JavaFXطريقة جلب جميع العناصر التي قام المستخدم باختيارها في أكثر من ListView عند النقر على Button
المثال التالي يعلمك طريقة جلب جميع العناصر التي قام المستخدم باختيارها في أكثر من ListView عند النقر على Button.
ملاحظة: القائمة الأولى يمكن إختيار عنصر واحد منها في كل مرة, القائمة الثانية يمكن اختيار أكثر من قيمة فيها.
مثال
import javafx.application.Application; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.event.ActionEvent; import javafx.geometry.Pos; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.ListView; import javafx.scene.control.SelectionMode; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة ListView<String> listView_1 = new ListView<>(); ListView<String> listView_2 = new ListView<>(); Button button = new Button("Get Selected Language and Levels"); Label label_1 = new Label("Select Language"); Label label_2 = new Label("Select Level(s)"); Label label_result = new Label(); // listView_1 يمثل مجموعة العناصر التي ستظهر في الـ ObservableList هنا قمنا بإنشاء كائن من الكلاس ObservableList<String> items_1 = FXCollections.observableArrayList( "Java", "C", "C++", "C#", "VB" ); // listView_2 يمثل مجموعة العناصر التي ستظهر في الـ ObservableList هنا قمنا بإنشاء كائن من الكلاس ObservableList<String> items_2 = FXCollections.observableArrayList( "Beginner", "Intermediate", "Advanced" ); // listView_2 في الـ items_2 و عناصر الـ listView_1 في الـ items_1 هنا قمنا بوضع عناصر الـ listView_1.setItems(items_1); listView_2.setItems(items_2); // listView_2 هنا جعلنا المستخدم قادر على إختيار أكثر من قيمة في الـ listView_2.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE); // يظهر في الوسط label_result هنا جعلنا أي نص يتم عرضه في الـ label_result.setAlignment(Pos.CENTER); // هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة listView_1.setPrefSize(130, 120); listView_2.setPrefSize(130, 120); button.setPrefSize(300, 30); label_1.setPrefSize(150, 20); label_2.setPrefSize(150, 20); label_result.setPrefSize(400, 20); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة button.setTranslateX(50); button.setTranslateY(190); label_1.setTranslateX(50); label_1.setTranslateY(15); label_2.setTranslateX(220); label_2.setTranslateY(15); label_result.setTranslateX(0); label_result.setTranslateY(230); listView_1.setTranslateX(50); listView_1.setTranslateY(45); listView_2.setTranslateX(220); listView_2.setTranslateY(45); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(listView_1); root.getChildren().add(listView_2); root.getChildren().add(button); root.getChildren().add(label_1); root.getChildren().add(label_2); root.getChildren().add(label_result); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 280); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX ListView"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // button هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن button.setOnAction((ActionEvent e) -> { // label_result سيتم وضع النص التالي للـ listView_1 إذا لم يتم إختيار أي عنصر بعد من الـ if(listView_1.getSelectionModel().isEmpty()) { label_result.setText("Please select a languge first!"); } // label_result سيتم وضع النص التالي للـ listView_2 إذا لم يتم إختيار أي عنصر بعد من الـ else if(listView_2.getSelectionModel().isEmpty()) { label_result.setText("Please select at least one level!"); } // label سيتم وضعه كنص للـ listView إذا كان هناك عنصر مختار في الـ else { label_result.setText( "Language = " + listView_1.getSelectionModel().getSelectedItem() + " Levels = " + listView_2.getSelectionModel().getSelectedItems() ); } }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
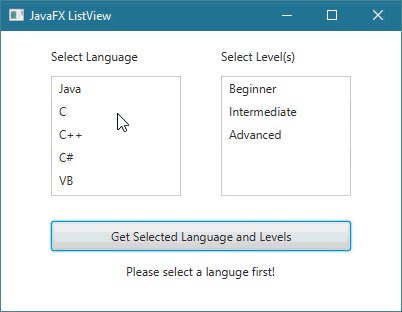
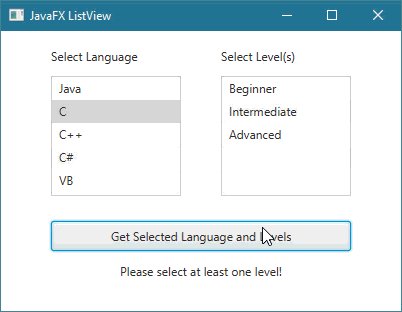
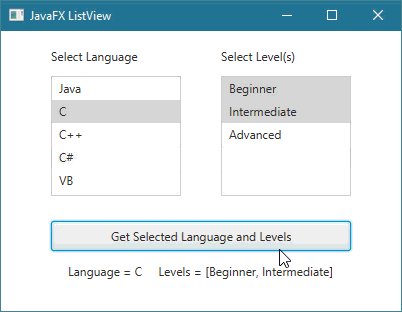
ستظهر لك النافذة التالية عند التشغيل.
لإختيار أكثر من عنصر من القائمة الثانية, أبقي إصبعك على الزر Ctrl أثناء إختيار العناصر.