JavaFXطريقة معرفة العنصر الذي قام المستخدم باختياره من ضمن العناصر الموجودة في ListView عند النقر على Button
المثال التالي يعلمك طريقة معرفة العنصر الذي قام المستخدم باختياره من ضمن العناصر الموجودة في ListView عند النقر على Button.
مثال
import javafx.application.Application; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.event.ActionEvent; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.ListView; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة Button button = new Button("Get Selected Color"); Label label = new Label(); ListView<String> listView = new ListView<>(); // يمثل مجموعة العناصر التي ستظهر في القائمة ObservableList هنا قمنا بإنشاء كائن من الكلاس ObservableList<String> items = FXCollections.observableArrayList( "red", "blue", "green", "yellow", "orange", "brown", "pink", "purple", "gray", "black", "white" ); // listView كعناصر للكائن items هنا قمنا بوضع عناصر الكائن listView.setItems(items); // هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة button.setPrefSize(150, 30); label.setPrefSize(150, 30); listView.setPrefSize(120, 250); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة button.setTranslateX(150); button.setTranslateY(90); label.setTranslateX(150); label.setTranslateY(140); listView.setTranslateX(0); listView.setTranslateY(0); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root هنا قمنا بإضافة جميع الأشياء في الكائن root.getChildren().add(button); root.getChildren().add(label); root.getChildren().add(listView); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX ListView"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // button هنا قمنا بتحديد ماذا سيحدث عند النقر على الكائن button.setOnAction((ActionEvent e) -> { // label إذا لم يتم إختيار أي عنصر بعد, سيتم وضع النص التالي للـ if(listView.getSelectionModel().isEmpty()) { label.setText("No color selected!"); } // label سيتم وضعه كنص للـ listView إذا كان هناك عنصر مختار في الـ else { label.setText("Selected color: " + listView.getSelectionModel().getSelectedItem()); } }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
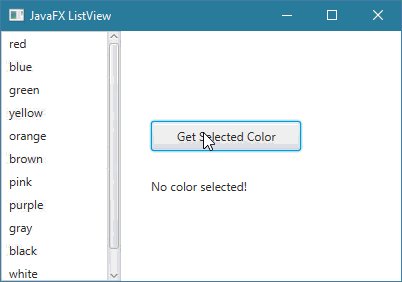
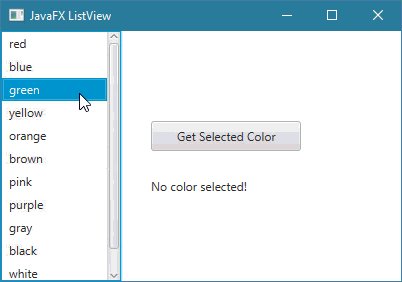
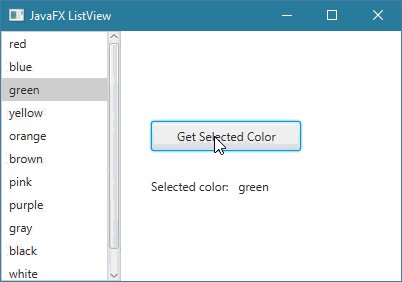
ستظهر لك النافذة التالية عند التشغيل.