JavaFXطريقة إظهار Tooltip في الـDatePicker
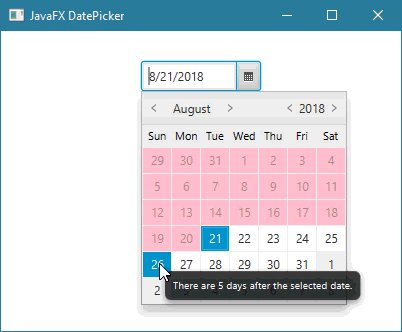
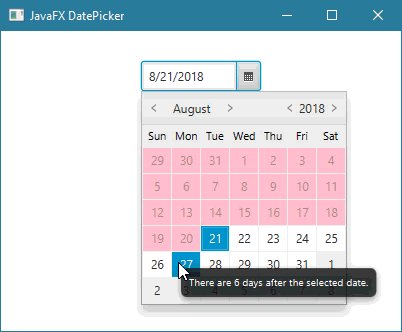
المثال التالي يعلمك طريقة إظهار Tooltip عند تمرير الفأرة فوق الأيام في الـ DatePicker.
في الـ Tooltip سنعرض الفرق بين التاريخ الحالي و التاريخ الذي يتم تمرير الفأرة فوقه.
مثال
import java.time.LocalDate; import java.time.temporal.ChronoUnit; import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.DateCell; import javafx.scene.control.DatePicker; import javafx.scene.control.Tooltip; import javafx.stage.Stage; import javafx.util.Callback; public class Main extends Application { public void start(Stage stage) { // يمثل قائمة إختيار التاريخ التي نريد إضافتها في النافذة مع وضع التاريخ الحالي للجهاز كالتاريخ المختار فيه إفتراضياَDatePicker هنا قمنا بإنشاء كائن من الكلاس DatePicker datePicker = new DatePicker(LocalDate.now()); // هنا قمنا بتعريف فورمات خاص سنطبقه على الأيام التي مربعات الأيام التي تظهر بداخل قائمة التاريخ final Callback<DatePicker, DateCell> dayCellFactory = (DatePicker) -> new DateCell() { // كلما قام المستخدم بتغيير التاريخ datePicker هذه الدالة تستدعى بشكل تلقائي لتحديث كل مربعات الأيام الموجودة في الكائن public void updateItem(LocalDate item, boolean empty) { super.updateItem(item, empty); // هنا قلنا أنه أي يوم موجود قبل اليوم الحالي سيتم منع المستخدم من النقر عليه لإختياره و سيتم تلوين خلفيته باللون الأحمر if (item.isBefore(LocalDate.now())) { setDisable(true); setStyle("-fx-background-color: #ffc0cb;"); } // سنستخدمه بشكل مؤقت لحفظ فارق الأيام بين التاريخ المختار و التاريخ الذي يتم تمرير الفأرة فوقه days هنا قمنا بتعريف متغير إسمه long days = ChronoUnit.DAYS.between(datePicker.getValue(), item); // datePicker خاصة لكل يوم موجود في الكائن Tooltip هنا قمنا بوضع setTooltip(new Tooltip("There are " + days + " days after the selected date.")); } }; // لتلوين مربعات datePicker على الكائن dayCellFactory هنا قمنا بتطبيق فورمات الكائن // عند تمرير الفأرة فوق الأيام Tooltip الأيام التي تسبق اليوم الحالي باللون الأحمر و لجعل الـ datePicker.setDayCellFactory(dayCellFactory); // في النافذة datePicker هنا قمنا بتحديد مكان ظهور الكائن datePicker.setTranslateX(140); datePicker.setTranslateY(30); // في النافذة datePicker هنا قمنا بتحديد حجم الـ datePicker.setPrefSize(120, 30); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root في الكائن datePicker هنا قمنا بإضافة الكائن root.getChildren().add(datePicker); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 300); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX DatePicker"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
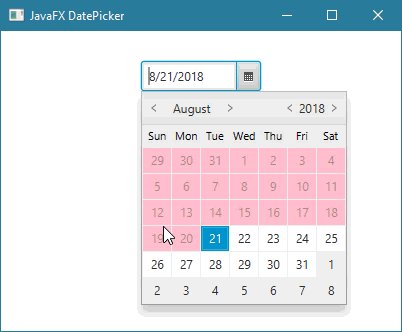
ستظهر لك النافذة التالية عند التشغيل.