JavaFXطريقة جعل المستخدم يقوم بإضافة أو حذف عناصر في ListView و إظهار عدد جميع العناصر الموجودة فيه
المثال التالي يعلمك طريقة جعل المستخدم يقوم بإضافة أو حذف عناصر في كائن الـ ListView.
بالإضافة إلى إظهار عدد جميع العناصر الموجودة فيه.
مثال
import javafx.application.Application; import javafx.event.ActionEvent; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.ListView; import javafx.scene.control.TextField; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة TextField textField = new TextField(); ListView listView = new ListView(); Button addButton = new Button("Add Item"); Button removeButton = new Button("Remove Selected Item"); Button removeAllButton = new Button("Remove All Items"); Label counterLabel = new Label("Total items = 0"); // هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة textField.setPrefSize(100, 30); addButton.setPrefSize(100, 30); removeButton.setPrefSize(220, 30); removeAllButton.setPrefSize(220, 30); listView.setPrefSize(120, 130); counterLabel.setPrefSize(120, 30); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة textField.setTranslateX(20); textField.setTranslateY(50); addButton.setTranslateX(140); addButton.setTranslateY(50); removeButton.setTranslateX(20); removeButton.setTranslateY(100); removeAllButton.setTranslateX(20); removeAllButton.setTranslateY(150); listView.setTranslateX(260); listView.setTranslateY(50); counterLabel.setTranslateX(20); counterLabel.setTranslateY(200); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(textField); root.getChildren().add(addButton); root.getChildren().add(removeButton); root.getChildren().add(removeAllButton); root.getChildren().add(listView); root.getChildren().add(counterLabel); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX listView"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // addButton هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن addButton.setOnAction((ActionEvent e) -> { // textField إذا كان يوجد نص بداخل الـ if( !textField.getText().equals("") ) { // listView كعنصر في الـ textField ستيم إضافة النص المدخل في الـ listView.getItems().add(textField.getText()); // مختاراً listView بعدها سيتم جعل آخر عنصر تم إدخاله في الـ listView.getSelectionModel().selectLast(); // counterLabel الجديد كنص للـ listView بعدها سيتم وضع عدد عناصر الـ counterLabel.setText("Total Items: " + listView.getItems().size()); // textField بعدها سيتم مسح النص المدخل في الـ textField.setText(""); } }); // removeButton هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن removeButton.setOnAction((ActionEvent e) -> { // فارغاً listView إذا لم يكن الـ if( !listView.getSelectionModel().isEmpty() ) { // المعطى له بشكل تلقائي index و سيتم ذلك بناءاً على رقم الـ listView سيتم حذف العنصر المختار في الـ listView.getItems().remove(listView.getSelectionModel().getSelectedIndex()); // counterLabel الجديد كنص للـ listView بعدها سيتم وضع عدد عناصر الـ counterLabel.setText("Total Items: " + listView.getItems().size()); } }); // removeAllButton هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن removeAllButton.setOnAction((ActionEvent e) -> { // listView سيتم حذف جميع العناصر الموجودة في الـ listView.getItems().clear(); // counterLabel الجديد كنص للـ listView بعدها سيتم وضع عدد عناصر الـ counterLabel.setText("Total Items: " + listView.getItems().size()); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
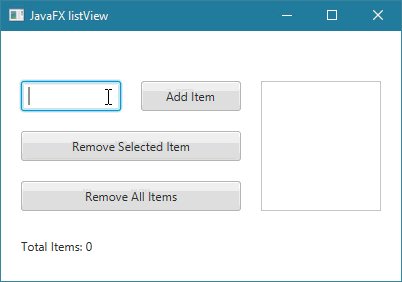
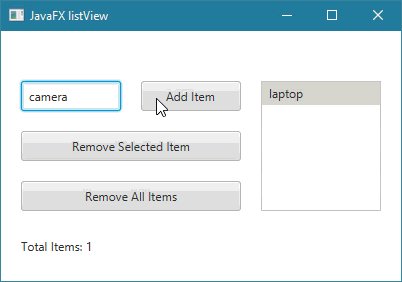
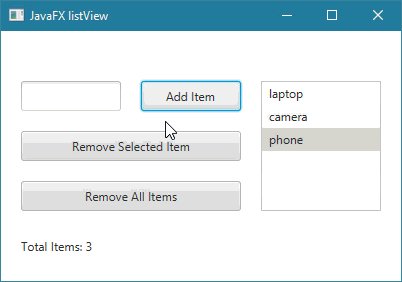
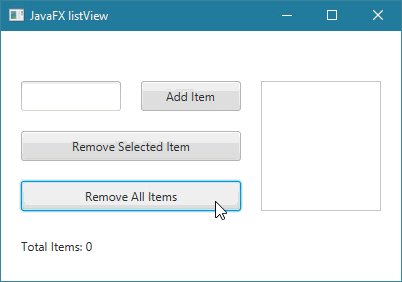
ستظهر لك النافذة التالية عند التشغيل.