren().add(resultLabel); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 220); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX RadioButton"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // button هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن button.setOnAction((ActionEvent e) -> { // resultLabel الذي تم إختياره كنص للكائن RadioButton عند النقر على الزر سيتم وضع نص الـ resultLabel.setText(group.getSelectedToggle().getUserData().toString()); }); // مختاراً بشكل إفتراضي عند تشغيل التطبيق rb1 هنا جعلنا الـ rb1.setSelected(true); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
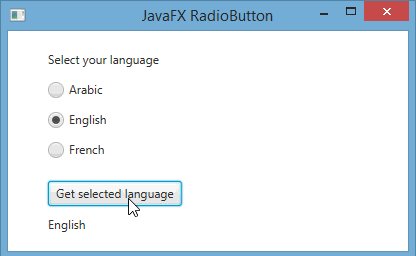
ستظهر لك النافذة التالية عند التشغيل.