JavaFXطريقة عرض عناصر الـListView بشكل أفقي
المثال التالي يعلمك عرض عناصر الـ ListView بشكل أفقي, أي ستتعلم كيف تنشئ Horizontal ListView.
مثال
import javafx.application.Application; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.geometry.Orientation; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.ListView; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // يمثل القائمة التي نريد إضافتها في النافذة ListView هنا قمنا بإنشاء كائن من الكلاس ListView<String> listView = new ListView<>(); // يمثل مجموعة العناصر التي ستظهر في القائمة ObservableList هنا قمنا بإنشاء كائن من الكلاس ObservableList<String> items = FXCollections.observableArrayList( "red", "blue", "green", "yellow", "orange", "brown", "pink", "purple", "gray", "black", "white" ); // listView كعناصر للكائن items هنا قمنا بوضع عناصر الكائن listView.setItems(items); // تعرض بشكل أفقي listView هنا جعلنا عناصر الـ listView.setOrientation(Orientation.HORIZONTAL); // في النافذة listView هنا قمنا بتحديد حجم الـ listView.setPrefSize(300, 50); // في النافذة listView هنا قمنا بتحديد مكان ظهور الكائن listView.setTranslateX(50); listView.setTranslateY(100); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root في الكائن listView هنا قمنا بإضافة الكائن root.getChildren().add(listView); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX ListView"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
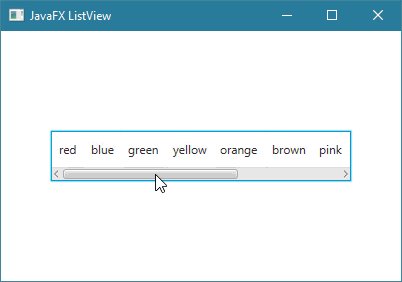
ستظهر لك النافذة التالية عند التشغيل و التي يمكنك إختيار عنصر واحد منها في كل مرة.